Nachrichtenscheck für die Pendelzeit, genießen Sie Unterhaltung während der Gap Time, kaufen Sie nach Rezepten, kaufen Sie Reisekarten, finden Sie unbekannte Wörter heraus ... Smartphones werden in unserem Leben unverzichtbar. Sie möchten sich immer bewusst sein, dass Sie Kunden von Smartphones anziehen. Dieses Mal werde ich erklären, wie man reagiert und die Punkte, um Smartphones auf Websites, die wachsen, bewusst zu sein zu haben.Was ist die Smartphone -Optimierung? Was ist seine Bedeutung?
Die Optimierung eines Smartphones besteht darin, die Website leicht zu verstehen, wenn sie von einem Smartphone aus betrachtet werden.
In den letzten Jahren haben Benutzer verschiedene Dinge auf Smartphones gemacht, vom täglichen Kontakt bis hin zu Forschung und Einkaufsmöglichkeiten. Tatsächlich beträgt die Penetrationsrate von Smartphones ab 2019 83,4 %, was die Penetrationsrate von 69,1 % übersteigt. ( Aus dem Status der zweiten Informations- und Kommunikationsausrüstung des Ministeriums für interne Angelegenheiten und Kommunikation )
erfasst Google auch solche Benutzer und ein mobiler freundlicher Test, der ein Mobilfunkfreund ist, wenn die Website von einem Smartphone eingebaut und geändert wird Das Indexziel von einer PC -Site zu einer Smartphone -Site, einem mobilen Index (MFI) und einer Qualitätsbewertungsrichtlinie, in der die Suchergebnisse übereinstimmen, ob die Suchergebnisse mit den Suchabsichten des Smartphones übereinstimmen.
Auf diese Weise ist es sehr wichtig, Ihre Website aus der Perspektive der Berücksichtigung der tatsächlichen Situation des Benutzers und aus den SEO -Maßnahmen zu optimieren.
▼ Verwandte Artikel finden Sie hier
-Erklärungen
Tests , mit denen Sie den Status der aktuellen Website -2021 endlich Rollout kennen! Beschreibung des mobilen ersten Index
・Erläuterung der Richtlinien zur Qualitätsbewertung, die zeigt, was Google betont
Wie optimieren Sie Smartphones und Site?
Was soll ich tun, um mein Smartphone zu optimieren?
Erstens wird es keine Geschichte sein, es sei denn, die Website unterstützt Smartphones. Dazu gibt es zwei Arten von Methoden: eine Smartphone -Site und eine Methode zur Einführung eines reaktionsschnellen Webdesigns, sodass wir die Funktionen und Vorteile erläutern werden.
Bereiten Sie eine Smartphone -Site vor
Die erste Methode besteht darin, eine Website vorzubereiten, die sich des Smartphone -Displays bewusst ist, abgesehen von einer Website, die sich der PC -Anzeige bewusst ist.
Sowohl PC -Sites als auch Smartphone -Sites werden vorbereitet und schaltet die vom Benutzer des Benutzers angezeigte Site automatisch um.
Vor- und Nachteile, um eine Smartphone -Website vorzubereiten
Vorteile: Da es sich nur um eine Smartphone -Website handelt, können Sie nur das einfache Smartphone durchführen.
Nachteile: Es ist erforderlich, die beiden Websites, eine PC -Site, eine Smartphone -Site, zu verwalten, und es dauert einige Zeit, bis sie aktualisiert werden kann.
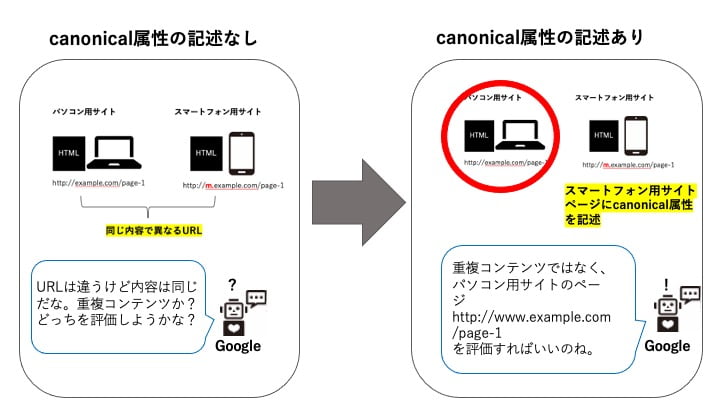
Beachten Sie außerdem, dass wenn Sie die Beziehung zwischen der PC -Website und der Smartphone -Website nicht auf Google festlegen, sie als doppelte Inhalt oder ähnliche Inhalte anerkannt wird.
Kanonisches Attribut und alternatives Attribut
Die Beziehung zwischen der PC -Site und der intelligenten Site kann mit Tags, rel = "kanonischen" Elementen und rel = "alternative" Elemente an Google übertragen werden.
● Kanonisches Attribut
rel = "Kanonisches" Element wird zur "Normalisierung der URL" verwendet. Obwohl die Seite mit demselben Inhalt mehrere URLs ist, können Sie diese URL bewerten und Google mitteilen. Wenn Sie eine PC und eine separat verfügbare Website für Smartphones haben, können Sie andere Erklärungen mit unterschiedlichen Farben und Größen auf der EC -Website verwenden.
Zusätzlich kann die "Normalisierung der URL" daran gehindert werden, die Verbreitung des Verbindungsaustauschs zu dispergieren.

▽ Beispiel für kanonisches Attribut Beschreibung
● Alternatives Attribut
rel = "Alternative" Elemente geben an, dass eine Seite von der Anzeigeseite als Bedeutung von Alternative vorbereitet ist. Es wird verwendet, wenn der Inhalt gleich ist, die URL jedoch anders ist. Wenn Sie eine Website wie diese Zeit gewidmet sind oder die Sprache je nach Land ändern, ist dieses Tag eine Ersatz -URL der PC -Site (Smartphone -Seite).
▽ Beispiel für eine Beschreibung des alternativen Attributs
● Kanonisches Attribut, Vorsichtsmaßnahmen für alternative Attribute
・Beschreiben im Kopfelement
das kanonische Attribut und das alternative Attribut im Kopfelement. Wenn es im Körperelement beschrieben wird, wird es von Google ignoriert.
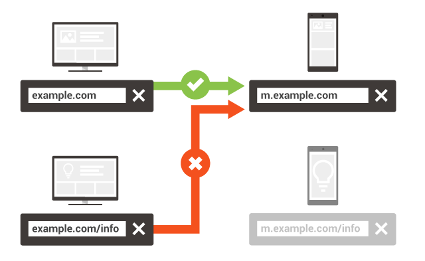
・Die Beziehung zwischen der mobilen Seite und der entsprechenden PC -Seite ist ein kanonisches
Attribut, und das alternative Attribut ist eine separate URL, aber der Inhalt ist der gleiche Inhalt. Wie im folgenden Beispiel gezeigt, beschreiben Sie das alternative Attribut auf der oberen Seite der Smartphone -Site nicht wie im folgenden Beispiel gezeigt. Beide Beschreibungen werden ignoriert.

(Siehe; Google Search Central verschiedene URL )
Einführung des reaktionsschnellen Webdesigns
Eine weitere Möglichkeit für Smartphones auf Websites ist die Einführung des reaktionsschnellen Webdesigns. Responsive Webdesign bezieht sich auf das Anzeigen eines Webdesigns gemäß dem Terminal des Benutzers.
Vor- und Nachteile des reaktionsschnellen Webdesigns
Merit: Die Bildschirmanzeige am Terminal, das vom Benutzer verwendet wird, wird automatisch erstellt. Anders als bei der Vorbereitung einer Smartphone -Site, die überhaupt beschrieben wurde, gibt es keine Schwierigkeiten bei der Verwaltung, da es sich um eine Site oder eine Seite handelt. In ähnlicher Weise kann das Markenbild einheitlich sein, da es keinen Unterschied im Design gibt, da die Anzeigemethode je nach Terminal mit einem Design variiert.
Nachteile: Die Tatsache, dass es keinen Unterschied im Design gibt, ist, dass Sie, wenn Sie es umdrehen, nicht für Smartphone -Websites oder für das Design für PC -Sites entwerfen können. Wenn Sie auf jedem Gerät betrachtet werden, müssen Sie das Design berücksichtigen, damit keine Unannehmlichkeiten vorliegen.
Was ist besser, eine Smartphone -Site oder ein reaktionsschnelles Webdesign?
Beide haben Vor- und Nachteile, aber in letzter Zeit gibt es relativ viele Websites, die reaktionsschnelle Designs einführen. Wenn Sie nicht sicher sind, dass Sie die Verwaltung der Website oder die Installation der richtigen Tags installieren, möchten Sie möglicherweise ein reaktionsschnelles Design verwenden. Google empfiehlt auch die Einführung des reaktionsschnellen Webdesigns. Die Hauptgründe sind jedoch, dass es unwahrscheinlich ist, dass die Probleme reduziert werden oder die falsche Antwort.
Es ist jedoch nicht notwendig, in Bezug auf SEO hier zu sein. Wir empfehlen daher, dass Sie sich mit der Produktionsfirma in Berücksichtigung des Budget- und Managementsystems der Site -Produktion konsultieren.
Natürlich wird der SEO -Stil auch eine höfliche Hör- und Standortdiagnose stellt. Bitte kontaktieren Sie uns. <Kontakt>
verwandter Artikel
Google Search Central ;
Was sind die Punkte, die beim Erstellen einer Smartphone -Site bekannt sind?
Unabhängig davon, ob es sich um eine Smartphone -Website oder ein reaktionsschnelles Webdesign handelt, werden die Punkte, die Sie benötigen, um die Bequemlichkeit der Smartphone -Benutzer zu berücksichtigen, sich nicht ändern. Von nun an werden wir erklären, welche Websites für Smartphone -Benutzer, Usability und UI/UX für Smartphone -Benutzer leicht zu erkennen und zu verwenden sind.
Wenn Sie in erster Linie mit UI/UX- oder Benutzerbitität nicht vertraut sind, klicken Sie bitte zuerst hier.
▽ verwandte Artikel
・Bedeutung der Benutzerfreundlichkeit
Über die Benutzerfreundlichkeit, die Smartphones eigen ist
・
Der herausragendste Unterschied zwischen dem Surfen von einem PC mit einem kleinen Bildschirm und dem Durchsuchen eines Smartphones ist die Größe des Bildschirms. Stellen Sie sicher, dass die Buchstaben klein und schwer zu erkennen sind. Umgekehrt ist es ein Problem, wenn die Buchstaben zu groß sind. Für Benutzer ist es stressig, weil die auf einem Bildschirm erhaltenen Informationen reduziert sind und Sie immer wieder scrollen müssen.
Wenn die Website abgeschlossen ist, überprüfen Sie die Größe der Zeichen, wenn Sie in Ihrem Smartphone angezeigt werden.
Überprüfen Sie außerdem die Verbindung zwischen den Links.
Wenn der Link auf einem kleinen Bildschirm überfüllt ist, können Sie den falschen Link drücken. Stellen Sie sicher, dass Sie es tatsächlich selbst bedienen und feststellen, ob der gewünschte Link leicht zu drücken ist.
・ Für Benutzer können zusätzliche Bildschirmübergänge
jeweils nur auf einem Bildschirm auf Stress -Smartphones angezeigt werden.
Wenn Sie es nicht ordnungsgemäß annehmen können, geben Sie dem Benutzer unerwartete Stress und Sie werden die Website eher verlassen.
Wenn Sie beispielsweise eine Telefonnummer haben, können Sie sie nicht so anrufen (wenn Sie keinen Tap -Anruf eingeführt haben).
Erfahren Sie die Telefonnummer → Sobald den Bildschirm → Starten Sie die Smartphone -Anruffunktion → Starten Sie eine Nummer auf der Tastatur
und machen Sie einen Schritt.
Seien Sie auch vorsichtig, wenn ein Thema viele Seiten durchläuft, also müssen Sie es oft auf die nächste Seite drücken.
・ Betrachten Sie die Bequemlichkeit der Smartphone -Nutzer
, die Smartphones eigen sind, den Vorgang für Smartphones einzigartig.
-Taps, doppelte Wasserhähne, lange Presse
, Taps Drücken Sie häufig die Verbindung, doppelte Wasserhähne werden erweitert, lange Pressen werden häufig als Kopieren und Untersuchungsfunktionen verwendet?
als Benutzer vergrößern, aber es flog eine andere Seite!
-Die
Bewegung der Scrolling -Fingerspitzen kann die Seite scrollen, sodass lange Seiten übersprungen werden können.
Geben Sie die Bilder mit Augenbefehlungen ein, setzen Sie sich fett und heben Sie an wichtigen Stellen und lassen Sie die Tasten hervorheben.
-Die Pinch -in/Pinch
-out Funktion eines Smartphones, das den Bildschirm nur durch die Bewegung der Prise -In/Prise -Out -Fingerspitzen vergrößern oder verkleinern kann. Aufgrund der Eigenschaften von Pinch -in/Pinch -out sind nicht viele Punkte bekannt, aber ich bin ein Smartphone -Benutzer, z. Wenn Sie sich die Site aus der Perspektive ansehen, können Sie einen Punkt zum Einklingen/Eingriff haben oder wenn Sie sie haben, können Sie auch einen Standpunkt zur Lösung des Problems haben.
Optimieren Sie den Zweck der Smartphone -Website
Um ein kleines Gerät wie ein Smartphone effektiv anzusprechen, ist es auch effektiv, die Website zu optimieren, indem Sie sich auf den Zweck konzentrieren . Hier sind diejenigen, die Google Advertising helfen.
・ Es ist einfach, die Informationen zu überprüfen, die Sie online erhöhen möchten
. Es ist einfach, die Informationen zu überprüfen. Es ist einfach zu kaufen, z. B. "Now kaufen" und es ist einfach, "einfach zu tun"
. In Bezug auf den Betrieb ist es nicht erforderlich, dass Benutzer ihre Charaktere erweitern oder den Bildschirmübergang wiederholen, wobei das Bewusstsein des oben erwähnten Smartphones spezifisch ist. Was sind die Informationen, die Sie kurz vor dem Kauf wissen möchten, die sich der Kundenreise des Benutzers bewusst sind? Was sind die Vergleichselemente? Überlegen Sie sorgfältig und geben Sie die erforderlichen Informationen ein. Wenn es sich beispielsweise um eine EC -Site handelt, kann es zusätzlich zu Farb- und Größeninformationen erforderlich sein, und kleine Elemente wie Zubehör sind möglicherweise nicht verschwommen, selbst wenn das Bild vergrößert ist. Überlegen Sie, ob Sie Informationen vorlegen können, die der entscheidende Benutzer des Benutzers sein werden.
Und halten wir uns an die einfache Einkauf. Beachten Sie die Einführung eines TAP -Anrufs sowie eine Variation der Zahlung und die Vorbereitung einer Schaltfläche wie der Kauf jetzt.
Anfragen telefonisch erhöhen. Stellen Sie dann sicher, dass die Tap -Call -Schaltfläche nicht in der Werbung, der Erklärung und dem Site -Design vergraben ist. Unabhängig davon, wo Sie beim Anzeigen der Site einen Anruf tätigen möchten, ist es wichtig, die Tap -Anrufschaltfläche immer anzuzeigen, während
. Achten Sie darauf, wie die Hürde für Benutzer senkt, z. B. das Gesicht des Eigentümers und das Posten des Geschäfts.
・ Wenn Sie die Anzahl der Registranten erhöhen möchten, die die Online -Registrierung bewerben möchten
, machen Sie das Registrierungsformular so einfach wie möglich. Machen Sie nicht so viel wie möglich, da Scrollen und Zooms die Möglichkeit von Eingabemehörigkeiten erhöhen und zu den Mühe zur Überprüfung führen.
・
Wenn Sie in den Laden kommen möchten, müssen Sie sofort sehen, wie Sie gehen möchten oder ob Sie gehen möchten
. Bringen Sie aus der Perspektive dessen, worauf Sie gehen möchten, die In -STORE -Videos nach oben und wählen Sie den Inhalt aus, z.
Lassen Sie uns außerdem eine eingebettete Google -Karte entwickeln, Informationen zu einem Bild auf einer Zugriffsseite geben und damit die Adresse auf einen Blick betrachtet werden.
Um Informationen zu verbreiten, das Bewusstsein zu schärfen ist es wichtig, Websites ohne Stress auf Smartphones zu schaffen, damit sie immer wieder kommen können . Bitte beachten Sie die diesmal eingeführten Punkte. Darüber hinaus sammeln Benutzer, die Informationen sammeln, häufig Informationen, indem sie verschiedene Seiten auf der Website stöbern oder mit anderen Websites hin und her gehen. Der interne Link wird auf den zugehörigen Artikeln durchgeführt, damit die Patrouille auf der Website reibungslos verläuft und die Site -Konfiguration von einem Smartphone mit der Installation eines Hamburger -Menüs und der Brotabfallliste und von verschiedenen Seiten leicht verstehen kann .
Es besteht eine hohe Möglichkeit, dass Sie mit anderen Websites hin und her gehen und das Gerät ändern können, mit dem Sie erneut besuchen. Daher ist es eine gute Idee, Wageninformationen zu sparen.
▽ Help
Zusammenfassung
Ich habe die Optimierung von Smartphones erklärt.
Nutzen wir eine effektive Website, indem wir eine Smartphone -bewusste Website erstellen! Der SEO -Stil misst SEO sowie die Produktion von Site, die sich der Nutzerkomfort bewusst ist, bei der Beratung von Arbeiten, die Websites verwendet und Vertriebsprobleme löst. , wenden Sie sich bitte an den SEO -Stil <Anforschungen>