, 12. Mai 2022 Strukturierte Daten , technische SEO , Benutzerfreundlichkeit , Brotschrottliste , SEO -Maßnahmen , Marketing , interne Maßnahmen
 Diese Zeit ist eine der wichtigen internen Maßnahmen! Ich werde die Bedeutung der Benutzerfreundlichkeit erklären. Wenn Sie diesen Artikel lesen, was ist die Benutzerfreundlichkeit? Aus der ersten Frage können Sie an einer Strecke sehen, was als wichtig bezeichnet wird, das richtige Verständnis von Schlüsselwörtern, die leicht mit der Benutzerfreundlichkeit verwechselt werden und was zu tun ist, um die Benutzerfreundlichkeit tatsächlich zu verbessern.
Diese Zeit ist eine der wichtigen internen Maßnahmen! Ich werde die Bedeutung der Benutzerfreundlichkeit erklären. Wenn Sie diesen Artikel lesen, was ist die Benutzerfreundlichkeit? Aus der ersten Frage können Sie an einer Strecke sehen, was als wichtig bezeichnet wird, das richtige Verständnis von Schlüsselwörtern, die leicht mit der Benutzerfreundlichkeit verwechselt werden und was zu tun ist, um die Benutzerfreundlichkeit tatsächlich zu verbessern.Was ist die Benutzerfreundlichkeit?
Wenn Sie die Benutzerfreundlichkeit zerlegen, ist es "Benutzer (der Betrachter der Website)" und "Fähigkeit (können erledigt werden, Komfort)". Mit anderen Worten, diejenigen, die die Website sehen, die die Website sehen, können die Website ohne Beschwerden anzeigen.
Die Bedeutung der Benutzerfreundlichkeit in der Benutzerpsychologie
Ich denke, in der heutigen Spread gibt es die Möglichkeit, jeden Tag während der Arbeit und privat verschiedene Websites zu nutzen, aber es gibt einige Websites mit folgenden Eindrücken. "Ah, warum gibt es an einem solchen Ort einen Knopf?" T Beachten Sie! "In einem solchen Fall haben Sie jemals auf die Liste der Suchergebnisse von Google zurückgekehrt und nach anderen einfachen Sites gesucht? In den heutigen überfüllten Informationen haben Benutzer in kurzer Zeit die Informationen in kurzer Zeit immer ausgewählt. Viele Benutzer beurteilen, dass dies nicht die Website ist, nach der sie suchen. Die Usability ist ein unverzichtbarer Faktor, um die Website zu durchsuchen und wieder besuchen zu wollen.
Die Bedeutung der Benutzerfreundlichkeit bei SEO -Maßnahmen
Die Benutzerfreundlichkeit ist nicht nur für Benutzergefühle, sondern auch für SEO -Maßnahmen wichtig. Google gibt an, dass die Bequemlichkeit des Benutzers in Bezug auf die Bewertung und in den 10 von Google aufgeführten Fakten
Wenn Sie sich auf den Benutzer konzentrieren, werden jeder später kommen.
Ich habe angegeben. Sie können diese Idee aus dem Update sehen. Beispielsweise wurde im Jahr 2015 ein mobiles Freundschaftsaktualisierung mit einer sehr bequemen Site für Smartphone -Benutzer zu den Bewertungsindikatoren durchgeführt und kürzlich aktualisiert, um ein Kern -Web -Wesentlichkeit einzuführen.
・Mobilfreundliche Artikel
・Zum Kern -Web -Vitalartikel
So verbessern Sie die Benutzerfreundlichkeit vor der Erklärung! ! Verstehen Sie die relevanten Wörter richtig?
Nachdem ich die Bedeutung der Benutzerfreundlichkeit erläutert habe, möchte ich erklären, wie die Benutzerfreundlichkeit sofort verbessert werden kann ... Kennen Sie das Wort UI/UX, Barrierefreiheit und feines Gerät Sehen Sie den Unterschied zwischen diesen Wörtern und der Benutzerfreundlichkeit? Wenn Sie wissen, fliegen Sie zum Erläuterungsteil der Verbesserungsmethode. Wenn Sie es nicht wissen, werden wir die Unterschiede zwischen jedem Wort und jeder Benutzerfreundlichkeit erklären. Schauen Sie sich also bitte an. Wenn Sie diese Unterschiede kennen, ist die Erklärung zur Verbesserung leichter zu verstehen, und es ist einfacher zu überprüfen, wenn Sie Ihre Website verbessern!
Was ist der Unterschied zwischen Usability und UI/UX?
Zuerst ist UI/UX. Die UI und UX, die ich oft im Set höre, haben natürlich unterschiedliche Bedeutungen, und es gibt Unterschiede. Lassen Sie uns mit dem Unterschied in der Benutzerfreundlichkeit festhalten.
Erstens ist die Benutzeroberfläche eine Abkürzung der Benutzeroberfläche. Auch wenn Sie es als "Benutzer (die Person, die die Website betrachtet)" oder "Schnittstelle" übersetzen, was ist der Kontakt mit der Person, die die Website sieht? Sie können denken.
In der Benutzeroberfläche alles um die Augen des Benutzers und um die Hand . Der Link auf der Website ist beispielsweise der Teil, der die Hände des Benutzers berührt. Darüber hinaus ist die Größe des Designs und der Buchstaben der Teil, den Sie sehen, und die Audioanleitung und die Benachrichtigungsalarme sind zu hören.
UX ist eine Abkürzung der Benutzererfahrung. Wenn Sie einfach zerlegt werden, wird es "Benutzer (der Betrachter der Website)" und "Experience (Experience)" sein. Überprüfen Sie die Benutzererfahrung über die Website. Die Erfahrung, die die Site verwendet, wie das falsche Klick, der Fehler in der Mitte des Einkaufs, die Chat -Antwort war gut, das Produkt war süß .
Angenommen, ein Benutzer, der einen Strickhut wünscht, hat eine Suchmaschine verwendet. Danach, wenn der Benutzer auf die Website fließt, ist der Teil, den der Benutzer sieht, der Teil, der zu hören ist, und der Teil zu berühren, sind alle Benutzeroberflächen. Wenn das Video beim Zufluss der Site festgelegt wird, ist dies auch eine Benutzeroberfläche. Und wenn der Benutzer laut für Musik laut ist, ist es ein UX. Wenn die Hutlistenseite sofort geteilt ist, kann gesagt werden, dass der Benutzer (UI) Benutzer (UI) gut war. Es führt zu UX: "Ich habe einen guten Hut gefunden und einen guten Hut gekauft, als ich die Seite öffnete."
Auf diese Weise sind UI/UX und Usability sehr relevante Wörter. Zusätzlich zu diesem Beispiel ist es schwierig, klar zu definieren, da verschiedene Fälle von Websites und Benutzern berücksichtigt werden können und viele Menschen drei Wörter verwirren.
Was ist der Unterschied zwischen Benutzerfreundlichkeit und Zugänglichkeit?
Die Zugänglichkeit ist die Zugänglichkeit in Englisch (buchstäblich leicht zu nähern).
Was ist es einfach, näher zu kommen? Sie denken vielleicht, dass es mehrdeutig ist, aber im Gegensatz zu Usability und UI/UX hat die Zugänglichkeit einen klaren Standard.
Die WAI (Web Accessibility Initiative) World Standard-Richtlinien und Japans Standard-JISX8341-3. Ich werde die JIS -Standardkarte unten zitieren.
"Mit der Entwicklung der Informationsgesellschaft wird jeder, der durch Informations- und Kommunikationstechnologie wie Informations- und Kommunikationsgeräte, Software und Internet verwirklicht wird. Die Webinhalte -Technologie gehört dazu. Dies ist eine der wichtigsten Technologien, hauptsächlich für ältere Menschen, Menschen mit Behinderungen und diejenigen mit vorübergehenden Behinderungen, um zu verstehen, zu verstehen und zu arbeiten .
Mit anderen Worten, Barrierefreiheit ist eine Richtlinie für Webinhalte, die für ältere Menschen und Menschen mit Behinderungen, die häufig gezwungen sind, das Internet zu nutzen, leicht zu verstehen und zu verwenden. Es ist ein Punkt, der berücksichtigt werden muss, um die Benutzerfreundlichkeit zu verbessern.
・ Für ältere Menschen, die Schwierigkeiten bei Sehbehinderungen und älteren Menschen, die schwer zu lesen sind, Schwierigkeiten machen, machen Sie es zu einer Site -Konfiguration, die sich bewusst ist, dass es beim Lesen von Sound -Lese -Software manchmal leicht zu lesen ist.
・ Auch wenn Sie unpraktisch sind, Ihre Finger fein zu bewegen, wird der Link so platziert, dass nur geringe Fehler klicken.
・ Für diejenigen, die schwer zu identifizieren sind, ist es ein Beispiel für die Auswahl von Farben, die für so viele Menschen wie möglich leicht zu erkennen sind.
Was sind die Unterschiede zwischen Benutzerfreundlichkeit und Finismus?
Das letzte ist eine gute Dabilität. Feines Gerät ist die Findbarkeit in Englisch (buchstäblich leicht zu finden). Dies ist aus einer direkten Übersetzung leicht vorstellbar. FineFindability bedeutet, wie einfach für Benutzer eine Website von der Suche finden kann . Es gibt auch einen Standpunkt der visuellen Entwicklungen wie Marker in der Größe und wichtigen Teilen des Charakters, aber wichtig, dass die SEO die Fundament als Standortstruktur bewusst ist .
Zum Beispiel werden Benutzer, die nicht spezifisch bestimmen, was sie wollen, nach großen Wörtern. Wenn der Benutzer nach "Hut" sucht, wird "Hutliste" im Suchergebnis angezeigt, und wenn der Benutzer nach "Hut -Damen" sucht, wird eine "Liste von Hüten, die auf die Damen eingegrenzt sind", als solche angezeigt. Sie suchen mit einem großen Wort, auch wenn Sie mit verwandten Keywords suchen, die nach Benutzern gefragt sind, müssen Sie die Site verbessern, damit die entsprechende Seite in den Suchergebnissen eingestuft wird.
Darüber hinaus wird der Benutzer auf der Website sowie die empfohlenen Ranglisten, die Popularitätsrankings und die Relevanz anderer Kunden an solchen Produkten interessiert. ist leicht zu finden die gewünschten Informationen.
Wörter, die stark und relevant sind, sind IA (Informationsarchitektur). IA (Information Architecture) bezieht sich auf eine Site -Struktur, die die Informationen leicht zu verständigen und den Benutzern die Suche nach Informationen erleichtert. Dazu ist es notwendig, ein Site -Design zu entwickeln, um die Site -Informationen korrekt zu erfassen, z. Diejenigen, die die Fundabilität erkennen, kann als IA (Informationsarchitektur) bezeichnet werden.
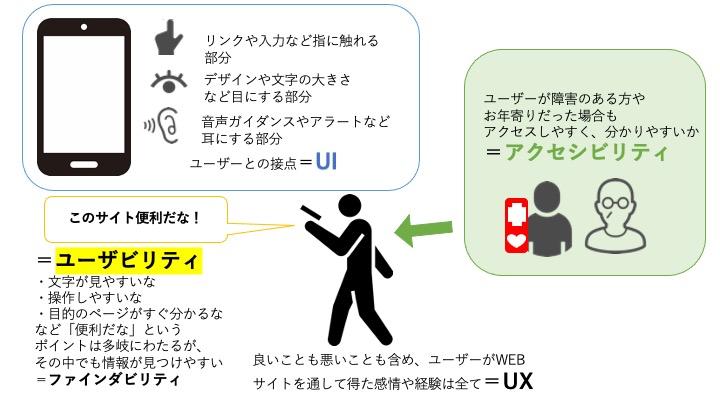
Hast du den Unterschied bisher verstanden? Schauen wir zurück, weil es in der Figur zusammengefasst war. 
Um den Benutzern eine gute UX zu bieten, müssen Sie sich der Benutzeroberfläche der Website bewusst sein und die Verwendbarkeit einschließlich feiner Geräte verbessern. Zu diesem Zeitpunkt wird die Zugänglichkeit verbessert, indem jeder für jeden einfach zu verwenden und zu verstehen ist. Haben Sie die verwandten Phrasen verstanden, die leicht mit der Benutzerfreundlichkeit verwechselt werden?
Was wir tun können, um die Benutzerfreundlichkeit zu verbessern
Jetzt werde ich erklären, wie die Verwendbarkeit verbessert werden kann, einschließlich der gefundenen Geräte und der Zugänglichkeit.
・ Erstellen Sie eine Brotkrümelliste
Websites mit einer tiefen Hierarchie müssen erstellt werden. Es ist sehr bequem, verstehen zu können, welche Seite Sie sich auf der Website befinden, unabhängig davon, ob es große Kategorien und detaillierte Kategorien gibt als auf der Seite, die Sie jetzt sind. Leichte Informationen zur Informationsstruktur = Verbesserung von sieben Geräten. Angenommen, Sie haben Brotkrumen wie das Beispiel gesetzt.
(Beispiel) Großkategorie > Medium Kategorie> Kleine Kategorie> Mindestkategorie> Produkt
In diesem Fall kann ein Benutzer, der aus einer kleinen Kategorie einfließt, ohne zu zögern zur Produktseite, wenn das, was er will, bereits klar ist, oder wenn er noch ein wenig besorgt ist, um die groben Informationen zu kennen. Die große Kategorie -Seite und folgen Sie den zugehörigen Seiten innerhalb der Website. (Verwandter Artikel: So erstellen Sie eine Brotkrümelliste )
・ Rollover -Unterstützung
Beim Rollover geht es darum, eine Maus auf Bilder und Buchstaben zu legen, um die Farbe oder Delle zu ändern. Sie können die Anzahl der Benutzer reduzieren, die sagen: "Ist das ein Link! Ich habe es nicht bemerkt!" Einige Benutzer, die den Link nicht bemerkten, haben möglicherweise eine farbempfindliche Beeinträchtigung und es ist möglicherweise schwierig, die detaillierten Änderungen zu verstehen. Zusätzlich zur Änderung der Farbe ändert sich die Farbe eindeutig wie Blau auf rot.
Sie können mit CSS -Einstellungen antworten.
・ Unterstützt Kern -Web -Vitals
Grob gesagt soll die Anzeigegeschwindigkeit der Seite, die Reaktionsgeschwindigkeit, die Stabilität der Bildanzeige usw. verbessert werden. Websites, die die Seite nicht einfach lesen oder auch wenn Sie Links drücken, sind Websites mit langsamer Reaktion frustrierend. Egal wie gut der Inhalt geschrieben ist, wenn Sie sich unpraktisch fühlen, wird der Benutzer sofort gehen. (Einzelheiten den Kern -Web -Vital -Artikel )
・ Achten Sie auf die einfache Besichtigung Ihres Smartphones
Ich denke, dass das Site -Management und das Blog -Management häufig von einem Computer aus funktionieren, aber immer die einfache Anzeige auf Ihrem Smartphone überprüfen. Wie aus der Tatsache hervorgeht, dass die Penetrationsrate von Smartphones die Penetrationsrate von Personalcomputern überschritten hat ( siehe das Ministerium für interne Angelegenheiten und Kommunikationsdaten ), ist es wahrscheinlich, dass Benutzer die Website wahrscheinlich vor Smartphones stöbern.
Darüber hinaus wurde der Mobile First Index (MFI) als Google -Support gestartet, und die Bedeutung des Smartphone -Supports hat zugenommen. Details und wie man auf die einfache Besichtigung von Smartphones reagiert, mobilen Artikeln erklärt
Über die Benutzerfreundlichkeit und die Produktion von Site
In diesem Artikel haben wir die Bedeutung der Benutzerfreundlichkeit als SEO -Maßnahmen erläutert. Einige arbeiten möglicherweise an einer Website oder an denen, die die Erneuerung der Website in Betracht ziehen. Wir bereiten derzeit Artikel über die Benutzerfreundlichkeit vor, die Sie beim Erstellen einer Website als Site -Design beachten sollten. Der SEO -Stil bietet auch Unterstützung für das Design und die Erneuerung von Site. Wenn Sie es also eilig haben, können Sie uns gerne kontaktieren. <Anquiries>
Zusammenfassung
Ziehen wir eine Site an, die für alle einfach ist, um den Benutzer auf der Website zu verstehen und zu verwenden, damit Google bewertet werden kann. Der SEO -Stil aktualisiert jede Woche das SEO -Wissen. Wir werden Artikel schreiben, damit wir nicht nur die Wichtigkeit und das Wissen, sondern auch die Reaktion sowie diesen Artikel vermitteln können. Verwenden Sie sie also bitte, wenn Sie die Website verbessern oder erstellen!