本文总结了专门解释哪种移动方式的方式,以及如何响应不是移动友好的网站。什么是移动友好的?与移动第一索引(MFI)有什么区别?
移动友好是2015年2月27日Google通知的名称,并于4月21日宣布,随着智能手机用户数量的增加。移动版搜索结果提高了移动友好页面的发布排名。 (但是,即使不是移动朋友,如果它是一个高度相关的页面,似乎可以以高级显示。)Google列出了此更新的以下三个功能。
・它仅影响移动终端上搜索的发布排名
・影响世界各种语言的搜索结果
・每个页面都有资格,而不是整个网站 
(来源,报价: Google网站管理员的官方博客)
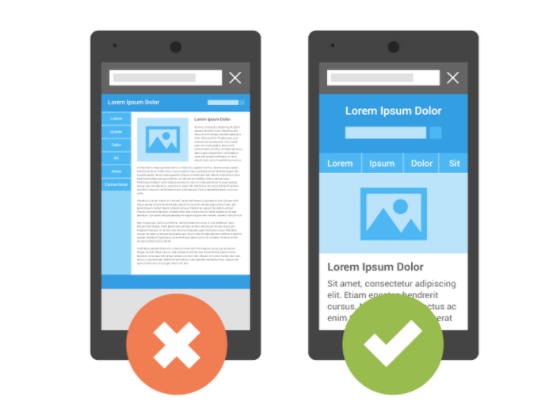
从Google的图像中可以看出,即使在智能手机上,布局也很容易阅读,这一点很重要移动 - 友好更新的内容是,从智能手机搜索时,从智能手机搜索中搜索时易于查看和理解的网站 具有非常相似名称的移动索引更新意味着Google的索引或基于PC内容的爬网已根据智能手机内容更改为cooks和crawl。 (单击此处以获取有关移动第一索引的详细文章)
●为什么Google执行移动友好的更新?
这个故事返回了移动友好,为什么Google执行移动友好的更新?此解释是在2016年网站管理员官方博客上给出的。
“无论您使用哪种设备,Google都认为应该显示准确且相关的搜索结果。搜索结果都是准确的,无论使用哪种智能手机,PC或平板电脑。我们已经开始使用更新以增加算法的移动搜索元素。
Google始终旨在根据用户意图显示搜索结果。在移动友好的更新中,智能手机兼容网站的更新已在智能手机的搜索需求背景下进行了更新。根据内部事务和通信部的数据,截至2019年,家庭中信息和通信设备的状态为“移动终端”(96.1%),其中“智能手机”为83.4%,“ PC”的69.1%,带有69.1%智能手机的存在。 (参考:内部事务和通信信息和通信设备的保留状态)
Google会期待这种智能手机传播。 2018年,他宣布推出移动第一索引,以使用移动设备的索引标准。
●我该怎么做才能支持移动第一友好?
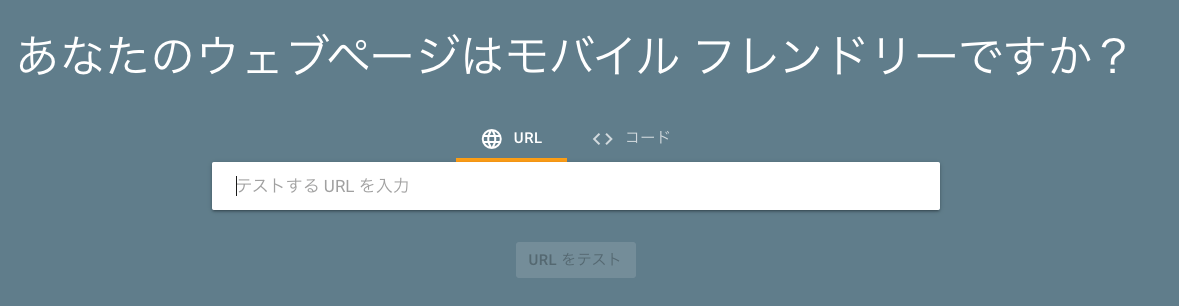
Google是一种移动友好的测试,是一种检查您的网站是移动友好的方法,还是您需要做的使其成为移动友好的方法。 (进行移动友好测试)
您只需连接要检查的页面的URL即可诊断,因此请务必检查它。 (来源:移动友好的测试)确定该页面是移动朋友还是移动友好的,如果不是移动朋友,则会显示错误元素。
(来源:移动友好的测试)确定该页面是移动朋友还是移动友好的,如果不是移动朋友,则会显示错误元素。
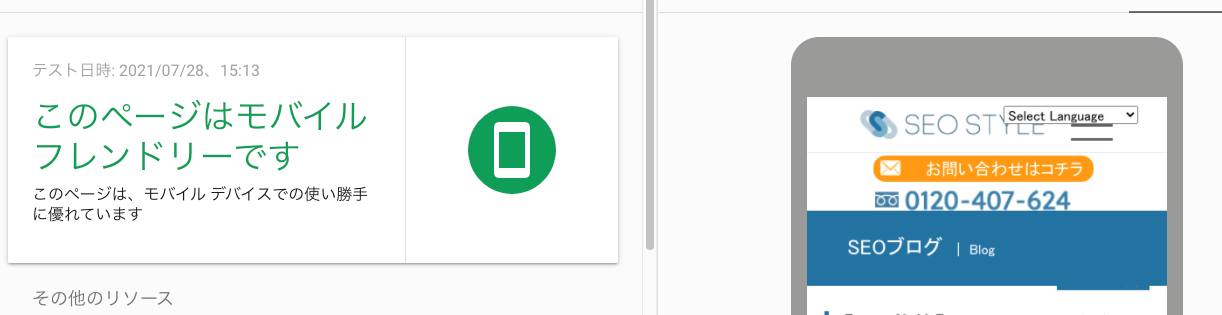
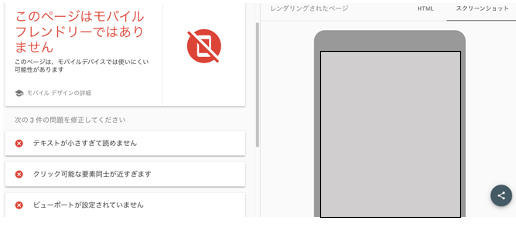
▽如果没有问题(示例) ,▽如果有任何问题(示例)
,▽如果有任何问题(示例)

以下六项错误检测如下。
1。使用兼容插件(在与移动浏览器不兼容的插头时显示。)
2。未设置视图端口(视口是日语的显示区域,如何在智能手机,PC和平板电脑等不同屏幕上显示它。这是这样说的)。
3。未设置视图端口,以使其适合“终端宽度”(与2号的内容几乎相同,但是很有可能根据每个设备的宽度正确设置了视口设置。 )
4。内容的宽度超过了屏幕的宽度(有时在某些站点上,在智能手机上查看图像大小太大,但它处于该状态。)
5。文字太小而无法阅读
6。点击元素彼此太近
简而言之,从智能手机中搜索的次数正在逐年增加,因此,它也是一个重要的评估因素,该网站允许用户在不舒适或不便的情况下获取您想知道的信息。
您如何处理移动友好的?
不幸的是,如果您被诊断为移动友好型测试中的“不是移动朋友”,那么Google还展示了如何做到这一点,所以让我们一一处理。
1。如果您使用兼容的插头-in,如果您出来的话,“大多数移动浏览器不支持的插件(例如Flash等)都包含在页面上。我们建议您使用Web技术。
2。如果未设置视图端口,则“如果出现,”页面上未定义视口属性。此属性指示浏览器根据屏幕大小调整页面的大小和缩放。因此,用户访问网站的人使用不同的屏幕尺寸,例如大型桌面显示器或小型智能手机。
3。如果未设置视图端口,以使其适合“终端宽度”,则不会根据不同的屏幕大小进行调整,因为该页面已在页面上定义以修复此错误,请在此错误上设置响应式设计。站点并将视口正确设置为设备的宽度。
4。如果内容宽度超过屏幕宽度,“此报告显示了一个需要水平滚动以在页面上显示短语或图像的页面。此错误是,此错误是在使用CSS声明中的绝对值或该页面设计为以特定的浏览器宽度(例如980px)最佳显示。关于如何将内容的大小与视口匹配的文章。
5。如果文本太小而无法阅读,”该报告显示了一个字体大小太小而无法读取字母,而移动用户必须捏和放大。指定网页viewport后,您可以查看如何查看使用字体尺寸的字体大小以获取视口中的详细信息。
6。如果点击元素彼此太近,”在本报告中,移动用户使用手指而不敲击相邻元素,因为诸如按钮和导航链接之类的水龙头元素彼此之间太近。修复了URL不容易点击的站点,将按钮和导航链接设置为移动用户。
什么是响应式设计?
您可以看到Google建议响应式设计 Google Search Central还指出了为什么您建议响应式设计,因此Google似乎建议您在网站上介绍响应式设计,但是您是否知道响应式设计首先是什么? 响应式设计是设置网站的显示,以使其更容易看到并使根据不同终端(例如个人计算机,智能手机和平板电脑)更容易看到。通过在网站上引入响应式设计,您可以自动切换相同内容的内容以显示用户使用的终端。因为只有一个URL,所以很容易理解用户的内容,对于Google的算法,它不分为移动网站的URL / PC URL,因此很容易理解,因为它易于理解因为它很容易理解。 (单击此处以获取详细信息。Google搜索中央:使其成为响应式设计的理由)
●[重复注意]如果它是个人计算机和移动设备上的单独URL,如果内容相同
在没有响应设计的网站上,您可能已经在PC站点和智能手机站点上准备了单独的URL并调整了设计。 在这种情况下,采用双方之间的关系的权利。如果您不处理它,则可能是一个重复的内容,其中一个网站上具有相同内容的多个页面。
可刺激评估,并且搜索结果不稳定...如果有多个具有相同内容的内容,则对每个更新或波动进行评估不同的页面,这可能会导致排名突然波动。
- 在某些情况下,罚款的可能性还确定要操作一个破坏用户的便利性的恶意网站,该网站打算操作排名并增加流量,并有意在多个页面上描述了相同的内容。可能是罚款目标。 如何互相处理,因此让我们声明此智能手机网站是PC网站的智能手机版本,以便在搜索引擎上正确索引此智能手机网站,无论PC或智能手机都将评估是。
- 规范属性的使用是用于标准化URL的标签。 例如,作为SEO内部元素的重要项目之一,“ www”是URL的标准化之一。如果需要大量内容的网站并且有一个重复的页面,则如果将搜索引擎作为重复页面处理,则很麻烦。在这种情况下,使用规范标签。如果您具有重复的内容(几乎具有相同内容的内容),则可以优先指定要在搜索结果中显示的页面。 (单击此处以获取详细说明 *我们现在正在准备)
如果您不知道如何处理移动友好的友好,那么您想进行响应迅速的设计,但是很难做出决定,请咨询SEO风格。除了移动友好的元素外,您还可以从整个SEO分析您的网站,创建意识到改进建议和SEO测量的网站,而不是响应式设计。 (首先,让我们咨询。 )
●什么是捕获用户心理学的智能手机网站设计?
到目前为止,我们主要解释了Google的指标有关移动友好的指标,但是Google指示的指标应清楚地清除,并且有各种各样的UI来创建一个具有竞争性网站的有吸引力的网站。 UX意识中的站点设计。您需要了解什么?这是一些站点改进的简单示例。 首先,智能手机用户是“不耐烦的”。您可能没有时间慢慢阅读文本。
・必须简单地在屏幕很小的智能手机中传达优势,并且角色往往很小,您不会突然阅读文字。 起初,您需要让您思考:“我想阅读更多。” 而不是平均写作“我可以回应各种项目!” 假设智能手机用户如何看到该网站,让我们创建一个扎实的故事。
・您可以立即致电。我可以通过电子邮件发送。让我们制作这样的状态。 在紧急情况下,这特别有效。
例如...当用户从搜索引擎(Google)带有关键字“债务合并司法剪裁器”中流入页面时
改进示例
 如上图所示,重要的是要阐明目的并以配置允许用户知道下一步要做什么的配置。 例如,必须抑制UI / UX的其他各种元素,但是我认为,即使您对此有些意识,您也会看到该站点的印象发生了巨大变化。
如上图所示,重要的是要阐明目的并以配置允许用户知道下一步要做什么的配置。 例如,必须抑制UI / UX的其他各种元素,但是我认为,即使您对此有些意识,您也会看到该站点的印象发生了巨大变化。
概括
移动第一指数(MFI)也已经开始,智能手机措施越来越重要。预计,不仅需要在移动友好测试的内容中,而且在广泛的UI和UX范围内需要采取措施。 SEO样式提出了一种考虑用户心理学的站点设计,假设SEO措施(例如移动友好型) 。我们也可以简单地诊断您的网站,因此请在此机会咨询我们。 <网站的连续诊断>