2022年5月12日结构化数据,技术SEO ,可用性,面包废料清单, SEO测量,营销,内部措施
 这次是重要的内部措施之一!我将解释可用性的重要性。如果您阅读本文,什么是可用性?从第一个问题来看,您可以看到重要的是对关键字的正确理解,这些关键字很容易与可用性混淆,以及如何真正提高可用性。
这次是重要的内部措施之一!我将解释可用性的重要性。如果您阅读本文,什么是可用性?从第一个问题来看,您可以看到重要的是对关键字的正确理解,这些关键字很容易与可用性混淆,以及如何真正提高可用性。什么是可用性?
如果拆卸可用性,它将是“用户(网站的查看器)”和“能力(可以完成,便利)”。 换句话说,看到网站的人,那些看到该网站的人可以在没有任何不适的情况下查看网站。
可用性在用户心理学中的重要性
在当今的蔓延中,我认为每天在工作和私人期间都有一些使用各种站点的机会,但是有些站点有以下印象。 “啊,为什么在这样的地方有一个按钮?”我不知道这个页面是什么?请注意!”在这种情况下,您是否曾经返回Google的搜索结果列表并搜索其他简单 - 理解网站? 在当今溢出的信息中,用户始终在短时间内短时间内选择了所需的信息。许多用户判断这不是他们正在寻找的网站。可用性是进行网站浏览并希望再次访问的必不可少的因素。
可用性在SEO措施中的重要性
可用性不仅对用户感受,而且对于SEO措施都很重要。 Google指出,用户的便利性在评估方面很重要,并且在Google列出的10个事实
如果您专注于用户,那么每个人都将在以后来。
我已经说过。您可以从更新中看到这个想法。例如,在2015年,已使用一个非常方便的网站为智能手机用户进行评估指标,并最近进行了更新以引入核心网络生命。
・转到移动友好的文章
・核心网络生命文章
在解释之前如何提高可用性!呢您正确理解相关词吗?
在解释了可用性的重要性后,我想解释如何立即提高可用性...您知道UI/UX一词,可访问性和精细设备您看到这些单词和可用性之间的区别吗? 如果您知道,请飞向改进方法的解释部分。 如果您不知道,我们将解释每个单词和可用性之间的差异,因此请看一下。通过了解这些差异,如何改进它的解释更容易理解,并且在改进网站时可以更容易地检查!
可用性和UI/UX有什么区别?
首先是UI/UX。我经常在集合中听到的UI和UX当然具有不同的含义,并且存在差异。让我们坚持可用性的差异。
首先,UI是用户界面的缩写。即使将其翻译成“用户(观看网站的人)”或“接口”,与观看网站的人的联系是什么?你可能会想。
UI全都与用户的眼睛有关,并触摸手。 例如,网站上的链接是接触用户手的部分。此外,设计和字母的大小是您看到的部分,并且会听到音频指导和通知警报。
UX是用户体验的缩写。如果您只是拆卸,它将是“用户(网站的查看者)”和“体验(经验)”。查看通过网站获得的用户体验。 当用户使用网站时,获得的经验,例如不正确的点击,购物中间显示的错误,聊天响应很好,产品很可爱,UX 。
例如,假设想要针织帽的用户使用搜索引擎。之后,当用户流入站点时,用户看到的部分,要听到的零件以及触摸的零件都是UI。如果在网站流入时设置了视频,那也是一个UI。而且,如果用户对音乐很吵,那是一种UX。另外,如果立即将HAT列表页面分开,则可以说用户(UI)用户(UI)很好。它导致了UX,“我找到了一顶好帽子,并在我打开网站时买了一顶好帽子。”
这样,UI/UX和可用性就是非常相关的词。除此示例外,很难清楚地定义,因为站点和用户可以考虑各种情况,许多人混淆了三个单词。
可用性和可访问性有什么区别?
可访问性是英语(从字面上易于使用)的可访问性。
更容易接近什么?您可能认为这是模棱两可的,但是与可用性和UI/UX不同,可访问性具有明确的标准。
WAI(Web可访问性计划)世界标准指南和日本的标准JISX8341-3。我将在下面引用JIS标准卡。
“随着信息社会的发展,每个人都将使用信息和通信技术所实现的服务,例如信息和通信设备,软件和互联网。网络内容技术就是其中之一。这是重要的技术之一,主要是用于老年人,残疾人以及暂时的残疾人,理解,理解和运作。
换句话说,可访问性是对老年人和残疾人易于理解和使用的网络内容的指南,这些人通常被迫使用互联网。必须考虑这一点才能提高可用性。
・对于难以阅读的视觉障碍和老年人的老年人,使其成为一种站点配置,意识到在阅读声音阅读软件时有时很容易阅读。
・即使您不方便地将手指移动的不方便,也可以放置该链接,因此单击错误。
・对于那些难以识别颜色的人来说,这是选择颜色容易识别的颜色的一个例子。
可用性和罚款主义之间有什么区别?
最后一个很好。 精细的设备可在英语中找到(从字面上易于找到)。这很容易从直接翻译中想象。 FineFormanity意味着用户可以轻松从搜索中找到网站。还有一个视觉设计的观点,例如字符的大小和重要部分的标记,但是在SEO中,将其视为站点结构很重要。
例如,不具体确定自己想要的东西的用户将搜索大单词。 当用户搜索“ HAT”时,搜索结果中显示“帽子”列表,当用户搜索“ Hat Ladies”时,即使显示了“挂在女士到女士”的“帽子列表”。您可以用一个大词搜索,即使您使用对用户需要的关键字进行搜索,也需要改进网站,以便在搜索结果中排名适当的页面。
此外,用户在网站上显示,推荐的排名,受欢迎程度的排名以及其他客户的相关性也可以说是一个很好的设备,以便它可以设计出来的设备。很容易找到所需的信息。
强大且相关的单词是IA(信息体系结构)。 IA(信息体系结构)是指以一种简单的理解方式传达信息的站点结构,并使用户更容易找到信息。为此,有必要进行站点设计以正确掌握网站信息,例如网站上的哪种信息以及如何搜索,并满足满足假定需求的显示。 那些意识到可建立性的人可以说是IA(信息架构)。
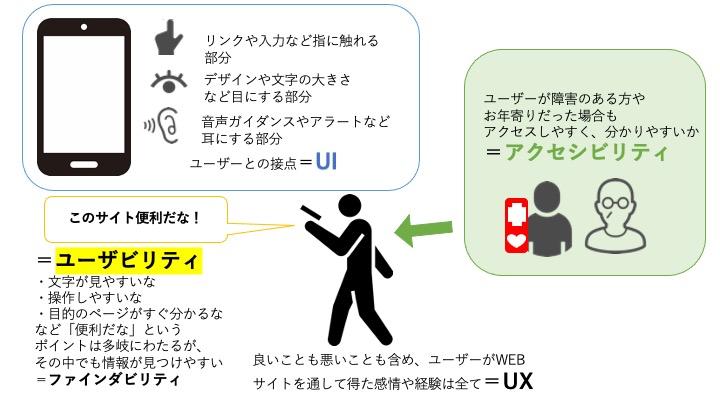
您了解到目前为止的区别吗?让我们回顾一下,因为它是在图中总结的。 
为了向用户提供良好的UX,有必要了解网站的UI,并旨在提高包括精美设备在内的可用性。当时,任何人都可以轻松使用和理解,可以提高可访问性。您是否了解容易与可用性混淆的相关短语?
现在,我将解释如何提高可用性,包括找到的设备和可访问性。
・创建面包屑清单
需要创建具有深层层次结构的站点。能够了解您在网站上的页面非常方便,无论是否有大的类别和详细类别,都比您现在的页面。易于查找信息结构=改进七个设备。 假设您像例子一样设置了面包屑。
(示例)大型类别>中等类别>小型类别>最小类别>产品
在这种情况下,如果从小型类别页面上流入的用户可以毫不犹豫地转到产品页面,如果他想要的东西已经很清楚,或者他仍然有些担心,可以知道粗略的信息。大型类别页面并遵循网站内的相关页面。 (相关文章:如何创建面包屑清单)
・翻转支撑
翻滚是关于将鼠标放在图像和字母上以改变颜色或凹痕。您可以减少用户的数量:“这是一个链接!我没有注意到!” 一些没有注意到该链接的用户可能具有颜色敏感的障碍,并且可能很难理解详细的更改。 除了改变颜色外,它显然会改变颜色,例如蓝色。
您可以使用CSS设置进行响应。
・支持核心网络生命
粗略地说,这是为了提高页面的显示速度,反应速度,图像显示的稳定性等。不容易读取页面的站点,即使按下链接,响应速度缓慢的站点也令人沮丧。无论内容写得多么好,如果您感到不便,用户都会立即离开。 (有关详细信息,核心网络生命文章)
・请注意智能手机上的易用性
我认为该网站管理和博客管理经常通过计算机工作,但始终查看智能手机上的易于查看。从以下事实可以看出,智能手机的渗透率已超过个人计算机的渗透率(请参阅内部事务和通信数据部),用户很可能会从智能手机浏览该站点。
此外,移动第一索引(MFI)是作为Google支持而开始的,智能手机支持的重要性也增加了。 响应智能手机上的易于观看的内容
关于可用性和现场生产
在本文中,我们解释了可用性作为SEO措施的重要性。 有些人可能正在网站或正在考虑续订网站的人工作。我们目前正在准备有关可用性的文章,您应该在创建网站时将其视为网站设计。 SEO样式还提供站点设计和更新支持,因此,如果您很着急,请随时与我们联系。 <查询>
概括
让我们瞄准一个易于理解和使用的站点,以使用户查看该网站,以便对Google进行评估。 SEO风格每周都会更新SEO知识。我们将撰写文章,以便我们不仅可以传达重要性和知识,还可以传达如何以及本文响应的方式,因此,如果您正在改进或创建网站,请使用它!