Dieser Artikel fasst zusammen, welche Art von mobilen Freundinnen ausdrücklich erklärt wird und wie man auf Websites reagiert, die nicht mobile freundlich sind.Was ist mobilfreundlich? Was ist der Unterschied zum Mobile First Index (MFI)?
Mobilfreundlich ist der Name der Benachrichtigung von Google am 27. Februar 2015 und kündigte am 21. April bekannt, da die Anzahl der Smartphone -Nutzer gestiegen ist. Die Suchergebnisse für die mobile Version haben das Posting -Ranking von mobilen Freundschaftsseiten erhöht . (Selbst wenn es sich nicht um einen mobilen Freund handelt, scheint es, dass es in hohen Rängen angezeigt werden kann, wenn es sich um eine hochrelevante Seite handelt.) Google hat die folgenden drei Funktionen dieses Updates aufgeführt.
・ Es betrifft nur das Posting -Ranking der Suche nach mobilen Terminals
・ Wirkt sich auf die Suchergebnisse in allen Sprachen auf der ganzen Welt aus
・ Jede Seite ist berechtigt, nicht auf der gesamten Website 
(Quelle, Zitat: Offizieller Blog für Google Webmaster )
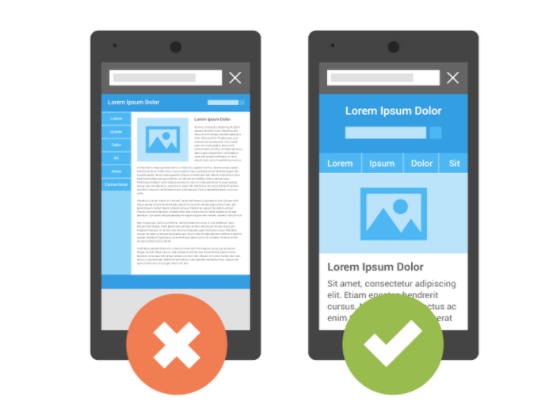
Wie Sie aus den Bildern von Google als Bild sehen können, ist es wichtig, dass das Layout auch auf Ihrem Smartphone leicht zu lesen ist Der Inhalt des mobilen freundlichen Updates war, dass die Site, die bei der Suche bei der Suche von einem Smartphone bei der Suche von einem Smartphone leicht zu sehen ist und verstehen kann Das mobile First Index -Update mit einem sehr ähnlichen Namen bedeutet, dass der Index oder die Crawls von Google basierend auf PC -Inhalten in Köche und Crawlen basierend auf Smartphone -Inhalten geändert werden. (Klicken Sie hier, um detaillierte Artikel über den ersten Index des mobilen ersten Index zu erhalten.)
● Warum hat Google ein mobilfreundliches Update durchgeführt?
Die Geschichte kehrte zu Mobilfreundlichkeit zurück. Warum hat Google ein mobilfreundliches Update durchgeführt? Diese Erklärung ist im WEBMASTER OFFORMENTLAG von Webmaster 2016 abzugeben.
"Unabhängig davon, welches Gerät Sie verwenden, ist Google der Meinung, dass genaue und relevante Suchergebnisse angezeigt werden sollten. Die Suchergebnisse sind genau, unabhängig davon, welches Smartphone, der PC oder das Tablet verwendet werden. Es sollte leicht zu erkennen sein, und aus diesem Mai. Wir haben begonnen, ein mobiles Suchelement aus dem letzten Jahr zu verwenden.
Google zielt immer darauf ab, Suchergebnisse gemäß der Benutzerabsicht anzuzeigen. Im mobilenfreundlichen Update wurde das Update der Smartphone -kompatiblen Website im Hintergrund der Suchbedarf von Smartphones aktualisiert. Nach Angaben des Ministeriums für interne Angelegenheiten und Kommunikationsdaten im Jahr 2019 war der Status von Informations- und Kommunikationsgeräten in den Haushalten "mobiles Terminal" (96,1%), von denen 83,4%für "Smartphones" und 69,1%für "PC" mit 83,4%war Eine Smartphone -Präsenz wird immer stärker. (Referenz: Der Haltestatus des Ministeriums für interne Angelegenheiten und Kommunikationsinformationen und Kommunikationsgeräte )
Google hätte eine solche Smartphone -Ausbreitung erwartet. Im Jahr 2018 kündigte er den Start eines mobilen ersten Index an, um die Indexstandards für Mobile zu verwenden.
● Was soll ich tun, um Mobile First Friendly zu unterstützen?
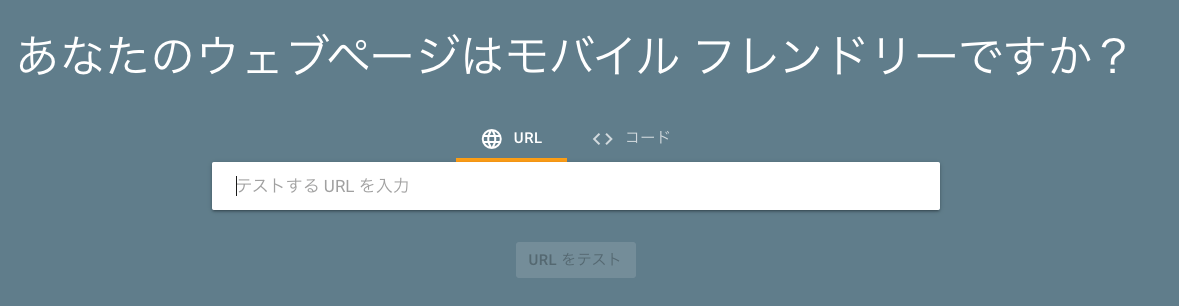
Google ist ein mobiler Test, um zu überprüfen, ob Ihre Website mobile freundlich ist oder was Sie tun müssen, um sie zu einem mobilen Freundschaftsbereich zu machen. ( Zu mobilen freundlichen Test )
Sie können nur diagnostizieren, indem Sie die URL der Seite anhängen, die Sie überprüfen möchten. Überprüfen Sie sie daher unbedingt. (Quelle: Mobilfreundlicher Test) Es wird festgelegt, ob die Seite ein mobiler Freund oder ein mobilfreundlicher Freund ist und ob es sich nicht um ein mobiles Freund handelt, wird ein Fehlerelement angezeigt.
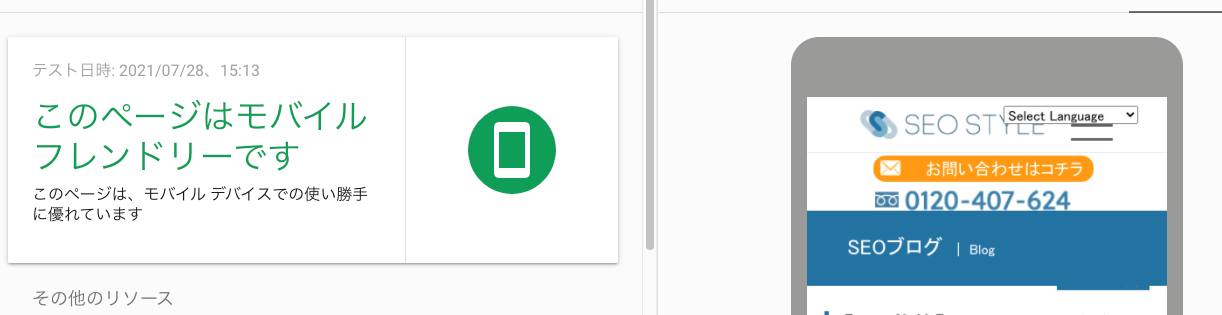
(Quelle: Mobilfreundlicher Test) Es wird festgelegt, ob die Seite ein mobiler Freund oder ein mobilfreundlicher Freund ist und ob es sich nicht um ein mobiles Freund handelt, wird ein Fehlerelement angezeigt.
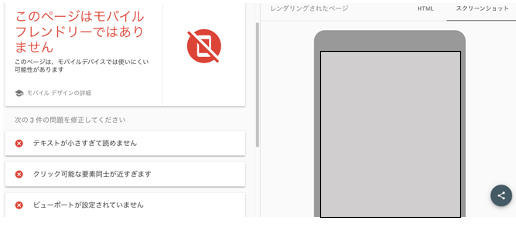
▽ Wenn es kein Problem gibt (Beispiel) ▽ Wenn es ein Problem gibt (Beispiel)
▽ Wenn es ein Problem gibt (Beispiel)

Die folgenden sechs Elemente zur Fehlererkennung sind wie folgt.
1. verwendet kompatible Plugins (angezeigt, wenn Stecker -Ins mit mobilen Browsern nicht kompatibel ist.
2. Der Ansichtsport ist nicht festgelegt (das Ansichtsfenster ist ein Anzeigebereich auf Japanisch, wie man ihn für verschiedene Bildschirme wie Smartphones, PCs und Tablets anzeigt. Es heißt).
3. Der Ansichtsport ist nicht so eingestellt, dass er in die "Terminalbreite" passt (fast den gleichen Inhalt wie Nr. 2, es ist jedoch sehr wahrscheinlich, dass die Ansichtsfenstereinstellungen gemäß der Breite jedes Geräts korrekt eingestellt wurden. .))
V.
5. Der Text ist zu klein, um zu lesen
6. Die Klickelemente sind zu nahe beieinander
Einfach ausgedrückt, die Suche nach Smartphones steigt von Jahr zu Jahr. Dies ist auch ein wichtiger Bewertungsfaktor in einer Website, mit der Benutzer die Informationen erhalten möchten, die Sie ohne Beschwerden oder Unannehmlichkeiten wissen möchten, wenn Sie von Ihrem Smartphone schauen .
Wie gehst du mit mobilfreundlichem Umfang um?
Leider zeigt Google auch, wie es geht, wenn Sie im mobilfreundlichen Test als "kein mobiler Freund" diagnostiziert werden. Lassen Sie uns also nacheinander damit umgehen.
1. Wenn Sie einen kompatiblen Stecker verwenden -Wenn Sie herauskommen, sind Plugins (wie Flash usw.), die von den meisten mobilen Browsern nicht unterstützt werden .
2. Wenn der Ansichtsport nicht festgelegt ist, wenn er herauskommt, ist die Eigenschaft von Ansichtsfenster nicht auf der Seite definiert. Diese Eigenschaft weist den Browser an, die Größe und Skalierung der Seite gemäß der Bildschirmgröße anzupassen. Daher der Benutzer, der Benutzer Wer auf die Website zugreift, verwendet eine andere Bildschirmgröße, z. B. einen großen Desktop -Monitor oder ein kleines Smartphone.
3. Wenn der Ansichtsport nicht so eingestellt ist, dass er in die "Terminalbreite" passt, wird er nicht nach verschiedenen Bildschirmgrößen eingestellt, da die Seite auf der Seite definiert ist, um diesen Fehler zu beheben. Stellen Sie das Ansichtsfenster ordnungsgemäß auf die Breite des Geräts ein.
4. Wenn die Inhaltsbreite die Bildschirmbreite überschreitet, zeigt dieser Bericht eine Seite, die das horizontale Scrollen erfordert, um die Phrase oder das Bild auf der Seite anzuzeigen. Dieser Fehler ist dieser Fehler. Es tritt auf, wenn der Absolutwert in der CSS -Deklaration oder der Absolutwert verwendet wird Die Seite soll in einer bestimmten Browserbreite (z. B. 980px) optimal angezeigt werden. Artikel über die Größe des Inhalts zum Ansichtsfenster. "
5. Wenn der Text zu klein ist, um sie zu lesen, zeigt dieser Bericht eine Seite, dass die Schriftgröße zu klein ist, um die Buchstaben zu lesen, und der mobile Benutzer muss einklammern und vergrößern. Nach dem Angeben des Webseitenansichtsfensters können Sie sehen Verwenden Sie die Schriftgröße für die Schriftgröße für Details im Ansichtsfenster. "
6. Wenn die Klickelemente zu nahe beieinander liegen. "In diesem Bericht verwendet der mobile Benutzer Finger, ohne auf die benachbarten Elemente zu tippen Die Site, die nicht einfach zu tippen ist, stellen Sie die Taste und die Navigationslinks auf den mobilen Benutzer fest.
Was ist reaktionsschnell Design?
können Sie feststellen, dass Google reaktionsschnelles Design empfiehlt Google Search Central gibt auch an, warum Sie reaktionsschnelles Design empfehlen. Google scheint daher zu empfehlen, ein reaktionsschnelles Design auf der Website einzuführen. Wissen Sie jedoch, wie das reaktionsschnelle Design überhaupt ist? Responsive Design besteht darin, die Anzeige der Site so festzulegen, dass es einfacher ist, die Erkenntnis zu erleichtern und die Erkenntnis nach verschiedenen Terminals wie PCs, Smartphones und Tablets zu erleichtern. Durch die Einführung von Responsive -Designs auf der Website können Sie den Inhalt desselben Inhalts automatisch um den vom Benutzer verwendeten Terminal umstellen. Da es nur eine URL gibt, ist es leicht, den Inhalt des Benutzers zu verstehen, und für die Algorithmen von Google ist er nicht in die URL / PC -URL der mobilen Site unterteilt, sodass es leicht zu verstehen ist, weil es leicht zu verstehen ist Weil es leicht zu verstehen ist. (Klicken Sie hier für Details. Google Search Central: Gründe, um es zu einem reaktionsschnellen Design zu machen )
● [doppelte Aufmerksamkeit] Wenn es sich um eine separate URL auf einem PC und Mobile handelt, wenn der Inhalt gleich ist
Auf Websites, die keine reaktionsschnellen Designs haben, haben Sie möglicherweise separate URLs auf PC -Websites und Smartphone -Websites vorbereitet und das Design angepasst. Nehmen Sie in diesem Fall das Recht, die Beziehung zwischen beiden Seiten zu kommunizieren. Wenn Sie sich nicht damit befassen, sind Sie möglicherweise ein doppelter Inhalt mit mehreren Seiten mit demselben Inhalt auf einer Website.
-Duszierbare Bewertung aufgrund des doppelten Inhalts ist verteilt und die Suchergebnisse sind nicht stabil ... Wenn mehrere Inhalte mit demselben Inhalt vorhanden sind, werden verschiedene Seiten für jede Aktualisierung oder Schwankung bewertet, was zu plötzlichen Schwankungen im Ranking führen kann.
-In einigen Fällen wird auch die Möglichkeit der Strafe entschlossen, einen böswilligen Standort zu betreiben, der die Bequemlichkeit der Benutzer beeinträchtigt, die das Ranking betreiben und den Verkehr erhöhen möchten, und beschreibt absichtlich den gleichen Inhalt auf mehreren Seiten. Kann ein Strafziel sein. Wie man miteinander umgeht, erklären wir also, dass diese Smartphone -Site eine Smartphone -Version einer PC -Site namens A ist, damit diese Smartphone -Site in der Suchmaschine korrekt indiziert und unabhängig von PC oder Smartphone bewertet wird Sei.
-Die Verwendung des kanonischen Attributs ist ein Tag, mit dem die URL normalisiert wird. Zum Beispiel ist eines der Elemente, das als internes Element von SEO wichtig ist, "www". Wenn eine Site mit einer großen Menge an Inhalten erforderlich ist und es eine doppelte Seite gibt, ist es problematisch, wenn die Suchmaschine als doppelte Seite verarbeitet wird. In einem solchen Fall wird das kanonische Tag verwendet. Wenn Sie doppelte Inhalte haben (Inhalte mit nahezu dem gleichen Inhalt), können Sie die Seite, die Sie im Suchergebnis bevorzugt anzeigen möchten, vorzugsweise angeben. (Klicken Sie hier für detaillierte Erklärungen * Wir bereiten uns jetzt vor)
Wenn Sie nicht wissen, wie Sie mit mobilfreundlichem Umgang umgehen sollen, möchten Sie zu einem reaktionsschnellen Design wechseln, aber es ist schwierig, eine Entscheidung zu treffen, wenden Sie sich bitte an den SEO -Stil. Zusätzlich zu mobilfreundlichen Elementen können Sie Ihre Website von der SEO als Ganzes analysieren, Websites erstellen, die sich der Verbesserungsberatung und der SEO -Maßnahmen als ansprechendem Design bewusst sind . ( Zunächst konsultieren wir. )
● Was ist ein Smartphone -Site -Design, das die Benutzerpsychologie erfasst?
Bisher haben wir hauptsächlich die Indikatoren von Google über mobilfreundliches erklärt, aber die von Google angegebenen Indikatoren sollten klar gelöscht werden, und es gibt verschiedene Benutzeroberflächen für die Erstellung einer attraktiven Website, die eine Wettbewerbsstelle schlägt. ・ Es ist wichtig, mit dem fortzufahren. Site -Design im Bewusstsein von UX. Was müssen Sie bewusst sein? Hier sind einige einfache Beispiele für die Verbesserung der Website. Zunächst ist der Smartphone -Benutzer "ungeduldig". Möglicherweise haben Sie keine Zeit, den Text langsam zu lesen.
・ Es ist notwendig, Ihre Stärken einfach zu kommunizieren. Zuerst müssen Sie Sie zum Nachdenken bringen: "Ich möchte mehr lesen." Anstatt im Durchschnitt zu schreiben "Ich kann auf verschiedene Projekte antworten!" Lassen Sie uns eine solide Geschichte erstellen, vorausgesetzt, wie Smartphone -Benutzer die Website sehen.
・ Sie können sofort anrufen. Ich kann eine E -Mail senden. Lassen Sie uns einen solchen Zustand erstellen. Dies funktioniert insbesondere im Falle einer dringenden Situation effektiv.
Zum Beispiel ... wenn ein Benutzer von einer Suchmaschine (Google) mit dem Keyword "Schuldenkonsolidierung Judicial Scrivener" in die Seite fließt, fließt sie
Beispiel für Verbesserungen
 Wie in der obigen Abbildung gezeigt, ist es wichtig, den Zweck zu klären und in einer Konfiguration zusammenzufassen, mit der Benutzer wissen können, was als nächstes zu tun ist. Als Beispiel gibt es verschiedene andere Elemente von UI / UX, die unterdrückt werden müssen, aber ich denke, selbst wenn Sie sich dessen ein wenig bewusst sind, können Sie erkennen, dass sich der Eindruck der Website dramatisch ändert.
Wie in der obigen Abbildung gezeigt, ist es wichtig, den Zweck zu klären und in einer Konfiguration zusammenzufassen, mit der Benutzer wissen können, was als nächstes zu tun ist. Als Beispiel gibt es verschiedene andere Elemente von UI / UX, die unterdrückt werden müssen, aber ich denke, selbst wenn Sie sich dessen ein wenig bewusst sind, können Sie erkennen, dass sich der Eindruck der Website dramatisch ändert.
Zusammenfassung
Der Mobile First Index (MFI) hat ebenfalls begonnen, und Smartphone -Maßnahmen werden immer wichtiger . Es wird erwartet, dass Maßnahmen nicht nur für den Inhalt des mobilfreundlichen Tests, sondern auch in einer Vielzahl von UI und UX erforderlich sind. Der SEO -Stil schlägt ein Site -Design vor, das die Benutzerpsychologie berücksichtigt, wobei SEO -Maßnahmen wie Mobile -Freundschaft angenommen werden . Wir haben auch eine einfache Diagnose Ihrer Website, also wenden Sie sich bitte an diese Gelegenheit. < Serienniagnose der Stelle >