通过与智能手机兼容的智能手机来增加客户的吸引客户!有关智能手机优化的说明
2022年5月12日移动友好,内容SEO ,可用性,技术SEO , UI / UX ,站点构建 /操作
 新闻检查是否有通勤时间,在差距时间享受娱乐,购物,搜索食谱,购买旅行票,找出未知的单词...智能手机在我们的生活中变得必不可少。您总是想意识到吸引智能手机的客户。这次,我将解释如何做出响应,并在正在增长的网站上意识到智能手机的观点。
新闻检查是否有通勤时间,在差距时间享受娱乐,购物,搜索食谱,购买旅行票,找出未知的单词...智能手机在我们的生活中变得必不可少。您总是想意识到吸引智能手机的客户。这次,我将解释如何做出响应,并在正在增长的网站上意识到智能手机的观点。什么是智能手机优化?它的重要性是什么?
智能手机的优化是使网站从智能手机查看时易于理解。
近年来,从日常联系到研究和购物,用户一直在智能手机上做各种事情。实际上,截至2019年,智能手机的渗透率为83.4%,超过69.1%的渗透率。 (从内部事务和通信部的第二信息和通信设备的状态),
Google还捕获了此类用户,以及从智能手机中看到该网站时的移动友好测试从PC网站到智能手机网站,移动第一索引(MFI)的索引目标以及质量评估指南,该指南评估搜索结果是否匹配搜索结果是否与智能手机用户的搜索意图相匹配。
这样,从考虑用户的实际情况和SEO措施的角度来优化您的网站非常重要。
▼相关文章在这里
- 解释
测试,您可以知道当前网站的状态-2021最终推出!移动第一索引的描述
・质量评估指南的解释,该指南显示了Google强调的内容
如何优化智能手机和网站?
我该怎么做才能优化智能手机?
首先,除非网站支持智能手机,否则这将不会是一个故事。为此,有两种类型的方法:仅智能手机网站和采用响应式Web设计的方法,因此我们将解释这些功能和优势。
准备智能手机仅网站
第一种方法是准备一个意识到智能手机显示的网站,除了意识到PC显示屏的网站。
PC站点和智能手机站点都已准备好,并自动切换用户终端显示的站点。
准备仅智能手机网站的优点和缺点
好处:由于它是一个仅智能手机网站,因此您只能追求简单的视线智能手机。
缺点:必须管理两个站点,一个PC网站,一个智能手机网站,并且需要时间进行更新。
另外,请注意,如果您不将PC网站与智能手机网站之间的关系设置为Google,则将被认为是重复的内容或类似内容。
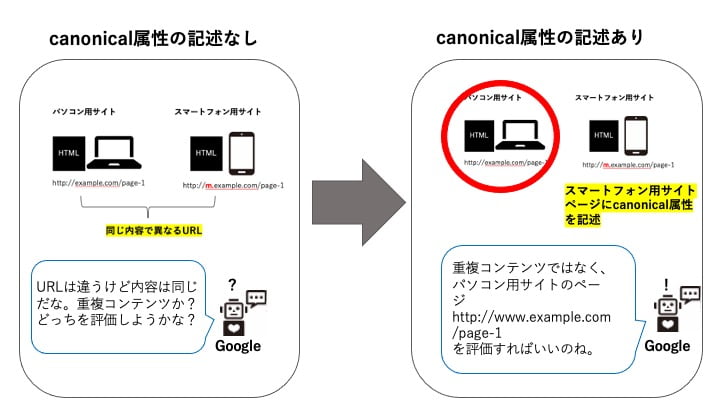
规范属性和替代属性
PC网站和智能站点之间的关系可以通过标签传输到Google,rel =“ canonical”元素,rel =“替代”元素。
●规范属性
rel =“ Canonical”元素用于“ URL的归一化”。尽管具有相同内容的页面是多个URL,但您可以评估此URL并告诉Google。如果您有个人计算机网站和用于智能手机的单独可用网站,则可以在EC网站上使用其他颜色和尺寸的解释。
另外,可以防止“ URL的归一化”链接交换的分散。

▽规范属性描述示例
●备用属性
rel =“替代”元素表示与显示页面分开准备的页面是替代的含义。当内容相同但URL不同时使用它。如果您有一个专门用于此时的智能手机的网站,或者根据国家 /地区更改语言,则此标签是PC网站的替代网址(智能手机网站页面)。
▽替代属性描述的示例
●规范属性,替代属性的预防措施
・在Head元素中描述,
描述头部元素中的规范属性和替代属性。如果在身体元素中进行了描述,则Google将忽略它。
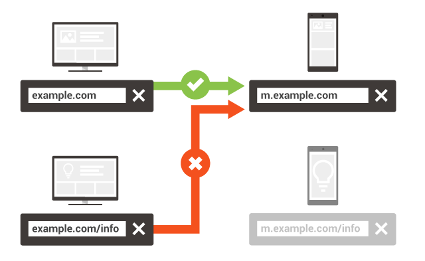
・移动页面和相应的PC页面之间的关系是一个 - 一个
典型属性,而替代属性是一个单独的URL,但是内容是相同的内容。如下示例所示,请勿在智能手机网站顶页上描述替代属性,如以下示例所示。两个描述将被忽略。

(请参阅; Google搜索中央不同的URL )
介绍响应式网页设计
网站上智能手机的另一种方法是引入响应网络设计。响应式Web设计是指根据用户终端显示一个Web设计。
响应式网页设计的优势和缺点
优点:用户使用的终端上的屏幕显示自动制作。与首先要准备的仅智能手机网站时,管理没有困难,因为它是一个站点或页面。同样,可以统一品牌图像,因为设计没有差异,因为显示方法取决于带有一个设计的终端。
缺点:设计没有差异的事实是,如果您将其翻转,则无法为PC网站设计智能手机网站或设计。在每个设备上查看时,您必须考虑设计,以免给您带来不便。
哪个更好,是智能手机网站或响应式网页设计?
两者都有优势和缺点,但是最近有很多网站引入响应式设计。如果您对网站的管理或安装正确的标签不信心,则可能需要使用响应式设计。 Google还建议引入响应式网络设计,但主要原因是不太可能减少麻烦或响应不正确。
但是,就SEO而言,不必在这里来这里,因此我们建议您以现场生产的预算和管理系统咨询生产公司。
当然,SEO风格还将进行礼貌的听力和现场诊断,因此请与我们联系。 <联系人>
与响应性网络设计相关文章
创建智能手机网站时要注意什么?
无论它是仅是智能手机网站还是响应式网站设计,您需要考虑智能手机用户的便利性所需的点不会改变。从现在开始,我们将解释哪些网站易于查看和使用智能手机用户,可用性和智能手机用户的UI/UX。
如果您首先不熟悉UI/UX或用户比特,请先单击此处。
▽相关文章
・可用性的重要性
关于智能手机特有的可用性
・
从PC上浏览带有小屏幕的PC和智能手机浏览的最突出区别在于屏幕的大小。确保字母很小,很难看到。相反,如果字母太大,那是一个问题。这对用户来说是压力很大,因为在一个屏幕上获得的信息减少了,您必须一遍又一遍地滚动。
网站完成后,请确保从智能手机查看时检查字符的大小。
另外,检查链接之间的链接。
如果链接在小屏幕上拥挤,则可以按错误的链接。确保自己实际操作它,看看所需的链接是否易于按下。
只能在压力智能手机上一次在一个屏幕上看到
额外的屏幕过渡如果您不能正确地假设,您会给用户出乎意料的压力,并且您更有可能离开网站。
例如,如果您有电话号码,则无法按照它来调用它(如果您没有引入点击呼叫)。
了解电话号码→关闭屏幕→启动智能手机呼叫功能→在键盘上驱动一个号码
,然后进行移动。
另外,当一个主题遍布许多页面时,请小心,因此您必须将其按多次按下下一页。
・在考虑智能手机特殊的智能手机用户的便利性时
,请考虑智能手机独有的操作。
-TAPS,双龙头,长按压
,水龙头经常按链接,扩展双水龙头,经常将长压力用作复制和调查功能?
用户的图像,但它会飞行另一页!
-
滚动指尖的运动可以滚动页面,因此可以跳过长页。
包括眼睛捕捉图像,在重要位置大胆和亮点,并使按钮脱颖而出。
- 智能手机的捏合-in/捏合
功能,只能通过捏合 - 中/捏住指尖的移动来放大或收缩屏幕的功能非常方便。由于捏合/捏合的特征的特征,我是智能手机用户,例如,即使在狭窄的字符(例如预防性语句)被捏入中,也没有很多要注意的要点。当您从角度查看网站时,您可能有一个点可以捏/捏出来,或者如果有的话,您也可以看出解决问题的观点。
根据智能手机网站的目的进行优化
为了有效地诉诸智能手机等小型设备,通过专注于目的来优化网站也有效。这是Google广告帮助显示的内容。
・很容易检查要在线增加销售的信息
,很容易检查信息,很容易购买,例如“现在购买”,并且很容易做到“易于做”
。在操作方面,用户没有必要扩展其角色或重复屏幕过渡,而智能手机的意识特定于上述。在易于确认信息方面,您想在购买前要了解的信息,意识到用户的客户旅程?比较元素是什么?仔细考虑并包括必要的信息。例如,如果它是一个EC网站,则除了颜色和尺寸信息外,还需要佩戴图像,即使图像放大,也可能不会模糊配件等小物品。考虑一下您是否可以提供将是决定性用户的决定性因素的信息。
让我们坚持易于购买。请注意引入单击电话以及付款方式的变化,并准备像现在购买之类的按钮。
・我想增加手机的查询数量
。然后,请确保“点击呼叫”按钮未埋在广告,说明和站点设计中。无论您在查看网站时想在哪里打电话,都必须在浏览可以平滑的网站时始终显示“点击调用”按钮
。请注意如何降低用户呼叫的障碍,例如张贴所有者的脸并发布商店。
・如果您想增加想要促进在线注册的注册人的数量
,请尽可能简单。不要尽可能多地做,因为滚动和缩放会增加输入错误的可能性并导致审查的麻烦。
・
如果您想来商店,则需要立即查看您要如何去做,或者是否想去
。从您想去的内容的角度来看,将商店的视频带到顶部,然后选择内容,例如将产品描述缩小到一个推动。
此外,让我们设计一个嵌入式的Google地图,在访问页面上的图像上提供信息,并浏览一下地址。
为了传播信息,提高意识在智能手机上查看时,创建不压力的站点很重要,以便它们可以一遍又一遍地进行。请注意这次介绍的观点。此外,正在收集信息的用户通常通过在网站中浏览各个页面或与其他网站来回收集信息。内部链接是在相关文章上执行的,因此网站上的巡逻表现顺利,并且在安装汉堡菜单和面包废物列表的智能手机中很容易理解网站配置,并从各个页面来回理解。 。
您很有可能与其他站点来回走动并更改用于重新访问的设备,因此保存购物车信息是一个好主意。
▽请参阅Google广告帮助
概括
我解释了智能手机的优化。
让我们通过创建智能手机的网站来使用有效的网站! SEO风格会采取SEO措施以及意识到用户便利性的网站生产,以咨询使用网站并解决销售问题的工作。,请联系SEO Style <Counceiries>