В этой статье суммируется, какой мобильный -дружеский, конкретно объясняется, и как реагировать на сайты, которые не являются мобильными, дружелюбными.Что такое мобильный телефон? В чем разница от мобильного первого индекса (MFI)?
Mobile Friendly - это название уведомления Google 27 февраля 2015 года и объявлено 21 апреля, поскольку число пользователей смартфонов увеличилось. Результаты поиска мобильной версии подняли рейтинг мобильных страниц . (Однако, даже если это не мобильный друг, кажется, что он может отображаться в высоких рядах, если это очень важная страница.) Google перечислил следующие три функции этого обновления.
・ Это влияет только на рейтинг поиска на мобильных терминалах
・ Влияет на результаты поиска на всех языках по всему миру
・ Каждая страница имеет право, а не весь веб -сайт 
(Источник, цитата: официальный блог для Google Webmasters )
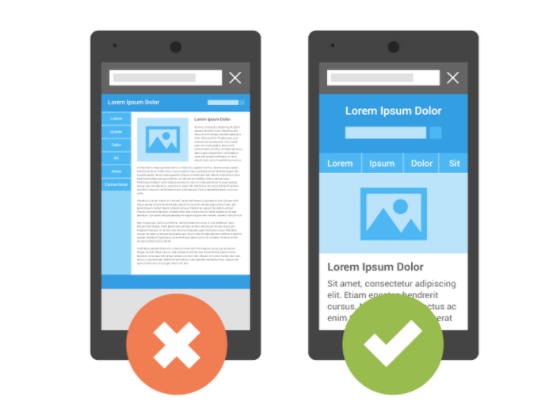
Как вы можете видеть из изображений Google как изображения, важно, чтобы макет был легко читать даже на вашем смартфоне Содержание мобильного обновления заключалось в том, что сайт, который легко увидеть и понять при поиске с смартфона, добавляется к новым критериям оценки при поиске с смартфона Мобильное обновление первого индекса с очень похожим именем означает, что индекс или сканирование Google на основе контента ПК изменяются на повар и сканирование на основе содержимого смартфона. (Нажмите здесь для подробных статей о мобильном первом индексе)
● Почему Google выполнил мобильное обновление?
История вернулась к мобильному дружескому, почему Google выполнил мобильное обновление? Это объяснение приведено в официальном блоге Webmaster 2016 года.
«Независимо от того, какое устройство вы используете, Google считает, что должны отображаться точные и релевантные результаты поиска. Результаты поиска точны, независимо от того, какой смартфон, ПК или планшет. Мы начали использовать мобильный элемент поиска в прошлом году.
Google всегда стремится отображать результаты поиска в соответствии с намерением пользователя. В обновлении мобильных устройств обновление сайта смартфона -совместимого было обновлено в фоновом режиме поиска с смартфонов. Согласно данным Министерства внутренних дел и коммуникаций по состоянию на 2019 год, статус информационного и коммуникационного оборудования в домохозяйствах был «мобильный терминал» (96,1%), из которых 83,4%для «смартфонов» и 69,1%для «ПК», с Присутствие смартфона. (Ссылка: Статус удержания Министерства внутренних дел и общения с информацией и коммуникационным оборудованием )
Google был бы в ожидании такого распространения смартфона. В 2018 году он объявил о запуске мобильного первого индекса для использования стандартов индекса для мобильных устройств.
● Что я должен сделать, чтобы поддержать мобильные первые дружеские?
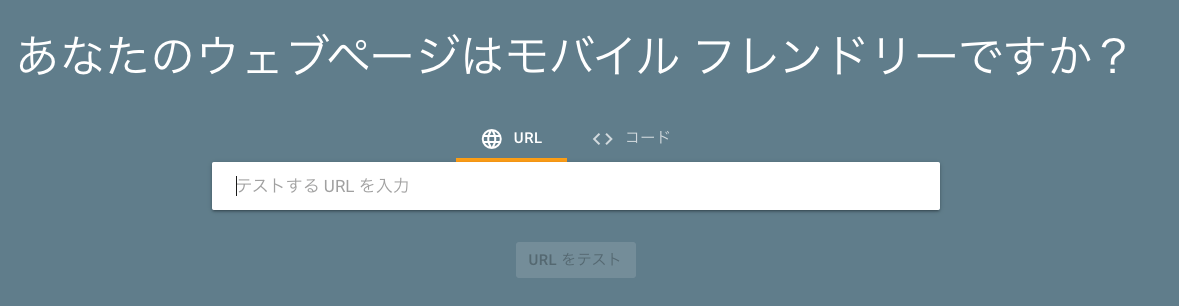
Google -это мобильный тест как способ проверить, является ли ваш сайт мобильный -дружеский или что вам нужно сделать, чтобы сделать его мобильным. ( На мобильный тест )
Вы можете диагностировать, просто подключив URL -адрес страницы, которую хотите проверить, поэтому обязательно проверьте его. (Источник: мобильный тест) Определяется, является ли страница мобильным другом или мобильным дружелюбным, и если это не мобильный друг, отображается элемент ошибки.
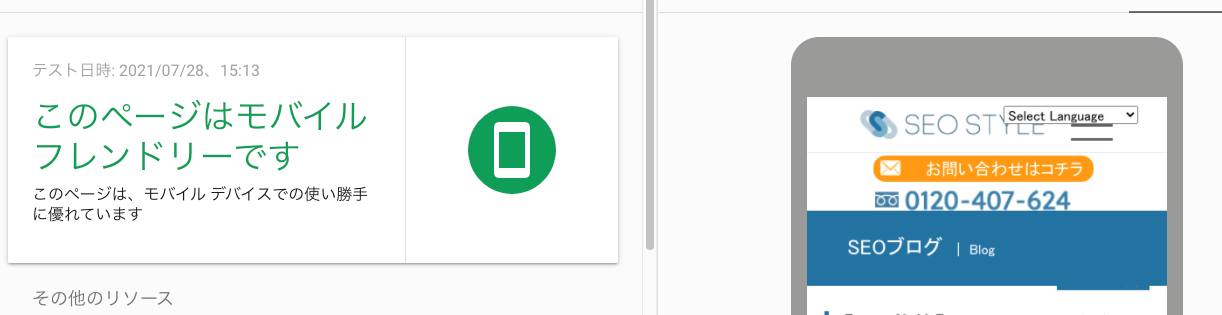
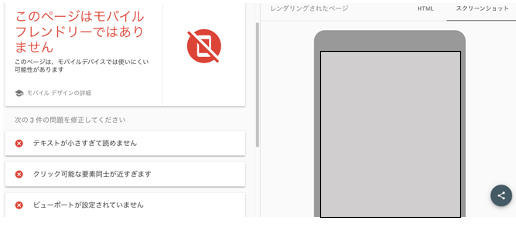
(Источник: мобильный тест) Определяется, является ли страница мобильным другом или мобильным дружелюбным, и если это не мобильный друг, отображается элемент ошибки.
▽ Если нет проблем (пример) ▽ Если есть какая -либо проблема (пример)
▽ Если есть какая -либо проблема (пример)

Следующие шесть элементов для обнаружения ошибок следующие.
1. Использует совместимые плагины (отображается, когда плагины не совместим с мобильными браузерами.)
2. Порт просмотра не установлен (Viewport - это область отображения на японском языке, как отображать его для различных экранов, таких как смартфоны, ПК и планшеты.
3. Порт представления не установлен так, чтобы он вписывался в «ширину терминала» (почти тот же содержимое, что и № 2, но вполне вероятно, что настройки просмотра были правильно установлены в соответствии с шириной каждого устройства. .)
4. Ширина контента превышает ширину экрана (иногда есть сайты, где размер изображения слишком велик при просмотре на смартфоне, но это в этом состоянии.)
5. Текст слишком мал, чтобы читать
6. Элементы щелчка слишком близки друг к другу
Проще говоря, поиск с смартфонов увеличивается год за годом, поэтому это также важный фактор оценки на сайте, который позволяет пользователям получать информацию, которую вы хотите знать, без какого -либо дискомфорта или неудобств, когда вы смотрите со своего смартфона Полем
Как вы справляетесь с мобильными?
К сожалению, Google также показывает, как это сделать, если вам диагностируется как «не мобильный друг» в мобильном дружественном тесте, так что давайте разберемся с ним один за другим.
1. Если вы используете совместимую плагин -IN, если вы выйдете, плагины (такие как Flash и т. Д.), Которые не поддерживаются большинством мобильных браузеров, включены на страницу. Мы рекомендуем вам выкупить страницу, используя веб -технологию Полем
2. Если порт представления не установлен, если он выйдет, «свойство Viewport не определяется на странице. Это свойство инструктирует браузер настраивать размер и масштабирование страницы в соответствии с размером экрана. Следовательно, пользователь Кто доступ к сайту использует другой размер экрана, такой как большой настольный монитор или небольшой смартфон.
3. Если порт представления не установлен так, чтобы он соответствовал «ширине терминала», он не будет скорректирован в соответствии с различными размерами экрана, поскольку страница определяется на странице. Сайт и правильно установите видоустройство на ширину устройства.
4. Если ширина содержимого превышает ширину экрана, «в этом отчете показана страница, которая требует горизонтальной прокрутки для отображения фразы или изображения на странице. Эта ошибка, эта ошибка. Она возникает при использовании абсолютного значения в объявлении CSS или Страница предназначена для оптимального отображения в определенной ширине браузера (например, 980px). Статья о том, как сопоставить размер контента с видом на просмотр.
5. Если текст слишком мал, чтобы прочитать, «В этом отчете показана страница, что размер шрифта слишком мал, чтобы читать буквы, а мобильный пользователь должен ущипнуть и увеличить. После указания просмотра веб -страницы вы можете увидеть, как это Используйте размер шрифта для размера шрифта для деталей в точке зрения.
6. Если элементы щелчков слишком близки друг к другу », в этом отчете мобильный пользователь использует пальцы, не нажимая на соседние элементы, потому что элементы TAP, такие как кнопки и навигационные ссылки, слишком близки друг к другу. Чтобы исправить URL Сайт, который нелегко нажать, установите кнопку и навигационные ссылки на мобильный пользователь.
Что такое отзывчивый дизайн?
вы можете увидеть, что Google рекомендует адаптивный дизайн Google Search Central также гласит, почему вы рекомендуете адаптивный дизайн, поэтому Google, похоже, рекомендует вам представить адаптивный дизайн на сайте, но знаете ли вы, что в первую очередь является адаптивным дизайном? Адаптивная дизайн заключается в том, чтобы установить отображение сайта, чтобы облегчить просмотр и облегчить его видеть в соответствии с различными терминалами, такими как персональные компьютеры, смартфоны и планшеты. Внедряя адаптивные проекты на веб -сайте, вы можете автоматически переключать контент того же контента, чтобы отобразить терминал, используемый пользователем. Поскольку есть только один URL, легко понять контент пользователем, и для алгоритмов Google он не разделен на URL / URL -адрес мобильного сайта, поэтому его легко понять, потому что его легко понять Потому что это легко понять. (Нажмите здесь для получения подробной информации. Поиск Google Central: Причины сделать его отзывчивым дизайном )
● [дублировать внимание] Если это отдельный URL -адрес на персональном компьютере и мобильном телефоне, если контент такой же
На сайтах, которые не имеют адаптивных дизайнов, вы, возможно, подготовили отдельные URL -адреса на сайтах ПК и смартфонах и настраивали дизайн. В этом случае воспользуйтесь правом сообщать о отношениях между обеими сторонами. Если вы не справляетесь с этим, вы можете быть дублированным контентом с несколькими страницами с одним и тем же контентом на одном сайте.
-Дуцисная оценка из -за дублированного контента распределяется, и результаты поиска не являются стабильными ... если есть несколько контента с одним и тем же контентом, различные страницы оцениваются для каждого обновления или колебаний, что может привести к внезапным колебаниям в рейтинге.
-В в некоторых случаях возможность наказания также определяется, чтобы управлять злонамеренным сайтом, который ухудшает удобство пользователей, которые намереваются управлять рейтингом и увеличить трафик, намеренно описывает тот же контент на нескольких страницах. может быть штрафной целью. Как иметь дело друг с другом, поэтому давайте заявим, что этот сайт смартфона является смартфоном сайта ПК под названием A, так что этот сайт смартфона будет правильно индексирован в поисковой системе и будет оцениваться независимо от ПК или смартфона быть.
-Использование канонического атрибута -это тег, используемый для нормализации URL. Например, один из пунктов, который важен в качестве внутреннего элемента SEO, «www». Если это необходимо для сайта с большим количеством контента и есть дубликат страницы, это трудно, если поисковая система обрабатывается как дубликат страницы. В таком случае используется канонический тег. Если у вас есть дублированный контент (контент почти с тем же контентом), вы можете указать страницу, которую вы хотите отобразить в результате поиска преимущественно. (Нажмите здесь для подробных объяснений * Мы сейчас готовимся)
Если вы не знаете, как иметь дело с мобильными, вы хотите перейти к адаптивному дизайну, но трудно принять решение, пожалуйста, обратитесь к SEO -стилю. В дополнение к мобильным элементам, вы можете проанализировать свой сайт из SEO в целом, создать сайты, которые осознают советы по улучшению и показатели SEO, отличные от отзывчивого дизайна . ( Во -первых, давайте проконсультируемся. )
● Что такое дизайн сайта смартфона, который отражает пользовательскую психологию?
До сих пор мы объясняли, в основном, индикаторы Google о мобильных дружеских отношениях, но показатели, указанные Google дизайн сайта в сознании UX. Что вам нужно знать? Вот несколько простых примеров улучшения сайта. Прежде всего, пользователь смартфона «нетерпеливый». У вас может не быть времени, чтобы медленно читать текст.
・ Необходимо просто передавать свои сильные стороны. Сначала вам нужно заставить вас думать: «Я хочу прочитать больше». Вместо того, чтобы писать в среднем: «Я могу ответить на различные проекты!» Давайте создадим солидную историю, предполагая, как пользователи смартфонов увидят сайт.
・ Вы можете позвонить немедленно. Я могу написать по электронной почте. Давайте сделаем такое состояние. Это особенно эффективно работает в случае неотложной ситуации.
Например ... Когда пользователь входит на страницу из поисковой системы (Google) с ключевым словом "Consolidation Consolidation Scrivener"
Пример улучшения
 Как показано на рисунке выше, важно прояснить цель и обобщить ее в конфигурации, которая позволяет пользователям знать, что делать дальше. Например, существуют различные другие элементы пользовательского интерфейса / ux, которые должны быть подавлены, но я думаю, что даже если вы немного осознаете это, вы можете увидеть, что впечатление сайта резко меняется.
Как показано на рисунке выше, важно прояснить цель и обобщить ее в конфигурации, которая позволяет пользователям знать, что делать дальше. Например, существуют различные другие элементы пользовательского интерфейса / ux, которые должны быть подавлены, но я думаю, что даже если вы немного осознаете это, вы можете увидеть, что впечатление сайта резко меняется.
краткое содержание
Mobile First Index (MFI) также начался, и меры смартфона становятся все более важными . Ожидается, что меры потребуются не только для содержимого мобильного теста, но и в широком диапазоне пользовательского интерфейса и UX. SEO Style предлагает дизайн сайта, который рассматривает пользовательскую психологию, предполагая, что SEO меры, такие как мобильные, дружелюбные . У нас также есть простой диагноз вашего сайта, поэтому, пожалуйста, проконсультируйтесь с нами по этой возможности. < Серийный диагноз сайта >