コアウェブバイタルとは?計測方法から改善方法まで詳細解説

2021年6月に発動されたページエクスペリシグナルの中で、全くの新要素としてコアウェブバイタルが評価要素として追加されました。この記事では、コアウェブバイタルとはどのような要素を評価し、自分の運営しているサイトは現在どのような評価を得ているのか測定する方法から、それを改善する方法まで詳しく解説します。
コアウェブバイタルとは?今後サイトはどのように作っていくべきか解説
GoogleはPage Experience Update(ページエクスペリエンス アップデート)の導入を当初予定していた2021年5月から、少しずれて2021年6月中旬に開始することを公式にアナウンスしました。6月中旬で全てが完了するわけではなく、8月に完全導入を目指して段階的に展開していく予定です。
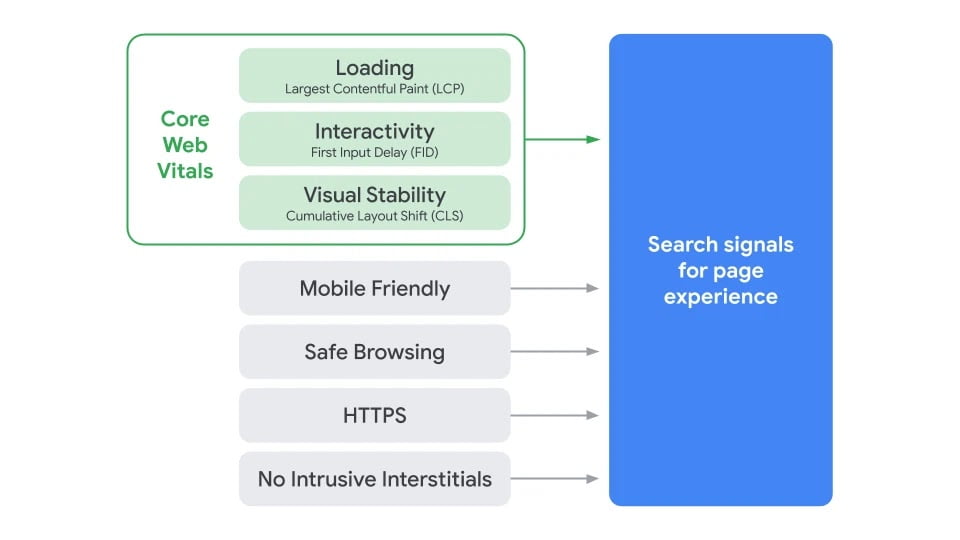
ページエクスペリエンスとは、既存の検索シグナルとコアウェブバイタルを組み合わせたシグナルのことです。
引用元:https://developers.google.com/search/blog/2020/11/timing-for-page-experience?hl=ja
既存の検索シグナルは、モバイルフレンドリー・セーフブラウジング・HTTPSセキュリティ・煩わしいインタースティシャルに関するガイドラインです。それぞれ、SEOを意識する上で一度は意味を調べ自分のサイトがそれぞれの項目を満たしているか確認している方がほとんどだと思います。今まで個別の評価シグナルとして機能していた要素をページエクスペリエンスという項目でまとめ、コアウェブバイタルという要素を加えたGoogleの意図としては、ウェブページを閲覧しユーザーがそのページを見て検索意図と相違なく有用で快適な体験をしたかどうか可能な限り正確に数値化し、その数値が高いものを検索結果の上位に表示させるためと考えられます。
ページエクスペリエンスという新しい指標を導入するにあたり、今までユーザーの体験向上を目的としていたサイトのAMP対応が重要視されなくなりました。AMP自体は2016年-2018年に評価要素として加わり、モバイルページを高速に表示させることにより、ユーザーにストレスを感じさせない体験を促進するために導入されました。検索結果後のカルーセル部分やトップニュース掲載で優位表示されるもしくは対応していないと表示されない仕様でしたが、「Googleニュースのコンテンツでポリシーに準拠している」のが絶対条件になり、非AMP対応サイトでも高品質であれば表示されるようになりました。また、今までAMP対応のサイトには雷マークがついていましたが、それが廃止されページエクスペリエンスが良好なサイトに、手裏剣のようなマークをつけることをGoogleは検討しているようです。
▼AMP対応マーク(左)とページエクスペリエンス対応マーク(右)
ユーザーエクスペリエンスシグナルが全てではありませんが、対策していることによりユーザーにもGoogleにも良いページと認識されることは間違いありません。
それでは、コアウェブバイタルとはどのような要素があるのかというと、3つの評価基準があります。
- Loading=読み込み速度(Largest Contentful Paint)
- Interactivity=双方向性(First Input Delay)
- Visual Stability=視覚の安定性(Cumulative Layout Shift)
この要素を簡単にまとめると、ページを閲覧可能になるまでの時間が短く、ユーザーの要求にすぐ応える挙動を示し、閲覧中にローディングの関係等でページが変化しないページを意識して改善することでコアウェブバイタルの評価は得ることができます。
実際に利用するユーザの視点で再度自分のサイトにアクセスして確認してみましょう。ただ、コアウェブバイタルは主観ではなく、3つの要素を数値化して評価するものです。それでは、その数値はどこで確認できるのか次の章で説明いたします。
コアウェブバイタルの計測方法とは。サーチコンソールの見方や各項目について解説
コアウェブバイタル の要素を理解したところで、現状対象のページはどのような評価を得ているか計測する方法は2つあります。
一つ目は、Crome拡張によって計測できるツールWeb Vitalsをインストールすることです。
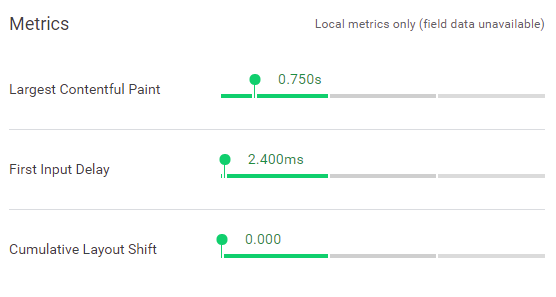
計測方法はインストール後に拡張を有効にすることで、自動的に現在閲覧しているページのLCP,FID,CLSを計測し、推奨値に到達しているか否か表示します。
FIDは、ユーザーの要求に応える時間を計測するものなので、クリックや入力等のアクションをしないと計測できないので注意してください。
Crom拡張を導入することで手軽にコアウェブバイタルの数値を知ることができます。さらにどのような箇所が問題になっているかなどは、Page Sped Insightを参考にしても良いかと思います。この方法の良いところは、競合調査も可能なところです。どうしても順位を追い抜けない競合サイトがいるときの一つの比較基準として、このツールを使用して判断するのがおすすめです。
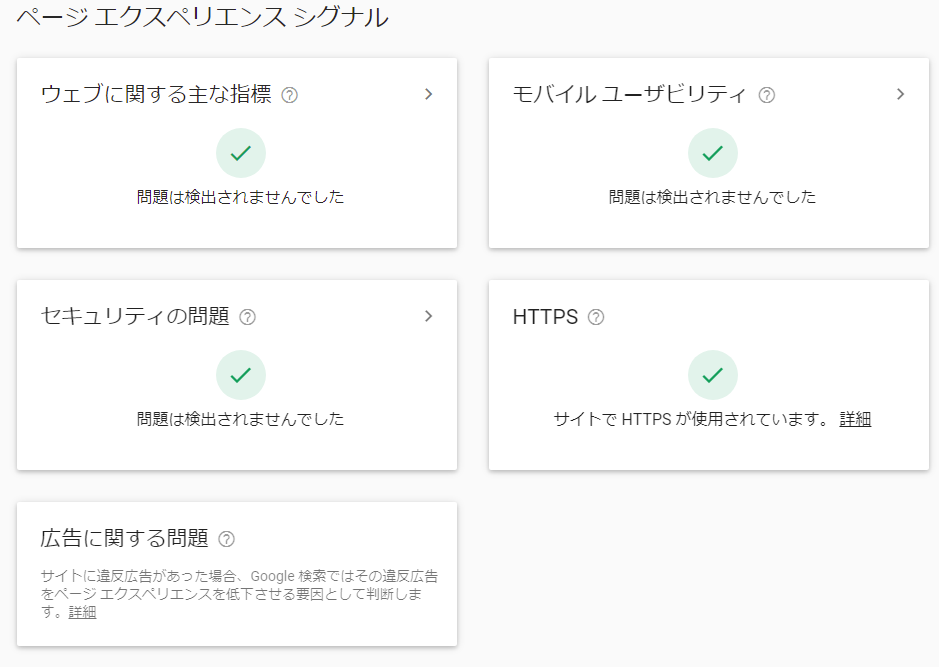
二つ目は、サーチコンソールのページエクスペリエンス レポートです。こちらでは、コアウェブバイタルの状況だけではなく、モバイルユーザービリティやHTTPSの要素なども確認できるので、今回のアップデートにおいて一度サイトを全て見直したい人はこちらの方法がおすすめです。
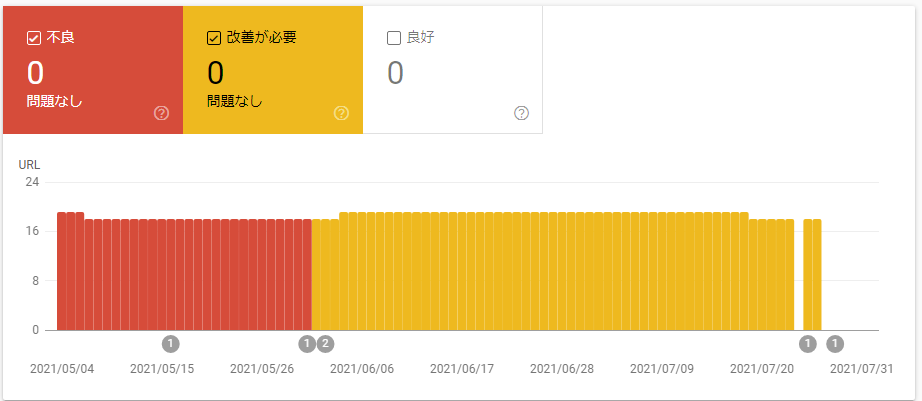
ページエクスペリエンス の中には、先にも挙げた通りモバイルユーザービリティ等の項目も確認できるようになっております。その中で、コアウェブバイタル について確認できるのは、Webに関する主な指標です。
以前からあるガバレッジとほとんど同じように、不良・改善が必要・良好に分かれていてそれぞれに振り分けられたページを確認することができます。それぞれの基準は以下のステータスによって振り分けられます。
| 良好 | 改善が必要 | 低速 | |
| LCP | 2.5秒以下 | 4秒以下 | 4秒以上 |
| FID | 100ミリ秒未満 | 300ミリ秒以下 | 300ミリ秒以上 |
| CLS | 0.1未満 | 0.25以下 | 0.25以上 |
これらの数値の根拠は、Googleの公式ブログにて解説がある通り、何百万のユーザーインプレッションを分析した結果、上記条件が全て良好であるページはユーザーのページ読み込みを放棄する(サイト全体が表示される前に離脱する)可能性が24%低くなることがわかったため、そのように設定したようです。
参考:https://blog.chromium.org/2020/05/the-science-behind-web-vitals.html
アクセスはあるのに離脱率や直帰率が高い場合やヒートマップの結果が悪い場合は、一度自分のサイトのコアウェブバイタルが原因の一つである可能性があるので、自分のサイトであればサーチコンソール のページエクスペリエンスレポートを参考にしてみてはいかがでしょうか。
コアウェブバイタルの要素(LCP,FID,CLS)を改善や対策するには。新しいサイトは評価されないの?等疑問にも回答。
自身のサイトがどのような評価になっているか理解したところで、それらの数値を改善する方法をご紹介いたします。
- Loading=読み込み速度(Largest Contentful Paint)
LCPはそのページにおいて一番大きなコンテンツと判断されたリソースの読み込み時間を表します。大体のページにおいて画像が選ばれる可能性が高いです。なので、そのページにある画像を軽量化することでLCPは改善される可能性が非常に高いです。
- Interactivity=双方向性(First Input Delay)
FIDはユーザーのクリックや入力に対してどれほど反応が良いかを示す指標なので、もし数値が悪い場合はほとんどがそのページにあるJavaScriptの影響によるものです。
何か余計や不要な部分を削除することを推奨します。それでも改善ができない場合は、削除できない部分の最小化を目指しましょう。
- Visual Stability=視覚の安定性(Cumulative Layout Shift)
CLSもLCPと同じで画像によって数値が悪い判定を起こしてしまう可能性が高いです。改善するためには、表示する画像や広告バナー等の高さと横幅をしっかり設定することで、予期せぬコンテンツの移動を阻止することができます。
現在コアウェブバイタル はモバイルのみでの発動ですが、今後PCにも導入されることは既に告知済みです。(2021年6月-2021年8月のアップデートではモバイルのみ)ただ、今回の告知と同様に数ヶ月前から公式でアナウンスがあるはずです。現在ほとんどのサイトがレスポンシブサイトで運用していると思うので、まずはモバイルサイトでどのように評価されるのか確認しつつ、PCのアップデートに備えるだけで問題ないと思います。それぞれ別のサイトで運用している場合も、モバイルで評価がよくなかった部分を参考にPCサイトを改善していきましょう。
ここまで、コアウェブバイタル の重要性をお伝えしてきましたが、全ての検索順位の評価要素の中ではどれほどポテンシャルを占めているのかというと、Google開発者3名が公式で発言した内容によると、一番大事なのはページのコンテンツです。ユーザーが検索したKWにそった内容を抑えられているかが何よりも表示順に影響するので、最初にやるべき改善は、変わらずユーザーの意図に答えられている内容か分析することが一番大事です。それでもうまくいかない時の確認要素として考えるのが良いと思います。
また、コアウェブバイタル の評価はある程度アクセスがないと判断できない評価基準ですが、新規ページはどのように評価するのかというと、既存のページのデータから予測値として仮に評価を行います。ある程度時間が経ちページ単位で評価できるようになれば、独自の評価がつきます。これから制作する新規ページのためにも、既存ページの評価を上げる事は大切になってきます。
新要素にお悩みならSEO STYLEに相談しましょう
コアウェブバイタルについての理解は深まりましたでしょうか。新要素の対策はもちろんですが、最後にもお伝えした通り、一番重要なのはそのページのコンテンツです。自身のサイトが上位に表示されないのは何が原因なのか。その悩みを分析するには、多数の分析ツールや調査が必要不可欠です。SEO STYLEでは、調査のリソースが足りない・何をすればいいのかわからない・ツールの使い方が難しい等を全てカバーしサイトの突然起きる順位下降やより検索結果上位表示を目指したい皆様をサポートいたします。無料相談もご用意しておりますので、まずはお悩みをお聞かせください。