ユーザビリティの重要性

ユーザビリティとは
ユーザビリティとは、そのまま分解すると、「user(サイトを見る人)」と 「ability(~されうること、利便性)」となります。 つまり、サイトを見る人にとって使い勝手のあるもの、サイトを見た人が、違和感無くサイトを観覧できる、使えるということです。
ユーザー心理におけるユーザビリティの重要性
インターネットが普及した現代では、仕事やプライベートで、日々様々なサイトを利用する機会があると思いますが、中には以下のような感想を抱くサイトもあったのではないでしょうか? 「あ~なんでこんなところにボタンがあるんだろ?」 「このページ何を言ってるのかさっぱりわからない」 「今サイトのどこ(の階層)にいるのかわからない!」 「これリンクか!気がつかなかった!」 そのような時、一度Googleの検索結果一覧に戻り、他の分かりやすそうなサイトを探したりした経験はありませんか? 情報が溢れている現代、ユーザーは自分に必要な情報を、常に短時間で連続して取捨選択しています。1秒見ただけで「これは自分の求めているサイトじゃない」と判断してしまうユーザーも多いのです。 サイトを閲覧してもらう、再度訪問したいと思ってもらうためにはユーザビリティは欠かせない要素ということです。
SEO対策におけるユーザビリティの重要性
ユーザーの気持ちの面だけでなく、SEO対策としてもユーザビリティは重要です。 Googleはユーザーの利便性を評価の上で重要視していることを明言しており、Google が掲げる 10 の事実では、
ユーザーに焦点を絞れば、他のものはみな後からついてくる。
と述べています。その考えはアップデートからも見ることが出来ます。例えば、2015年にはスマートフォンユーザーにとって利便性の高いサイトが評価指標に追加となったモバイルフレンドリーアップデートが行われ、最近ではコアウェブバイタルの導入のアップデートを行われています。
ユーザビリティの向上方法解説の前に!!関連語句を正しく理解していますか?
ユーザビリティの重要性を解説した上で、早速ユーザビリティの向上方法解説と行きたいところですが…皆様は、UI/UX・アクセシビリティ・ファインダビリティという言葉を知っていますか?また、これらの言葉とユーザビリティの違いが分かりますか? 知っているという方は、向上方法解説の部分に飛んでください。 知らないという方は、今からそれぞれの言葉とユーザビリティの違いについて解説していくので、ぜひご覧ください。これらの違いを知っていただくことで、向上方法解説がより分かりやすく、ご自身のサイトの改善時にもチェックがしやすくなります!
ユーザビリティとUI/UXの違いは?
まずはUI/UXについてです。セットでよく聞くUIとUXにも、もちろん別々の意味があり、違いがあります。ユーザビリティの違いと合わせて押さえましょう。
まずUIとはUser Interfaceの略称です。「User(サイトを見る人)」「Interface(接点)」と訳しても、サイトを見る人との接点ってなに?と思うかもしれません。
ユーザーの目にする・手に触れる全てがUIです。 例えば、サイトのリンクはユーザの手に触れる部分ですね。他にも、デザインや文字の大きさは目にする部分、音声ガイダンスや通知アラームなどは耳にする部分です。
UXとはUser eXperienceの略称です。単純に分解すると「User(サイトを見る人)」「eXperience(体験)」となります。サイトを通じて得られるユーザー体験をさします。 誤クリックしてしまった、目的のページにすんなり行けた、買い物の途中でエラー表示になってしまった、チャットの対応が良かった、商品の写真が可愛かったなどユーザーがサイトを利用した時に得る経験や感情の全てがUXです。
例えば、ニット帽が欲しいと思ったユーザーが、検索エンジンを使用したとします。その後、サイトに流入した際にユーザーが目にする部分、耳にする部分、触れる部分が全てUIです。サイト流入時に動画が流れる設定にしてある場合、それも1つのUIです。そして音楽に対しユーザーがうるさいなと思えば、それは1つのUXです。また、帽子の一覧ページがすぐに分かれば、ユーザーが目にする部分(UI)のユーザビリティが良かったと言えます。 「サイトを開いたとき動画の音楽がうるさかったけど、いい帽子を発見し、購入した」というUXに繋がります。
このようにUI/UXとユーザビリティは、関連性がとても高い言葉です。今回の一例以外にもサイトやユーザーによって色々なケースが考えられるため明確な定義が難しく、3つの言葉を混同してしまう人が多くいます。
ユーザビリティとアクセシビリティの違いは?
アクセシビリティとは、英語ではaccessibility(直訳:近づきやすさ)です。
近づきやすさってなに?また曖昧だなと思うかもしれませんが、ユーザビリティやUI/UXとは異なり、アクセシビリティには明確な規格があります。
WAI(Web Accessibility Initiative)という世界基準のガイドラインと、日本における規格JIS「JISX8341-3」です。JISの規格票を以下に引用します。
「情報社会の発展とともに,すべての人は,ますます情報通信機器,ソフトウェア及びインターネットに代表されるような情報通信技術によって実現されたサービスを利用するようになる。その中でウェブコンテンツ技術は,重要な技術の一つである。この規格は,主に高齢者,障害のある人及び一時的な障害のある人がウェブコンテンツを知覚し,理解し,操作できるようにするために,ウェブコンテンツを企画,設計,制作・開発,検証及び保守・運用するときに配慮すべき事項を指針として明示したものである。」(引用:JIS規格票より)
つまり、アクセシビリティとは、インターネット利用に不便さを強いられることが多い、お年寄りや障害のある人にとっても分かりやすく使いやすいウェブコンテンツの指針です。ユーザビリティの向上を図る上で、考慮に入れなければいけないポイントです。
・視覚障害者や文字が読みにくい高齢者のために、フォントサイズの変更ができるようにする、音声読み上げソフトが読んだと時に読みやすいように意識したサイト構成にする
・指を細かく動かすのが不自由な方でも誤クリックが少なくて済むようなリンクの配置にする
・色の識別が難しい人のために出来るだけ多くの人が認識しやすい色を選ぶ などが例に挙げられます。
ユーザビリティとファインダビリティの違いは?
最後がファインダビリティです。 ファインダビリティとは、英語ではfindability(直訳:見つけやすさ)です。これは直訳から想像がしやすいですね。ファインダビリティーとはユーザーにとってWEBサイトが検索からいかに見つけやすいかということです。ユーザーの検索からいかに見つけやすいかというと、文字の大きさや重要部分にマーカーなど視覚的な工夫という視点もありますが、サイト構造としてファインダビリティを意識するということがSEOでは重要です。
例えば、欲しいものが具体的に決まっていないユーザーはビックワードで検索していきます。 ユーザーが「帽子」と検索した際には「帽子の一覧」が検索結果に表示され、 ユーザーが「帽子 レディース」と検索した際には「レディースに絞られた帽子の一覧」が表示されるというように、ビックワードで検索しても、ユーザーにとって需要のある関連キーワードをつけて検索していっても、適切なページが検索結果に上位表示されるようにサイトを改善していく必要があります。
また、サイト内において、条件検索ができたり、人気ランキングがあったり、他のお客様はこのような商品にも興味を持っていますというような関連性からのおすすめが表示されたりするように、ユーザーが目的の情報を見つけやすいように工夫していくこともファインダビリティと言えます。
ファインダビリティと関連性が強い言葉にIA(情報アーキテクチャ)があります。 IA(情報アーキテクチャ)とはユーザーに情報を分かりやすく伝える、ユーザーが情報を探しやすくするためのサイト構造を指します。そのためには、サイトにどのような情報があり、どのような検索のされ方が予想されるのかといったサイト情報の正しい把握と、想定する需要にあった表示を叶えていくためサイト設計が必要です。 ファインダビリティを実現するものがIA(情報アーキテクチャ)と言えるでしょう。
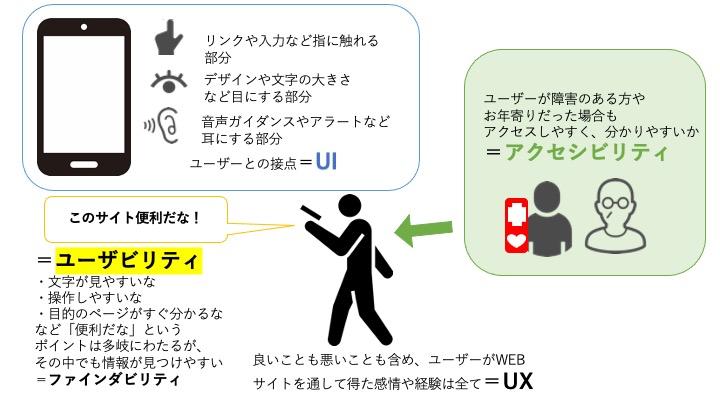
ここまでの違いが分かりましたか?図にまとめたので振り返りましょう。 
ユーザーに良いUXを提供するためには、サイトのUIを意識して、ファインダビリティを含むユーザビリティの向上を目指すことが必要です。その時、誰でも使いやすく分かりやすいことでアクセシビリティも向上します。 ユーザビリティと混同されやすい関連語句について理解できたでしょうか?
ユーザビリティの向上に出来ること
それでは、ファインダビリティやアクセシビリティを含めたユーザビリティの向上にはどうしたらいいのか解説していきます。
・パンくずリストの作成をする
階層が深くあるサイトでは特に作成が必要です。自分がサイトのどこのページにいるのか、今いるページよりも大きなカテゴリや詳細カテゴリはあるのか、すぐに把握できるのはとても便利ですよね。情報構造の見つけやすさ=ファインダビリティの向上につながります。 例のようなパンくずを設定していたとします。
(例)大カテゴリ>中カテゴリ>小カテゴリ>最小カテゴリ>商品
この場合、偶然小カテゴリのページから流入したユーザーが、もし自分の欲しいものが既に明確であれば迷うことなく商品ページに行けたり、まだ少し悩んでいるようであれば大まかな情報を知るための大カテゴリページに行き、サイト内の関連ページを辿っていくことが出来たりします。 (関連記事:パンくずリストの作成方法)
・ロールオーバー対応する
ロールオーバーとは、画像や文字にマウスをおくと、色が変わったり、へこんだように見せたりすることです。 「これリンクか!気がつかなかった!」というユーザーを減らすことが出来ます。 リンクだと気づかなかったユーザーの中には、色覚障害をお持ちの方もいるかもしれません、細かい変化は分かりにくい方もいるかもしれません。 ただ色が変わるようにするだけでなく、青から赤など、明確に色を変えるようにする、へこみの具合を調整するときに誰が見てもへこんでいると分かりやすいか意識することでアクセシビリティの向上につながります。
CSSの設定で対応することが出来ます。
・コアウェブバイタル対応をする
大まかにいえばページの表示速度、反応速度、画像表示の安定性などを改善することです。なかなかページを読み込まないサイトやリンクを押しても反応が遅いサイトはイライラしてしまいますよね。どんなに書かれている内容が良くても、不便さを感じるとユーザーはすぐに離脱してしまいます。(詳細はコアウェブバイタル記事へ)
・スマホでの見やすさも意識する
サイト運営やブログ運営はパソコンから作業する場合が多いと思いますが、スマホでの見やすさも常にチェックするようにしましょう。スマホの普及率がパソコンの普及率を上回ったことからも分かるよう(総務省データ参照)に、業種によるところもありますが、ユーザーはスマホからサイトを閲覧する可能性が高いです。
更に、Googleの対応としてもモバイルファーストインデックス(MFI)が開始されたり、スマホ対応の重要度は上がっています。 スマホでの見やすさに関しての詳細や対応方法についてはモバイルフレンドリー記事で解説しています。
ユーザビリティとサイト制作について
今回の記事ではSEO対策としてのユーザビリティの重要性を解説しました。 中にはサイト制作中の方や、サイトリニューアルを検討している方もいらっしゃるかもしれません。いざサイト制作をする時に、サイトデザインとして意識するべきユーザビリティについては現在記事準備中です。 SEO STYLEはサイト設計やリニューアル支援も行なっていますので、お急ぎの方はお問い合わせからお気軽にご相談ください。<お問い合わせ>
まとめ
ユーザーにサイトを見てもらうためにも、Googleに評価してもらうためにも、誰にとっても分かりやすい・使いやすいサイトトを目指していきましょう。 SEO STYLEでは、SEOの知識を毎週更新中です。今回の記事のように重要性や知識だけでなく、対応方法も伝えていけるよう記事を書いていきますので、サイトを改善中・作成中の皆様はぜひ活用してください!