12 мая 2022 г. Список Пан Кузу , здание США , Техническое SEO , Структурированные данные , внутренние меры , меры SEO
 Чтобы увеличить рейтинг с SEO, основной предпосылкой является то, как Google Crawler можно гастролировать на сайте. По этой причине внутренние ссылки очень важны. Среди них список хлеба является очень эффективной мерой, потому что и пользователи, и Google Crawlers знают структуру самого сайта. Тем не менее, легко говорить о том, как установить его как эффективную меру. В этой статье мы дадим советы по методу оптимальной установки и структуре сайта при объяснении списка коллапса хлеба.
Чтобы увеличить рейтинг с SEO, основной предпосылкой является то, как Google Crawler можно гастролировать на сайте. По этой причине внутренние ссылки очень важны. Среди них список хлеба является очень эффективной мерой, потому что и пользователи, и Google Crawlers знают структуру самого сайта. Тем не менее, легко говорить о том, как установить его как эффективную меру. В этой статье мы дадим советы по методу оптимальной установки и структуре сайта при объяснении списка коллапса хлеба.Что такое список хлебных крошек? Объясните значение установки

Глядя на сайт, вы когда -нибудь видели следующие вещи чуть ниже заголовок страницы (название сайта или глобальное меню)?
Корпоративная философия - Lifestyle Design Co.,
Ltd.
Страница профиля компании отображается в иерархии в соответствии с информацией компании.
(Хлеб на нашей домашней странице)
Вы можете увидеть с первого взгляда, от которой вы пришли.
Список хлебных крошек отображает иерархию страницы сайта по порядку.
Происхождение исходит из сказки «Хензель и Гретель», и говорят, что это происходит из -за того, что на дороге остались отходы хлеба, где проходили главные герои, чтобы не заблудиться в лесу.
На веб -сайте пользователи, которые просматривают, рассматривают, какие страницы сейчас и публикуют их, чтобы не терять, на каком уровне они находятся.
Конечно, это удобство пользователя, но бот Google Crawler является одним из важных факторов для эффективного ползания всего сайта.
Чтобы быть самым высоким результатом поиска, он не начинает начинаться с того, что робот сбора информации, называемый роботом, который Crawler Claws Information. Список коллапса хлеба позволяет систематически обрабатывать собранные страницы и эффективно понимать весь сайт, поэтому вы можете увеличить возможность оценки, как только вы запустите сайт.
Говорят, что это базовый и важный фактор, который настолько важен, что создается руководство по Звездным системам Google (SEO).
Список хлебных крошек, который использует
список хлебных крошек, представляет собой внутреннюю линию ссылок в верхней или нижней части страницы. Посетители могут быстро вернуться к предыдущему разделу или странице маршрута, используя список коллапса хлеба. Большинство списков коллапса хлеба имеют наиболее распространенные страницы (обычно корневые страницы) в качестве первого левого конца и имеют более конкретные разделы вправо. Если вы хотите отобразить список коллапса хлеба, рекомендуется использовать структурированные данные списка панировочных крошек.
Цитируется: https: //developers.google.com/search/docs/beginner/seo-starter-guide?
Давайте узнаем тип списка коллапса хлеба. Что подходит для вашего сайта?
После просмотра общего сайта внедрите список хлебных крошек.
В списке коллапса хлеба есть несколько типов. Я объясню один за другим.
Тип списка панировочных крошек
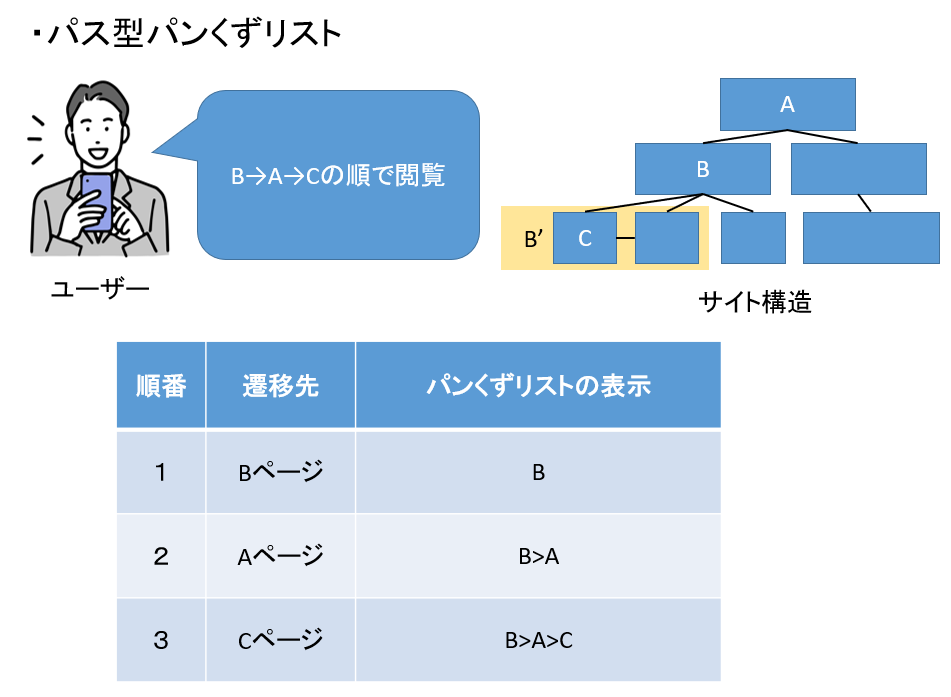
・ Список коллапса хлеба -типа
Это динамичный список коллапсов, который меняется в зависимости от пользователя. Он играет почти ту же роль, что и история просмотра и кнопка возврата браузера.

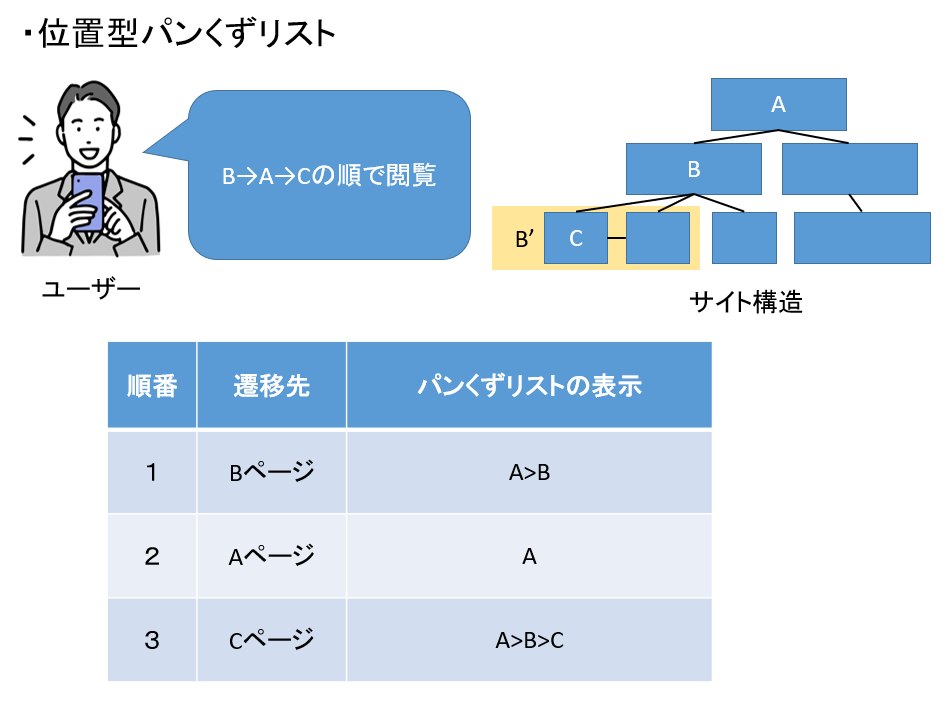
・ Список коллапса хлеба типа позиции
представляет собой статический хлебный список, а отходы хлеба, отображаемые на странице, исправлены. Тем не менее, это ясно для сайта со многими иерархиями, потому что ясно, какой уровень он находится.

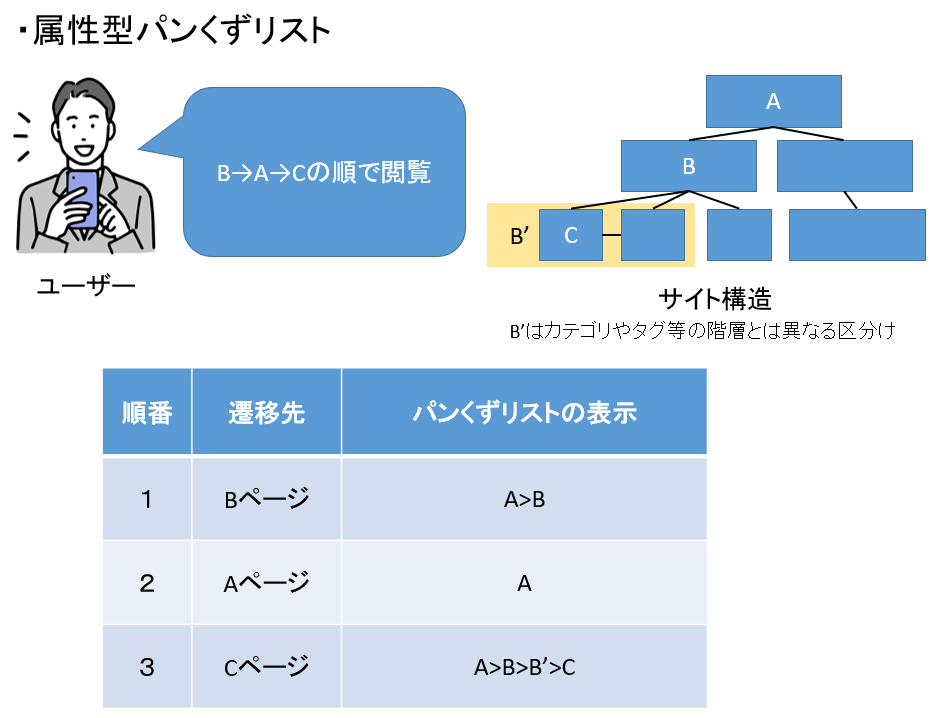
・ Он разделен на категории и теги, а не на иерархическую структуру
сайта коллапса хлеба типа атрибута, и легче удовлетворить потребности той же категории и содержания. Рекомендуется для комплексных сайтов с содержанием и продуктами различных жанров.

Вы оценили, какой судный список хлеба подходит для вашего сайта? Далее я объясню, как написать.
Как установить список хлебных крошек. Как получить результаты поиска?

Чтобы установить список панировочных крошек, это должны быть структурированные данные, которые представляют собой мета -информацию в формате, который может быть распознан Google Crawler.
Установив структурированные данные на странице, результаты поиска будут отображаться в списке отходов хлеба.

* Список хлебных крошек отображается в Google и Yahoo! Только.
Следующие три метода могут быть выбраны для структурированных данных.
・ Формат json-ld
・ Микродатный формат
・ rdfa формат
Нет проблем, если есть описание в любом методе, но Google в настоящее время рекомендует формат JSON-LD.
Каждое отличие не отображается в виде HTML, поскольку формат JSON-LD описан в голове.
Другими словами, Google может распознавать структурированные данные, даже если панки не отображаются.
С другой стороны, два других распознаются как пользователями, так и Google.
Итак, как метод, мы рекомендуем, комбинация формата JSON-LD для роботов и формата микродатов для пользователей.
Ниже приведены примеры каждого описания.
<Json-ld format>
<script type="application/ld+json"> { “@context": “https://schema.org", “@type": “BreadcrumbList", “itemListElement": [ { “@type": “ListItem", “position": 1, “name": “HOME", “item": “https://www.seostyle.net/" }, { “@type": “ListItem", “position": 2, “name": “サービス", “item": “https://www.seostyle.net/seo-style-service/" }, { “@type": “ListItem", “position": 3, “name": “レスキューSEO", “item": “https:// www.seostyle.net/seo-style-service /rescue.html" } ] } </script>
В формате JSON-LD укажите структурированные данные типа хлебных клеток в тегах скрипта в виде формата JSON.
Расположение, которое нужно описать, в порядке в голове или в теле.
<Microdata format>
<ul class="breadcrumb__list" itemscope itemtype="https://schema.org/BreadcrumbList"><li class="breadcrumb__item" itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <a itemprop="item" href="https://www.seostyle.net/"><span itemprop="name">Дом</span></a><meta itemprop="position" content="1″ /> </li> <li class="breadcrumb__item" itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <a itemprop="item" href="https://www.seostyle.net/seo-style-service/"><span itemprop="name">услуга</span></a><meta itemprop="position" content="2″ /> </li> <li class="breadcrumb__item" itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <a itemprop="item" href="https://www.seostyle.net/seo-style-service/rescue.html"><span itemprop="name">Спасение SEO</span></a><meta itemprop="position" content="3″ /> </li> <li class="breadcrumb__item">Спасение SEO |</li></ul>
Атрибуты Itemprop (атрибуты, которые указывают элементы в структурированных данных) должны быть добавлены во весь список коллапсов и ссылки.
Определите структуру, используя следующие три свойства.
・
Itemscope・ itemtype ・ itemprop
<Rdfa format>
Дом
Настоящие платья
Спасение SEO
Формат немного старше других, но
структура определяется с использованием следующих трех свойств.
・ Vocab
・ TypeOf
・ Свойство
[Вопрос 1] В случае смартфона, который важнее для пользовательского интерфейса/ux или хлеба?

В случае с ПК он имеет ширину, поэтому я думаю, что он часто устанавливается маленьким под основным названием. Однако, если это сделано с помощью смартфона, буквы не могут быть меньше, чем это, поэтому я думаю, что значительная область может быть заполнена хлебными отходами, прежде чем входить в основное содержание страницы. Принимая во внимание пользовательский интерфейс, многие люди хотят сделать его скрытым контентом, но это нарушение руководства.
Поэтому рекомендуется установить хлебные крошки в нижней части страницы, где вы хотите показать основной контент, такой как основной контент и т. Д., Только для смартфонов. Таким образом, пользователь не будет неудобным, и вы можете патрулировать бота для гусеницы.
Или, как техника, которую вы не хотите отображать на своем смартфоне, как упоминалось ранее, если у вас есть тип JSON-LD, вы можете сообщить о хлебе Google, а пользователь может сделать хлебные отходы. Поскольку это не в штате, он не будет скрыт и не будет штрафом.
[Вопрос 2] изменяется ли оценка SEO с несколькими коллапсом хлеба?

Как я уже упоминал, что вы должны перейти к нижней части страницы во время смартфона, на Google Bot не влияет на саму местоположение. Итак, имейте в виду, какое место будет сохранено лучшее для пользователей.
Кроме того, в зависимости от страницы, я думаю, что есть модели для установки нескольких отходов для хлеба.
Например, предположим, что вы запускаете сайт E -Commerce, который публикует модель A в сковороде Tifal. Пропустите отходы хлеба -типа для оставления той же линии до того, как хлебное отверстие типа + для указания иерархии сайта + Еще одна сортировка хлеба -типа атрибута, который создал категорию брендом.
・ Tiffar C > Tiffar B > Tiffar A
・ Кухонное оборудование > Flypan > Tiffar a
・ Tifal > Tiffar A
Тем не менее, бот распознает первое преследование хлеба, поэтому установите хлеб, который вы хотите отобразить на экране результатов поиска, и цель второй цели по улучшению удобства пользователя установлена как вторая.
В приведенном выше примере это тот, который легче распознать структуру сайта - список отходов хлеба типа 1, поэтому давайте переписать ее следующим образом.
・ Кухонное оборудование > tiffar a
・ tiffar c > tiffar b > tiffar a
・ tifar > tiffar a
Если вы беспокоитесь о внутренних мерах, отличных от хлебных крошек, проконсультируйтесь
Мы объяснили значение списка коллапса хлеба, типа и того, как его установить.
Я надеюсь, что вы сможете понять, какой список лома хлеба
является немного внутренней мерой для внутренних мер, но есть много других внутренних мер. Если вы хотите проконсультироваться с вами, мы всегда ждем вашего запроса