【UI/UXが重要】延期されていたコアウェブバイタル(Googleページエクスペリエンスアップデート)が2021年6月中旬から段階的に開始

2020年5月に、Google公式が導入するとアナウンスした、ページエクスペリエンスシグナル。そのシグナルの中にはモバイルフレンドリーやHTTPS等の施策もあり以前から重要といわれていたものでした。一方全くの新要素として、コアウェブバイタルという評価基準が発表されました。元々ページエクスペリエンスアップデートは2021年5月に発動予定だったところ、少し遅れて2021年6月中旬から段階的に開始しました。8月の終わりには完全に組み込むことを予定しています。この記事では、コアウェブバイタルをメインとした対策や改善を説明しながらどのようなアップデートなのか説明いたします。
ページエクスペリエンスアップデートとは?どんな評価が追加するのか解説。
まず、ページエクスペリエンスとはGoogleが「検索エンジンではなく、ユーザーの利便性を最優先に考慮してページを制作する」という基本方針を、検索結果に反映されるように行っているアルゴリズムの一つです。以下に列挙しますが、SEO対策を行ってきた方ならば、すでになじみのあるものもあるかと思います。
- モバイルフレンドリー
- セーフブラウジング
- HTTPS
- コンテンツへのアクセスを阻害するインタースティシャルがない
- コアウェブバイタル
一つひとつ簡単に解説いたします。
- モバイルフレンドリー
2015年に全世界で実装したアルゴリズム。スマートフォンの普及により、サイトを閲覧する際にスマートフォンでの表示が出来していない場合順位が下がります。
- セーフブラウジング
ページにマルウェアなどの悪意あるコンテンツや不正なコンテンツが含まれていないかチェックします。
- HTTPS
URLがHTTPではなく、HTTPSで運用されていることにより、SSL化をしているかどうかが評価に繋がります。
- コンテンツへのアクセスを阻害するインタースティシャルがない
ページを遷移した時や閲覧中に画面を覆い隠すようなポップアップ等を表示すると利便性が低いことから評価が低くなります。
以上、どれもユーザーがよりサイトを閲覧しやすい工夫を施しているサイトを評価しているGoogleの意図がご理解いただけましたでしょうか。それでは、ページエクスペリエンスアップデートに追加されたコアウェブバイタルはどのような部分を評価するのか次で解説いたします。
今回開始したコアウェブバイタルの具体的な内容と対策
コアウェブバイタルとは、簡単にまとめると
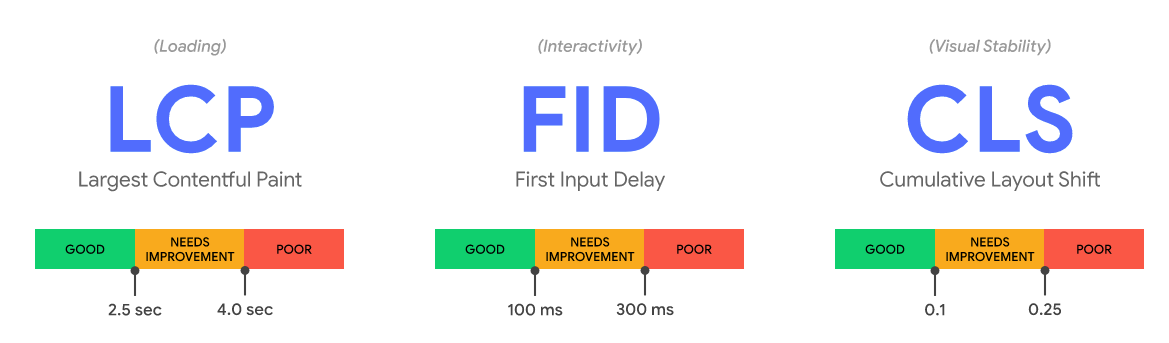
- LCP(最大コンテンツの描画)
- FID(初回入力遅延)
- CLS(蓄積レイアウト変更)

ページ内における最大コンテンツの描画がストレスない時間で表示され、ユーザーが一番最初にページ内でアクションを取った時の反応性が良く、一度表示された後にユーザーの操作がない間にレイアウトがずれないサイトというのが、今Googleが最もユーザーの利便性が高いと評価するサイトという事になります。
特に意識するべきは、UI/UXです。ユーザーとの接触面であるUI(ユーザーインターフェース)を改善することで一目見てわかるページへとなりますし、サイトを見たユーザーの体験であるUX(ユーザーエクスペリエンス)はもっと使いたくなるような利便性によってGoogleの評価だけでなく、ユーザーの評価も上昇します。
Googleはそのようなサイトが増えていくように、サーチコンソールでもユーザーエクスペリエンスを確認できるようにしました。そちらを確認しながら、今すぐにでもサイト改善を進めていけば、完全に完了する8月まで間に合いますし、間に合わずとも次のアップデートには評価されます。
そんな余裕がない、自分のサイトのどこが悪いのかわからない場合は、是非SEO STYLEのコンサルタントにご相談ください。細微な分析を行いサイトの改善をサポートするのはもちろん、サイトの無料診断も行っていますので、お気軽にお問い合わせください。
お問い合わせはこちら