Основные жизненные силы были добавлены в качестве фактора оценки в экспериментальном участке страницы в июне 2021 года. В этой статье я подробно объясню, какие элементы являются основными веб -жизненными возможностями и как измерить, какую оценку сайта, который вы используете, в настоящее время получает для улучшения.
Что такое основная сеть? Как сделать сайт в будущем

Google официально объявил, что внедрение обновления опыта страницы (обновление страниц) начнется в середине 2021 года с мая 2021 года. Не все будет завершено в середине июня, но будет постепенно расширен в августе, чтобы полностью его представить.
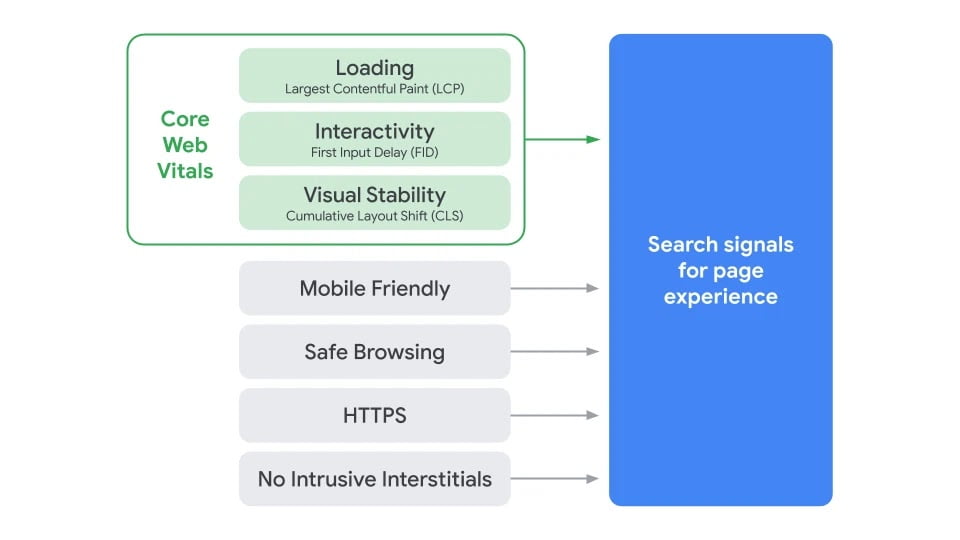
Опыт страниц - это сигнал, который объединяет существующие поисковые сигналы и основные веб -жизненные силы.

Котируемый источник: https://developers.google.com/search/blog/blog/2020/11/timing-for-page-experience?hl=ja
Существующий сигнал поиска является руководством для безопасного, безопасного, безопасного просмотра мобильных устройств, безопасного просмотра, безопасности HTTPS и проблемного взаимодействия. Я думаю, что большинство людей изучили значение хотя бы один раз, чтобы знать о SEO и подтвердить, что их сайт удовлетворяет каждому элементу. Элементы, которые функционировали как отдельный сигнал оценки в прошлом, обобщены в опыте страницы, и намерение Google, которое добавляет основной веб -элемент, просматривая веб -страницу, и пользователь смотрит на страницу и намерения поиска и различия.
При представлении нового опыта на странице индекса поддержка AMP для сайтов, нацеленных на улучшение пользовательского опыта, стала более важной. Сам усилитель был объединен в качестве фактора оценки с 2016 по 2018 год и был представлен для продвижения опыта, который пользователи не испытывают стресса, отображая мобильные страницы на высокой скорости. Хотя он не был отображен, если он не был отображен или не поддерживается в части Curusel или в лучших новостях, опубликованных после результатов поиска, «Содержание новостей Google основано на политике», а не -Пеоборот абсолютно необходим. Теперь он отображается на соответствующем сайте. До сих пор у AMP -совместимого сайта была молния, но, похоже, Google рассматривает возможность маркировки, подобной Shuriken, на сайтах, которые были отменены и имеют хороший опыт на странице.
▼ Совместимый с AMP (слева) и страница совместимая сознанная марка (справа)

Пользовательский сигнал опыта - это не все, но нет никаких сомнений в том, что он будет хорошей страницей для пользователей и Google, принимая меры.
Затем существует три критерия оценки для основных жизненно важных в Интернете.
- Загрузка = самая большая довольная краска
- Interactitity = Interactive (первая задержка ввода)
- Визуальная стабильность = кумулятивная сдвиг макета
Подводя итог кратко, время, необходимое для просмотра страницы, является коротким, поведение, которое немедленно реагирует на запрос пользователя, состоит в том, чтобы улучшить страницу, которая не изменяет страницу из -за загрузки. оценка.
Давайте снова допустим доступ и проверим ваш сайт с точки зрения пользователя. Тем не менее, основные веб -жизненные силы не являются субъективными, но оценивают количественные определения трех элементов. Затем я объясню, где число может быть подтверждено.
Что такое основной метод измерения веб -жизненно важного значения? Объяснение консоли поиска и каждого элемента

После понимания элементов основной веб -жизненной силы, существует два способа измерения того, что получили текущие целевые страницы.
Первое установить ветви инструментов .
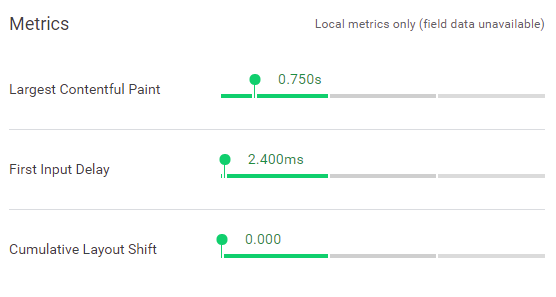
Метод измерения включен после установки, для измерения LCP, FID и CLS на странице просмотра в настоящее время, чтобы показать, достигли ли он рекомендуемое значение.

Обратите внимание, что FID измеряет время для удовлетворения запроса пользователя, поэтому вы можете измерить, если вы не предпринимаете такого действия, как щелчок или ввод.
Представляя расширение CROM, вы можете легко узнать основные числа жизненно важных. Кроме того, я думаю, что вы можете ссылаться на Page Sped Insight о том, какие части под вопросом. Хорошая вещь в этом методе в том, что конкурентные опросы также могут быть проведены. Рекомендуется использовать этот инструмент в качестве стандарта сравнения, когда существует конкурентный сайт, который не обогнал рейтинг.
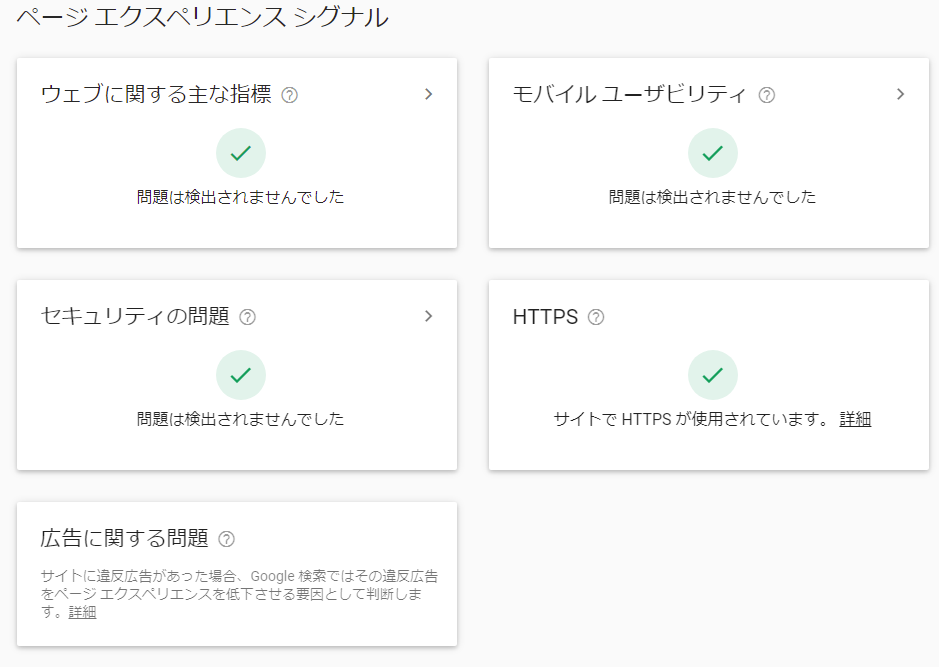
Второе - это отчет о странице поисковой консоли. Здесь вы можете проверить не только основную веб -жизненно важную ситуацию, но и мобильные удобство использования и элементы HTTPS, поэтому, если вы хотите просмотреть все сайты один раз в этом обновлении, рекомендуется этот метод.

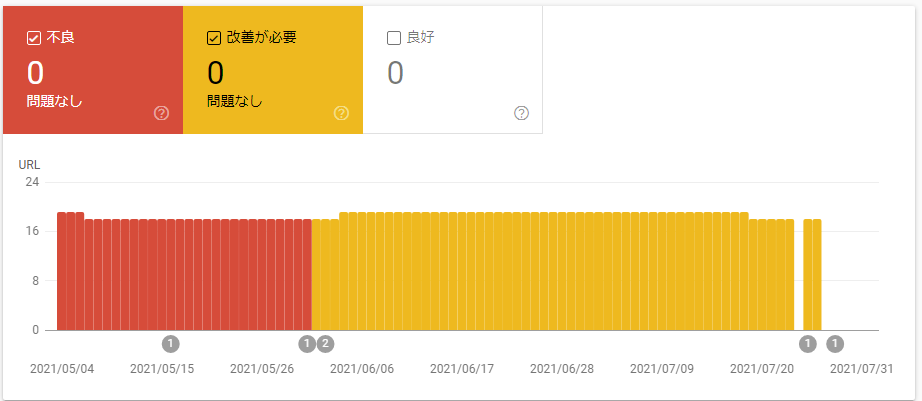
В опыте страницы, как упомянуто выше, вы также можете проверить такие элементы, как мобильное удобство использования. Среди них основные показатели Интернета могут быть подтверждены о основных вещах.

Как и в предыдущем Gavarge, вы можете проверить страницы, отсортированные друг с другом, что разделено на дефектные, улучшения и хорошо. Каждый критерий отсортируется по следующему статусу.
| Хороший | Мне нужно улучшение | Низкая скорость |
| LCP | 2,5 секунды или меньше | 4 секунды или меньше | 4 секунды или больше |
| Фид | Менее 100 миллисекунд | 300 миллисекунд или меньше | Более 300 мм секунд |
| CLS | Менее 0,1 | 0,25 или меньше | 0,25 или более |
Основа этих цифр заключается в том, что, как описано в официальном блоге Google, в результате анализа миллионов пользовательских впечатлений, страницы со всеми вышеуказанными условиями отказались от чтения страницы пользователя (отображается весь сайт. Похоже, что возможность Уходя раньше был выполнен), что он был на 24 % ниже, поэтому кажется, что это было установлено так.
Ссылка: https://blog.chromium.org/2020/05/the-ccoance-web-vitals.html
Если у вас есть доступ, но у вас высокая скорость выхода или скорость отказов, или если результат тепловой карты плохая, одна из причин вашего сайта может быть одной из причин, так что это ваш сайт. Отчет о странице опыта консоли поиска?
Как улучшить и принять меры против элементов основных веб -жизненных возможностей (LCP, FID, CLS). Разве новый сайт не оценивается? Ответьте на вопросы.

Вот несколько способов улучшить эти ценности после понимания того, что оценивается ваш сайт.
- Загрузка = самая большая довольная краска
LCP представляет время чтения ресурсов, которые являются крупнейшим контентом на странице. Изображения, вероятно, будут выбраны на большинстве страниц. Следовательно, LCP, скорее всего, улучшится с легким изображением на странице.
- Interactitity = Interactive (первая задержка ввода)
FID является индикатором того, насколько хорош ответ на щелчок и ввод пользователя, поэтому, если числа плохие, большинство из них связаны с влиянием JavaScript на странице.
Мы рекомендуем вам удалить некоторые дополнительные или ненужные детали. Если вы все еще не можете улучшить, стремитесь к минимуму детали, которые нельзя удалить.
- Визуальная стабильность = кумулятивная сдвиг макета
CLS такой же, как LCP, и весьма вероятно, что изображение будет сильно определено изображением. Чтобы улучшить, вы можете предотвратить неожиданное движение контента, установив высоту и ширину отображаемого изображения и рекламного баннера.
В настоящее время основные веб -жизнестсчайшие активации активируются только на мобильных устройствах, но уже было объявлено, что они будут представлены для ПК в будущем. (Мобильный только в обновленном обновлении с июня 2021 года по 2021 год), как и в этом объявлении, должны быть официальные объявления в течение нескольких месяцев. Я думаю, что большинство сайтов в настоящее время работают на адаптивных сайтах, поэтому я думаю, что нет проблем с тем, чтобы сначала проверить, как оцениваться на мобильных сайтах и подготовиться к обновлениям ПК. Даже если вы работаете на другом сайте, давайте улучшим сайт ПК, ссылаясь на детали, которые не были оценены на мобильных устройствах.
До этого момента мы поделились важность основных веб -жизнендов, но, согласно трем разработчикам Google, какой потенциал является оценочный потенциал. Прежде всего, наиболее важно проанализировать улучшение, которое пользователь подавлен в порядке отображения, поэтому улучшение, которое вы должны сделать в начале, такое же, как и намерения пользователя. Я думаю, что лучше думать об этом как о факторе подтверждения, когда это не работает.
Кроме того, критерии оценки, которые не могут быть оценены без доступа в некоторой степени, но как оценить новую страницу, заключается в том, что данные на существующей странице, как ожидается, будут оцениваться в некоторой степени. Если вы можете оценить его на странице на странице, вы получите уникальную оценку. Важно увеличить оценку существующих страниц для новых страниц, которые будут созданы в будущем.
Если вы беспокоитесь о новом элементе, обратитесь к стилю SEO
Углушило ли ваше понимание основных видов вещей? Не говоря уже о мерах для новых элементов, как я уже упоминал в конце, наиболее важным является содержание на этой странице. Какова причина, почему ваш сайт не отображается вверху? Чтобы проанализировать опасения, многие аналитические инструменты и опросы необходимы. Стиль SEO поддерживает всех тех, кто хочет охватить все ресурсы опроса, не знают, что делать, трудно использовать инструменты и т. Д., И хотят стремиться к более высоким рейтингу сайта и тем выше результаты поиска. Бесплатная консультация также доступна, поэтому , пожалуйста, сообщите нам о ваших заботах.