Kern -Web -Vitale wurden als Bewertungsfaktor im Seitenversuche im Juni 2021 hinzugefügt. In diesem Artikel werde ich ausführlich erklären, welche Art von Elementen Kern -Web -Vitals sind und wie Sie messen können, welche Art von Bewertung die von Ihnen betriebene Website für die Verbesserung erhalten wird.
Was ist ein zentrales Web von entscheidender Bedeutung? So machen Sie die Website in Zukunft

Google kündigte offiziell an, dass die Einführung des Seitenerlebnis -Updates (Seitenerlebnis -Update) ab Mai 2021 Mitte -Juni 2021 beginnen wird. Mitte Juni wird nicht alles abgeschlossen sein, aber im August allmählich erweitert, um es vollständig vorzustellen.
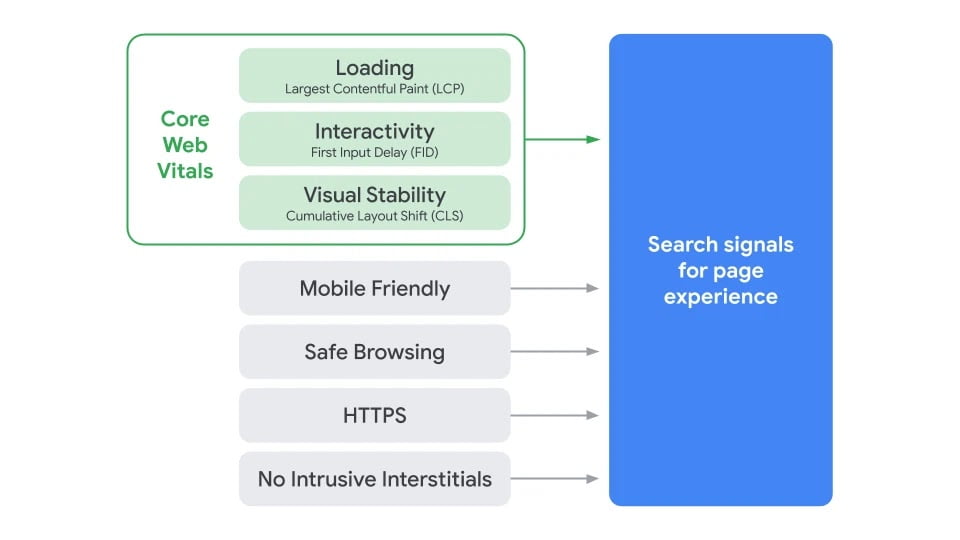
Das Seitenerlebnis ist ein Signal, das vorhandene Suchsignale und Kern -Web -Vitals kombiniert.

Zitierte Quelle: https://developers.google.com/search/blog/blog/2020/11/timing-for-page-experience?hl=ja
Ein vorhandenes Suchsignal ist eine Richtlinie für mobile, mit freundlichem, sicheres Surfen, HTTPS -Sicherheit und problematische Interaktion. Ich denke, die meisten Menschen haben die Bedeutung mindestens einmal untersucht, um sich der SEO bewusst zu sein und zu bestätigen, dass ihre Website jeden Artikel erfüllt. Die Elemente, die in der Vergangenheit als individuelles Bewertungssignal fungiert haben und Unterschiede.
Bei der Einführung einer neuen Index -Seitenerfahrung ist die AMP -Unterstützung für Websites, die darauf abzielen, die Benutzererfahrung zu verbessern, wichtiger geworden. Der Verstärker selbst wurde von 2016 bis 2018 als Bewertungsfaktor begleitet und wurde eingeführt, um die Erfahrung zu fördern, dass Benutzer sich nicht durch die Anzeige von mobilen Seiten mit hoher Geschwindigkeit gestresst fühlen. Obwohl es nicht angezeigt wurde, es sei denn, es wurde im Curusel -Teil oder in den Top -Nachrichten, die nach dem Suchergebnis veröffentlicht wurden, angezeigt oder nicht unterstützt, "Google News -Inhalte basieren auf Richtlinien", und der Nicht -AMP ist absolut erforderlich. Es wird jetzt auf der entsprechenden Site angezeigt. Bisher hatte die AMP -kompatible Site eine Blitzmarke, aber es scheint, dass Google in Betracht zieht, eine shuriken -ähnliche Marke auf Websites zu markieren, die abgeschafft wurden und eine gute Seitenerfahrung haben.
▼ Amp -Kompatible Mark (links) und Seitenerfahrung kompatible Marke (rechts)

Das Benutzererfahrungssignal ist noch nicht alles, aber es besteht kein Zweifel, dass es eine gute Seite für Benutzer und Google sein wird, indem sie Maßnahmen ergreifen.
Anschließend gibt es drei Bewertungskriterien für Kern -Web -Vitals.
- Laden = größte inhaltliche Farbe
- Interaktität = interaktiv (erste Eingangsverzögerung)
- Visuelle Stabilität = kumulativer Layoutverschiebung
Um dieses Element kurz zusammenzufassen, ist das Verhalten, das sofort auf die Anfrage des Benutzers reagiert, die Zeit, die die Seite des Benutzers zu verbessern ist, die Seite zu verbessern, die die Seite aufgrund des Ladens nicht ändern kann. Auswertung.
Greifen wir aus der Sicht des Benutzers auf Ihre Website zu und überprüfen Sie erneut. Kern -Web -Vitale sind jedoch nicht subjektiv, bewerten jedoch drei Elemente quantifiziert. Dann werde ich erklären, wo die Nummer bestätigt werden kann.
Was ist eine Kern -Web -Messmethode für Web -Messungen? Erläuterung der Suchkonsole und jedes Elements

Nach dem Verständnis der Elemente des Kern -Web -Wesentlichen gibt es zwei Möglichkeiten, um zu messen, was die aktuellen Zielseiten erhalten haben.
Das erste ein Tool -Web -Vitals zu installieren .
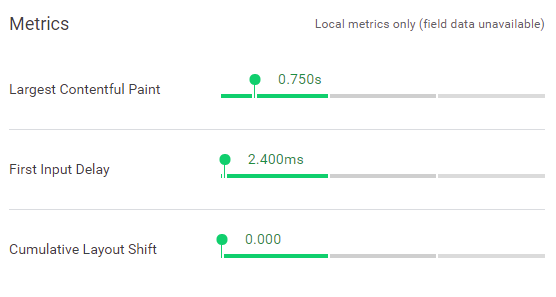
Die Messmethode ist nach der Installation aktiviert, um LCP, FID und CLS auf der aktuell Browserseite zu messen, um anzuzeigen, ob sie den empfohlenen Wert erreicht hat.

Bitte beachten Sie, dass FID die Zeit misst, um die Anfrage des Benutzers zu erfüllen, damit Sie messen können, es sei denn, Sie ergreifen eine Aktion wie Klicken oder Eingaben.
Durch die Einführung der CROM -Erweiterung können Sie leicht die Kern -Web -Vitalfunktionen kennen. Darüber hinaus denke ich, dass Sie sich möglicherweise auf Page SPED -Einblick verweisen, welche Teile in Frage gestellt werden. Das Gute an dieser Methode ist, dass auch Wettbewerbsumfragen durchgeführt werden können. Es wird empfohlen, dieses Tool als Vergleichsstandard zu verwenden, wenn es eine Wettbewerbsstelle gibt, die das Ranking nicht überholt.
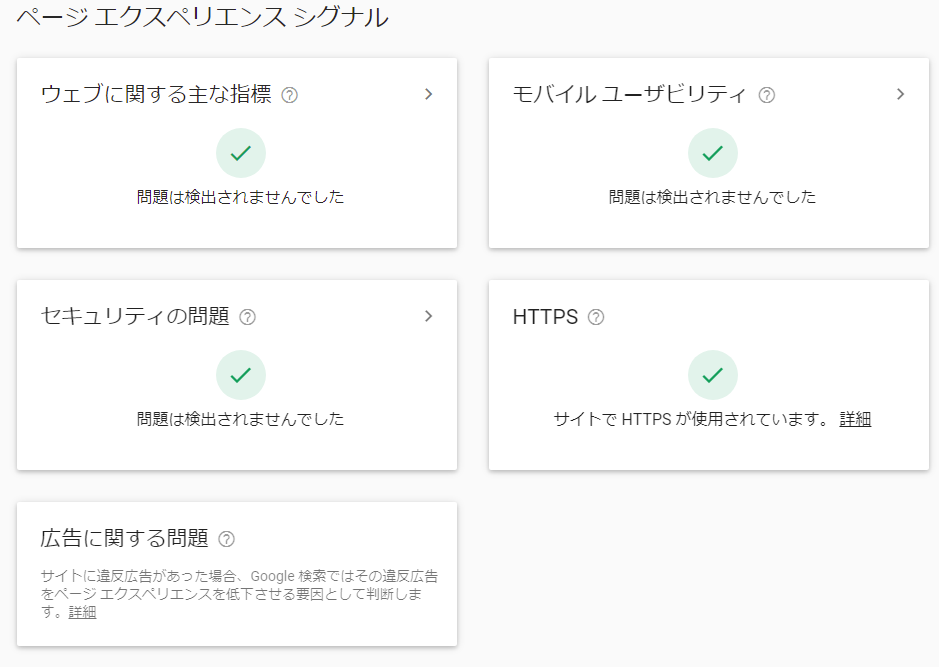
Der zweite ist ein Erfahrungsbericht der Suchkonsole -Seite. Hier können Sie nicht nur die wichtige wichtige Situation für Web -Web, sondern auch die mobilen Usability- und HTTPS -Elemente überprüfen. Wenn Sie also in diesem Update alle Websites einmal überprüfen möchten, wird diese Methode empfohlen.

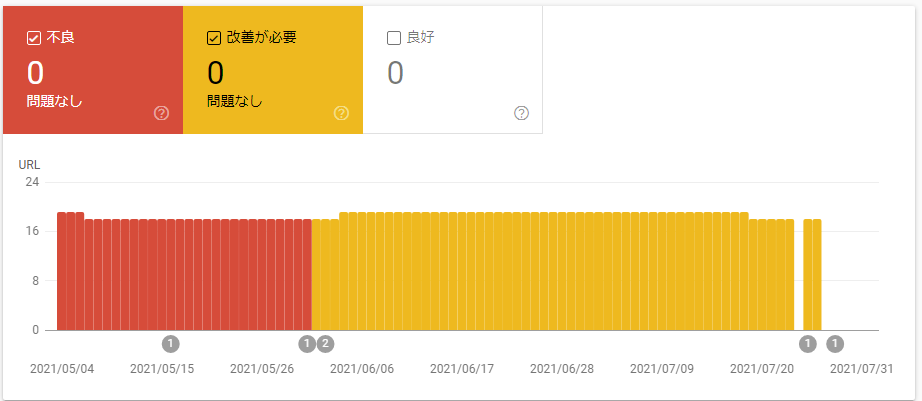
Wie oben erwähnt, können Sie in der Seitenerfahrung auch Elemente wie die mobile Benutzerfreundlichkeit überprüfen. Unter ihnen können die Hauptindikatoren des Web über Kern -Web -Vitals bestätigt werden.

Wie bei der vorherigen Gavarge können Sie die miteinander sortierten Seiten überprüfen, was in defekt, verbessert und gut unterteilt ist. Jedes Kriterium wird nach dem folgenden Status sortiert.
| Gut | Ich brauche Verbesserung | Niedrig -Geschwindigkeit |
| LCP | 2,5 Sekunden oder weniger | 4 Sekunden oder weniger | 4 Sekunden oder mehr |
| Fid | Weniger als 100 Millisekunden | 300 Millisekunden oder weniger | Mehr als 300 mm Sekunden |
| Cls | Weniger als 0,1 | 0,25 oder weniger | 0,25 oder mehr |
Die Grundlage dieser Zahlen besteht darin, dass die Seiten mit allen oben genannten Bedingungen, wie im offiziellen Blog von Google, als Ergebnis der Analyse von Millionen von Benutzereindrücken die Seite des Benutzers aufgegeben hat (die gesamte Site wird angezeigt. Es scheint, dass die Möglichkeit von der Möglichkeit von Anschein Vorher ging er durchgeführt.
Referenz: https://blog.chromium.org/2020/05/the-science-web-vitals.html
Wenn Sie Zugriff haben, aber eine hohe Ausstiegsrate oder Absprungrate haben oder das Ergebnis der Wärmekarte schlecht ist, kann eine der Ursachen Ihrer Website eine der Ursachen sein, sodass Sie sich nicht auf Ihre Website beziehen. Der Seitenerlebnisbericht der Suchkonsole?
Wie man Maßnahmen gegen die Elemente von Kern -Web -Vitalen (LCP, FID, CLS) ergreift. Ist die neue Website nicht bewertet? Fragen beantworten.

Hier finden Sie einige Möglichkeiten, um diese Werte zu verbessern, nachdem Sie verstanden haben, was Ihre Website bewertet wird.
- Laden = größte inhaltliche Farbe
LCP repräsentiert die Lesezeit von Ressourcen, die der größte Inhalt auf der Seite sind. Bilder werden wahrscheinlich auf den meisten Seiten ausgewählt. Daher verbessert sich LCP sehr wahrscheinlich um das Bild auf der Seite.
- Interaktität = interaktiv (erste Eingangsverzögerung)
FID ist ein Indikator dafür, wie gut die Antwort zum Klicken und Eingeben des Benutzers ist. Wenn also die Zahlen schlecht sind, sind die meisten auf die Auswirkungen des JavaScript auf der Seite zurückzuführen.
Wir empfehlen, einige zusätzliche oder unnötige Teile zu löschen. Wenn Sie sich immer noch nicht verbessern können, wollen Sie die Teile minimieren, die nicht gelöscht werden können.
- Visuelle Stabilität = kumulativer Layoutverschiebung
CLS ist das gleiche wie LCP, und es ist sehr wahrscheinlich, dass das Bild vom Bild stark bestimmt wird. Um sich zu verbessern, können Sie unerwartete Inhaltsbewegungen verhindern, indem Sie die Höhe und Breite des angezeigten Bild- und Werbebanners festlegen.
Derzeit werden Kern -Web -Vitals nur auf Mobilgeräten aktiviert, aber es wurde bereits angekündigt, dass sie in Zukunft in PCs eingeführt werden. (Mobile nur im Update von Juni 2021-August 2021) Wie in dieser Ankündigung sollten jedoch einige Monate offizielle Ankündigungen geben. Ich denke, die meisten Websites arbeiten derzeit auf reaktionsschnellen Websites. Ich denke, es ist kein Problem, zuerst zu überprüfen, wie man auf mobilen Websites bewertet und auf PC -Updates vorbereitet wird. Selbst wenn Sie auf einer anderen Website arbeiten, verbessern wir die PC -Site, indem Sie sich auf die Teile beziehen, die nicht auf Mobilgeräten bewertet wurden.
Bis zu diesem Zeitpunkt haben wir die Bedeutung von Kern -Web -Vitalen geteilt, aber wie viel das Potenzial in den Evaluierungselementen aller Suchrankings besteht, laut drei Google -Entwicklern ist das Wichtigste der Inhalt der Seite. Vor allem ist es am wichtigsten, die Verbesserung zu analysieren, die der Benutzer in der Anzeigeaufstellung unterdrückt wird. Ich denke, es ist besser, es als Bestätigungsfaktor zu betrachten, wenn es nicht funktioniert.
Darüber hinaus sind die Bewertungskriterien, die nicht in gewissem Maße ohne Zugriff beurteilt werden können, aber die Bewertung der neuen Seite ist, dass die Daten auf der vorhandenen Seite zu einem gewissen Grad bewertet werden. Wenn Sie es auf einer Seite auf einer Seite bewerten können, erhalten Sie eine eindeutige Bewertung. Es ist wichtig, die Bewertung bestehender Seiten für neue Seiten zu erhöhen, die in Zukunft hergestellt werden sollen.
Wenn Sie sich Sorgen um das neue Element machen, wenden Sie sich an den SEO -Stil
Hat sich Ihr Verständnis von Kern -Web -Vitalen vertieft? Ganz zu schweigen von den Maßnahmen für neue Elemente, wie ich am Ende erwähnt habe, das Wichtigste ist der Inhalt auf dieser Seite. Was ist der Grund, warum Ihre Website oben nicht angezeigt wird? Um die Sorgen zu analysieren, sind viele analytische Werkzeuge und Umfragen unerlässlich. Der SEO -Stil unterstützt alle, die alle Umfrageressourcen abdecken möchten, nicht wissen, was zu tun ist, Tools usw. schwer zu verwenden ist und auf die höhere Rangliste der Website und je höher die Suchergebnisse abzielen. KOSTENLOSE Beratung ist ebenfalls verfügbar. Bitte teilen Sie uns zuerst Ihre Sorgen mit.