12 мая 2022 г. Структурированные данные , технический SEO , юзабилити , список лома хлеба , меры SEO , маркетинг , внутренние меры
 На этот раз является одним из важных внутренних мер! Я объясню важность удобства использования. Если вы читаете эту статью, что такое удобство использования? Из первого вопроса вы можете увидеть на растяжке, что, как говорят, важно, правильное понимание ключевых слов, которые легко путают с удобством использования и что делать, чтобы фактически улучшить удобство использования.
На этот раз является одним из важных внутренних мер! Я объясню важность удобства использования. Если вы читаете эту статью, что такое удобство использования? Из первого вопроса вы можете увидеть на растяжке, что, как говорят, важно, правильное понимание ключевых слов, которые легко путают с удобством использования и что делать, чтобы фактически улучшить удобство использования.Что такое удобство использования?
Если вы разбираете удобство использования, это будет «пользователь (зритель сайта)» и «способность (может быть сделано, удобство)». Другими словами, те, кто видит сайт, те, кто видит сайт, могут просматривать сайт без какого -либо дискомфорта.
Важность использования в области психологии пользователей
В сегодняшнем распространении я думаю, что есть возможности использовать различные сайты каждый день во время работы и частных, но есть некоторые сайты, которые имеют следующие впечатления. «Ах, почему в таком месте есть кнопка?» Заметьте! » В сегодняшней переполненной информации пользователи всегда выбирали необходимую им информацию за короткое время за короткое время. Многие пользователи судят, что это не тот сайт, который они ищут. Юзабилити является незаменимым фактором для просмотра сайта и желания посетить снова.
Важность использования в SEO мерах
Устройство удобства использования важна не только для пользовательских чувств, но и для мер SEO. Google утверждает, что удобство пользователя важно с точки зрения оценки , и в 10 фактах, перечисленных Google
Если вы сосредоточитесь на пользователе, все придут позже.
Я заявил. Вы можете увидеть эту идею из обновления. Например, в 2015 году было выполнено мобильное обновление с очень удобным сайтом для пользователей смартфонов для показателей оценки, и недавно было обновлено, чтобы представить основную интернет -жизненно важное.
・Для мобильных предметов
・К основной статье Web Vital
Как повысить удобство использования до объяснения! ! Вы правильно понимаете соответствующие слова?
После объяснения важности удобства использования, я хотел бы объяснить, как немедленно улучшить удобство использования ... знаете ли вы слово UI/UX, доступность и прекрасное устройство Вы видите разницу между этими словами и удобством для использования? Если вы знаете, летите в объяснение части метода улучшения. Если вы не знаете, мы объясним различия между каждым словом и удобством для использования, поэтому, пожалуйста, посмотрите. Зная эти различия, объяснение того, как улучшить его, легче понять, и будет проще проверить при улучшении вашего сайта!
В чем разница между удобством использования и UI/UX?
Во -первых, UI/UX. Пользовательский интерфейс и UX, которые я часто слышу в наборе, конечно, имеют разные значения, и есть различия. Давайте удержим разницу в удобстве использования.
Во -первых, пользовательский интерфейс является аббревиатурой пользовательского интерфейса. Даже если вы переводите его как «Пользователь (человека, который рассматривает сайт)» или «интерфейс», какой контакт с человеком, который просматривает сайт? Вы можете подумать.
Пользовательский интерфейс это глаза пользователя и прикосновение к руке . Например, ссылка на сайте - это часть, которая касается рук пользователя. Кроме того, размер дизайна и букв - это та часть, которую вы видите, а аудиоуправление и тревоги уведомлений услышаны.
UX - это аббревиатура пользовательского опыта. Если вы просто разбираете, это будет «Пользователь (зритель сайта)» и «опыт (опыт)». Просмотрите пользовательский опыт, полученный через сайт. , , отображаемая в середине покупок, ответ был хорошим, продукт был милым.
Например, предположим, что пользователь, который хочет вязаной шляпы, использовал поисковую систему. После этого, когда пользователь входит на сайт, та часть, которую видит пользователь, часть, которую нужно услышать, и часть для прикосновения - все это пользовательский интерфейс. Если видео установлено при приточке сайта, это также один пользовательский интерфейс. И если пользователь шумный для музыки, это один UX. Кроме того, если страница списка шляпы немедленно разделена, можно сказать, что пользователь пользователя (UI) (UI) был хорошим. Это приводит к UX: «Я нашел хорошую шляпу и купил хорошую шляпу, когда открыл сайт».
Таким образом, UI/UX и удобство использования - очень актуальные слова. В дополнение к этому примеру трудно четко определить, потому что различные случаи могут рассматриваться сайтами и пользователями, и многие люди путают три слова.
В чем разница между удобством использования и доступностью?
Доступность - это доступность на английском языке (буквально легко подходить).
Что легко приблизиться? Вы можете подумать, что это неоднозначно, но в отличие от юзабилити и пользовательского интерфейса/UX, доступность имеет четкий стандарт.
Всемирные стандартные руководящие принципы WAI (инициатива по доступности веб-доступности) и стандартный JAPS JISX8341-3. Я процитирую стандартную карту JIS ниже.
«При разработке информационного общества каждый будет использовать услуги, реализованные информационными и коммуникационными технологиями, такими как информационное и коммуникационное оборудование, программное обеспечение и Интернет. Технология веб -контента является среди них. Это одна из важных технологий, главным образом для Пожилые люди с ограниченными возможностями и те, у кого есть временные нарушения, понимать, понимать и эксплуатировать .
Другими словами, доступность является руководством для веб -контента, который легко понять и использовать для пожилых людей и людей с ограниченными возможностями, которые часто вынуждены использовать Интернет. Это момент, который должен быть принят во внимание для улучшения удобства использования.
・ Для пожилых людей с трудностями с нарушениями зрения и пожилых людей, которых трудно читать, сделать его конфигурацией сайта, которая осознает, что его иногда легко читать при чтении программного обеспечения для чтения звука.
・ Даже если вам неудобно точное перемещение пальцев, ссылка размещается так, чтобы было мало щелчка ошибки.
・ Для тех, кому трудно определить цвета, это пример выбора цветов, которые легко для многих людей легко распознавать.
Каковы различия между удобством использования и финизма?
Последнее - это прекрасная способность. Колочное устройство - это нахождение на английском языке (буквально легко найти). Это легко представить из прямого перевода. FineFindability означает, насколько легко пользователям можно найти веб -сайт от Search . Существует также точка зрения визуального развязки, такого как маркеры в размере и важные части персонажа, но в SEO важно знать о основе как структуры сайта .
Например, пользователи, которые конкретно не определяют, что они хотят, будут искать громкие слова. Когда пользователь ищет «HAT», «Список шляп» отображается в результате поиска, и когда пользователь ищет «Hat Ladies», отображается «Список шляп, сужаемых до дам». Вы ищете с большим словом, даже если вы ищете с соответствующими ключевыми словами, которые потребляют пользователей, вам необходимо улучшить сайт, чтобы соответствующая страница была оценена в результате результатов поиска.
Кроме того, пользователь отображается на сайте, а также рекомендуемые рейтинги, рейтинг популярности и актуальность других клиентов также заинтересованы в таких продуктах. легко найти желаемую информацию.
Слова, которые сильны и актуальны, - это IA (информационная архитектура). IA (информационная архитектура) относится к структуре сайта, которая проще передает информацию и облегчает поиск информации. Для этого необходимо создать дизайн сайта, чтобы правильно понять информацию о сайте, например, какая информация на сайте и как поиск ожидается, и выполняет дисплей, который отвечает предполагаемому спросу. Те, кто осознает, что основание можно сказать, что это IA (информационная архитектура).
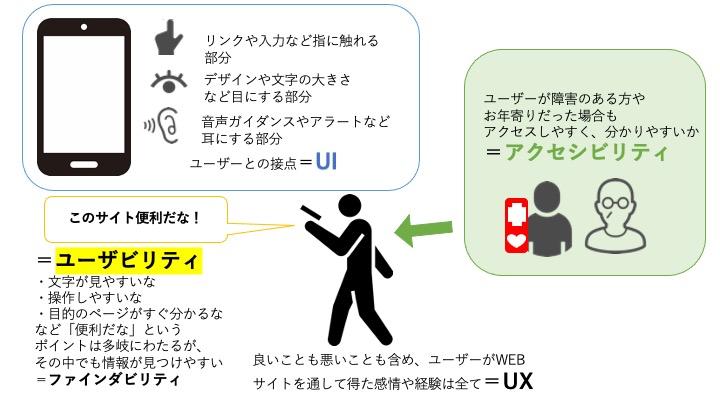
Вы до сих пор понимали разницу? Давайте оглянемся назад, потому что это было обобщено на рисунке. 
Чтобы предоставить пользователям хороший UX, необходимо знать об пользовательском интерфейсе сайта и стремиться улучшить удобство использования, включая хорошее устройство. В то время доступность улучшается благодаря тому, что кто -либо может использовать и понять. Вы понимали связанные фразы, которые легко путают с удобством для использования?
Что мы можем сделать, чтобы повысить удобство использования
Теперь я объясню, как улучшить удобство использования, включая найденные устройства и доступность.
・ Создайте список хлебных крошек
Должны быть созданы сайты с глубокой иерархией. Очень удобно иметь возможность понять, какую страницу вы находитесь на сайте, есть ли большие категории и подробные категории, чем страница, которую вы сейчас являетесь. Простота поиска информационной структуры = улучшение семи устройств. Предположим, у вас есть хлебные крошки, как пример.
(Пример) Большая категория > Средняя категория> Маленькая категория> Минимальная категория> Продукт
В этом случае, если пользователь, который вытекает из небольшой страницы категории, может перейти на страницу продукта без колебаний, если то, что он хочет, уже ясно, или если он все еще немного обеспокоен, чтобы узнать грубую информацию. Страница большой категории и следуйте соответствующим страницам внутри сайта. (Связанная статья: Как создать список панировки )
・ Поддержка переноса
Rollover - это нанесение мыши на изображениях и буквах, чтобы изменить цвет или вмятину. Вы можете уменьшить количество пользователей, которые говорят: «Это ссылка! Я не заметил!» Некоторые пользователи, которые не заметили, что ссылка может иметь чувствительные нарушения цвета, и может быть трудно понять подробные изменения. В дополнение к изменению цвета, он четко меняет цвет, например, синий на красный.
Вы можете ответить настройками CSS.
・ Поддерживает основные веб -жизненные силы
Грубо говоря, это улучшить скорость отображения страницы, скорость реакции, стабильность дисплея изображения и т. Д. Сайты, которые не легко читают страницу или даже если вы нажимаете на ссылки, сайты с медленным ответом разочаровывают. Независимо от того, насколько хорош контент написан, если вы чувствуете неудобство, пользователь сразу уйдет. (Для получения подробной информации основную статью Web Vital )
・ Имейте в виду простоту просмотра на вашем смартфоне
Я думаю, что управление сайтами и управление блогами часто работают с компьютера, но всегда проверяйте простоту просмотра на вашем смартфоне. Как видно из того факта, что скорость проникновения смартфонов превышала уровень проникновения персональных компьютеров ( см. Министерство внутренних дел и данных об связи ), вполне вероятно, что пользователи могут просматривать сайт со смартфонов.
Кроме того, мобильный первый индекс (MFI) был запущен в качестве поддержки Google, и важность поддержки смартфонов возросла. Детали и как реагировать на простоту просмотра на смартфонах объясняются в мобильных статьях
О удобстве использования и производстве площадки
В этой статье мы объяснили важность удобства использования в качестве мер SEO. Некоторые могут работать на сайте или на тех, кто рассматривает обновление сайта. В настоящее время мы готовим статьи о удобстве использования, о которых вы должны знать как дизайн сайта при создании сайта. SEO Style также обеспечивает поддержку дизайна и обновления сайта, поэтому, если вы спешите, пожалуйста, свяжитесь с нами. <Запросы>
краткое содержание
Давайте стремимся к сайту, которому легко понять и использовать, чтобы пользователь увидел сайт, чтобы Google был оценен. SEO стиль обновляет знания SEO каждую неделю. Мы будем писать статьи, чтобы мы могли передать не только важность и знания, но и как ответить, так и в эту статью, поэтому, пожалуйста, используйте их, если вы улучшаете или создаете сайт!