核心网络生命值已在2021年6月的页面实验中添加为评估因素。在本文中,我将详细说明核心网站的核心元素是什么样的元素,以及如何衡量您运行的网站的哪种评估是为了改进。
什么是核心网络至关重要?将来如何制作网站

Google正式宣布,引入页面体验更新(页面体验更新)将于2021年5月至6月中旬开始。并非一切都将在6月中旬完成,但将于8月逐渐扩展以充分介绍它。
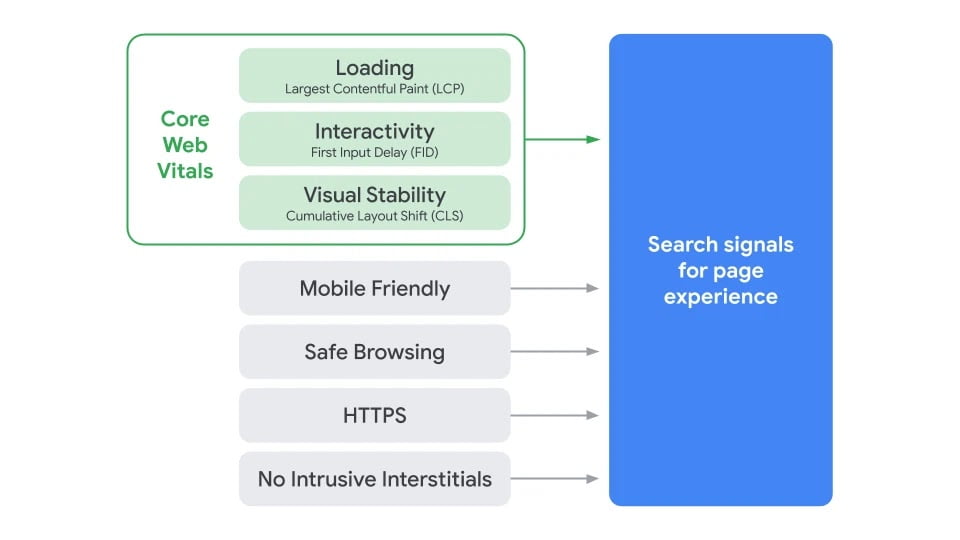
页面体验是结合现有搜索信号和核心网络生命值的信号。

引用来源: //developers.google.com/search/blog/blog/2020/11/timing-for-page-experience?
现有的搜索信号是移动安全,安全浏览,HTTPS安全性和麻烦互动的指南。我认为,至少已经检查了一次含义,以了解SEO并确认他们的网站满足每个项目。在页面体验中总结了过去充当单个评估信号的元素,而Google的意图(添加了核心的Web重要元素,浏览网页,用户查看页面和搜索意图)和差异。
在引入新的索引页面体验时,旨在改善用户体验的网站的AMP支持变得更加重要。 AMP本身是从2016年到2018年的评估因素加入的,并被引入是为了促进用户通过高速显示移动页面而感到压力的经验。尽管在搜索结果之后发布或在发布的首席新闻中显示或不支持它,但“ Google News内容基于策略”,即使非AMP是绝对必要的。现在显示在相应的站点上。到目前为止,AMP稳定网站有闪电牌,但似乎Google正在考虑在被废除且具有良好页面体验的网站上标记像Shuriken一样的标记。
▼AMP兼容标记(左)和页面体验兼容标记(右)

用户体验信号不是全部,但是毫无疑问,它可以通过措施来对用户和Google来说是一个很好的页面。
然后,核心网络生命值有三个评估标准。
- 加载=最大的内容涂料
- 互动=互动(第一个输入延迟)
- 视觉稳定性=累积布局偏移
要简要介绍此元素,浏览页面所需的时间很短,对用户请求的响应的行为是改进由于加载而不会更改页面的页面。评估。
让我们从用户的角度再次访问并再次检查您的网站。但是,核心网络生命值不是主观的,而是评估三个要素的量化。然后,我将解释可以确认数字的位置。
什么是核心Web重要测量方法?搜索控制台的说明和每个项目

在了解核心网络重要的要素之后,有两种方法可以测量当前目标页面的获得。
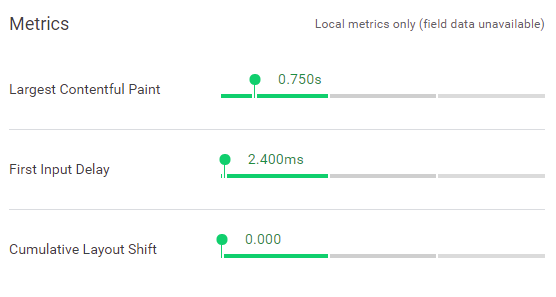
首先安装可以通过Crome扩展名来测量的工具网络生命值。
安装后启用了测量方法,以测量当前浏览页面上的LCP,FID和CLS,以显示其是否已达到推荐值。

请注意,FID可以衡量满足用户请求的时间,因此您可以测量除非采取单击或输入之类的措施。
通过引入CROM扩展名,您可以轻松了解核心Web重要数字。此外,我认为您可以参考Page Sped Insight涉及哪些零件。这种方法的好处是也可以进行竞争调查。当有一个没有超过排名的竞争地点时,建议将此工具用作比较标准。
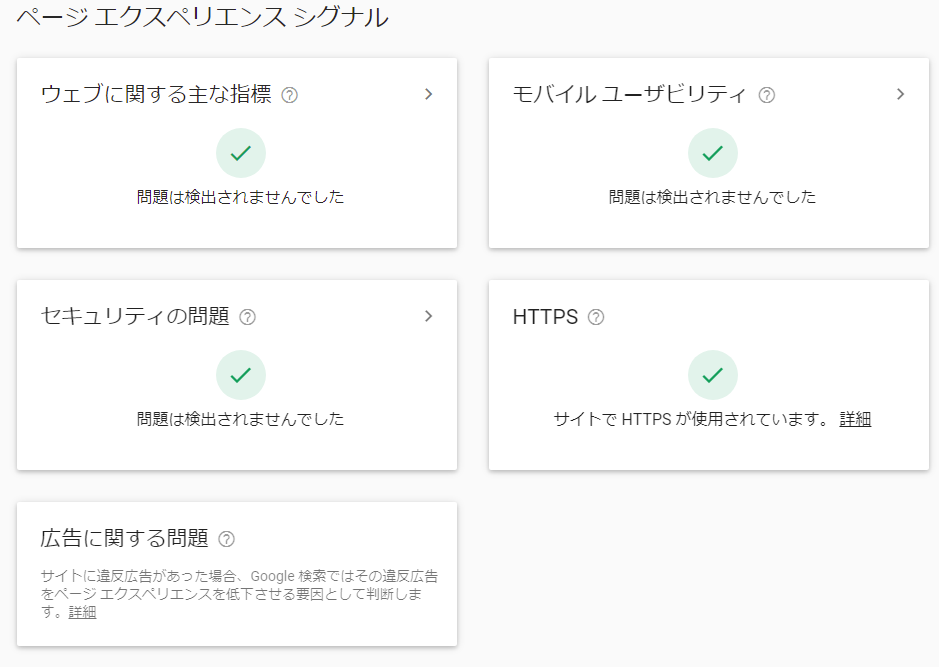
第二个是搜索控制台页面体验报告。在这里,您不仅可以检查核心Web重要情况,还可以检查移动可用性和HTTPS元素,因此,如果您想在此更新中查看一次所有站点,建议使用此方法。

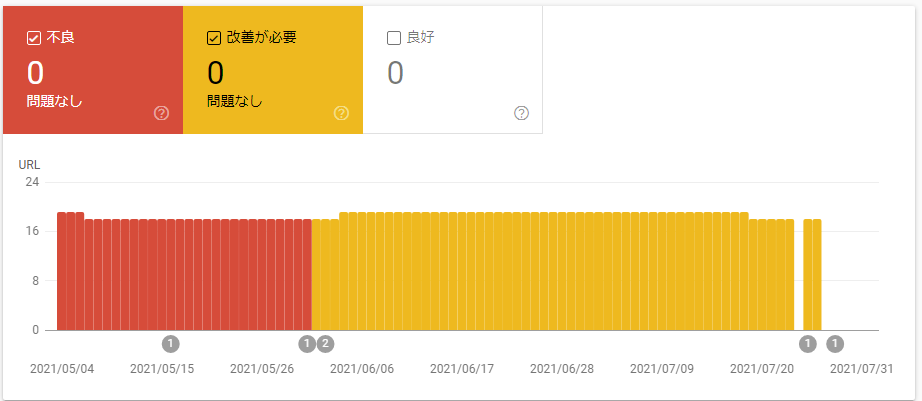
如上所述,在页面体验中,您还可以检查诸如移动可用性之类的项目。其中,可以确认有关核心网络生命值的主要指标。

与以前的Gavarge一样,您可以检查彼此分类的页面,该页面分为有缺陷,改进和井井有条。每个标准按以下状态进行排序。
| 好的 | 我需要改进 | 低速 |
| LCP | 2.5秒或更少 | 4秒或更少 | 4秒或更多 |
| fid | 不到100毫秒 | 300毫秒或更少 | 超过300mm秒 |
| CLS | 小于0.1 | 0.25或更少 | 0.25或更多 |
这些数字的基础是,如Google的官方博客所述,由于分析了数百万用户印象,上述所有条件的页面都放弃了用户的页面阅读(整个网站都显示了。在执行之前,它会降低24%,因此似乎是这样设定的。
参考: https
如果您有访问权限,但出口率很高,或者热图结果很差,那么您网站的原因之一可能是原因之一,所以这是您的网站。搜索控制台的页面体验报告?
如何对核心网络生命值(LCP,FID,CLS)的要素进行改进和采取措施。新网站不是评估吗?回答问题。

在了解您的网站的评估后,以下是一些改善这些价值的方法。
LCP代表资源的阅读时间,这是页面上最大的内容。大多数页面可能会选择图像。因此,LCP很可能通过页面上的图像打火机来改进。
FID是单击用户的响应和输入的指标,因此,如果数字不好,则大多数是由于JavaScript在页面上的效果所致。
我们建议您删除一些额外或不必要的零件。如果您仍然无法改进,则应最大程度地减少无法删除的零件。
CLS与LCP相同,并且图像很有可能会由图像确定。为了改进,您可以通过设置显示的图像和广告横幅的高度和宽度来防止意外的内容移动。
目前,仅在移动设备上激活核心网络生命值,但已经宣布将来将其引入PC。 (仅在2021年6月至2021年8月的更新中移动)但是,正如在此公告中一样,应该有几个月的官方公告。我认为大多数网站目前都在响应式站点上运行,因此我认为首先检查如何在移动网站上进行评估并为PC更新做准备是没有问题的。即使您在另一个站点上操作,我们也可以通过参考未在移动设备上进行评估的零件来改进PC网站。
到目前为止,我们已经分享了核心Web生命值的重要性,但是根据三位Google开发人员,所有搜索排名的评估要素中的潜力是多少。最重要的是,分析用户在显示顺序中被抑制的改进是最重要的,因此您在开始时需要进行的改进与用户的意图相同。我认为最好将其视为不起作用的确认因素。
此外,如果不访问一定程度的评估新页面,就无法判断的评估标准是预计将在一定程度上评估现有页面上的数据。如果您可以在页面上的页面上进行评估,则将获得唯一的评估。重要的是要增加对未来新页面的现有页面的评估。
如果您担心新元素,请咨询SEO风格
您对核心网络生命的理解加深了吗?更不用说新元素的措施了,正如我最后提到的那样,最重要的是该页面上的内容。您的网站不在顶部显示的原因是什么?为了分析忧虑,许多分析工具和调查都是必不可少的。 SEO样式支持所有想要覆盖所有调查资源的人,不知道该怎么做,难以使用工具等,并希望以越高的网站排名越高,搜索结果越高。还提供免费咨询,因此请先让我们知道您的担忧。