Cet article résume le type de mobile-amical expliqué spécifiquement et comment réagir aux sites qui ne sont pas conviviaux.Qu'est-ce que le mobile est convivial? Quelle est la différence par rapport à Mobile First Index (MFI)?
Mobile Friendly est le nom de la notification de Google le 27 février 2015 et annoncé le 21 avril, car le nombre d'utilisateurs de smartphones a augmenté. Les résultats de recherche de version mobile ont augmenté le classement des pages de publication . (Cependant, même s'il ne s'agit pas d'un ami mobile, il semble qu'il puisse être affiché dans des rangs élevés s'il s'agit d'une page très pertinente.) Google a répertorié les trois fonctionnalités suivantes de cette mise à jour.
・ Il affecte uniquement le classement de la recherche sur les terminaux mobiles
・ Affecte les résultats de la recherche dans toutes les langues du monde
・ Chaque page est éligible, pas tout le site Web 
(Source, citation: blog officiel pour Google Webmasters )
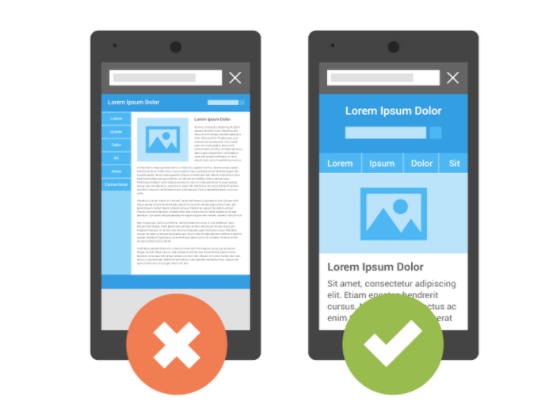
Comme vous pouvez le voir sur les images de Google comme une image, il est important que la mise en page soit facile à lire même sur votre smartphone Le contenu de la mise à jour conviviale mobile était que le site qui est facile à voir et à comprendre lors de la recherche d'un smartphone est ajouté aux nouveaux critères d'évaluation lors de la recherche d'un smartphone La mise à jour de l'index mobile avec un nom très similaire signifie que l'index de Google ou des rampes en fonction du contenu PC sont modifiés en cuisiniers et rampent en fonction du contenu du smartphone. (Cliquez ici pour des articles détaillés sur Mobile First Index)
● Pourquoi Google a-t-il effectué une mise à jour conviviale mobile?
L'histoire est revenue à Mobile Friendly, pourquoi Google a-t-il effectué une mise à jour conviviale mobile? Cette explication est donnée sur le blog officiel du webmaster 2016.
"Quel que soit l'appareil que vous utilisez, Google pense que les résultats de recherche précis et pertinents doivent être affichés. Les résultats de recherche sont précis, peu importe le smartphone, le PC ou la tablette. Il devrait être facile à voir, et à partir de cela, Nous avons commencé à utiliser un élément de recherche mobile de l'année dernière.
Google vise toujours à afficher les résultats de recherche en fonction de l'intention de l'utilisateur. Dans la mise à jour amicale mobile, la mise à jour du site compatible pour smartphone a été mise à jour en arrière-plan de la demande de recherche à partir des smartphones. Selon les données du ministère des Affaires internes et des communications à partir de 2019, l'état de l'information et de l'équipement de communication dans les ménages était "Terminal mobile" (96,1%), dont 83,4% pour les "smartphones" et 69,1% pour "PC", avec avec Une présence de smartphone est de plus en plus forte. (Référence: l'état de détention du ministère des Affaires internes et des équipements d'information et de communication )
Google aurait été en prévision d'une telle propagation de smartphone. En 2018, il a annoncé le lancement d'un index Mobile First pour utiliser les normes d'index pour mobile.
● Que dois-je faire pour soutenir Mobile First Friendly?
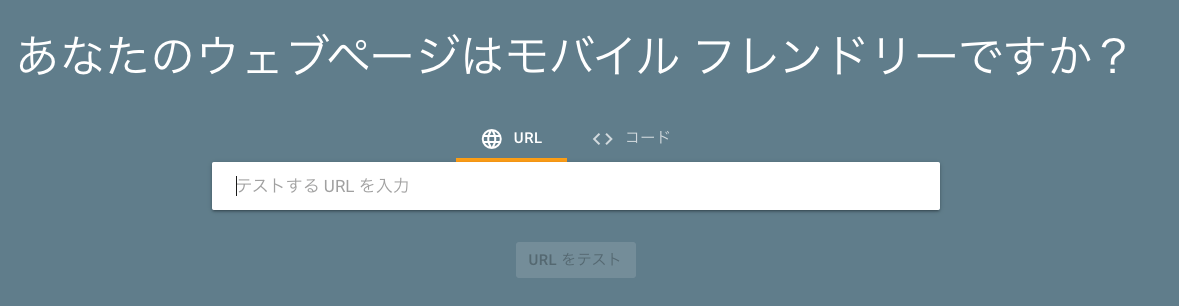
Google est un test convivial pour les mobiles comme un moyen de vérifier si votre site est convivial ou ce que vous devez faire pour en faire un mobile. ( À un test convivial sur les mobiles )
Vous pouvez diagnostiquer simplement en joignant l'URL de la page que vous souhaitez vérifier, alors assurez-vous de la vérifier. (Source: test convivial sur le mobile) Il est déterminé si la page est un ami mobile ou convivial, et s'il ne s'agit pas d'un ami mobile, un élément d'erreur s'affiche.
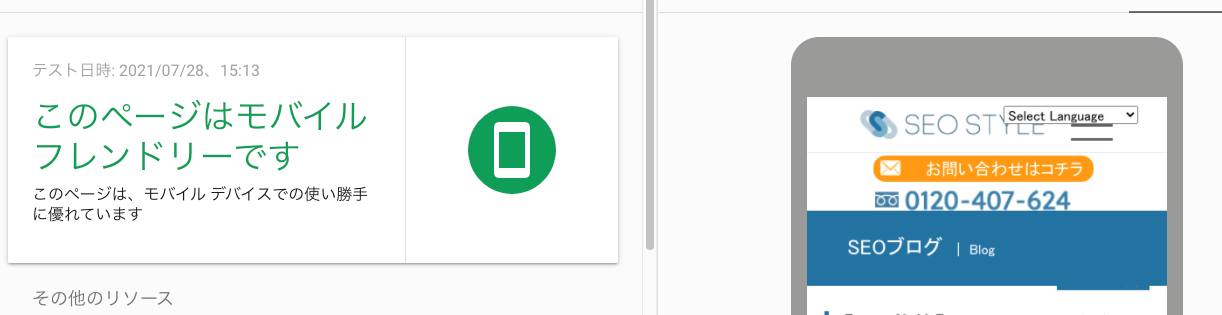
(Source: test convivial sur le mobile) Il est déterminé si la page est un ami mobile ou convivial, et s'il ne s'agit pas d'un ami mobile, un élément d'erreur s'affiche.
▽ S'il n'y a pas de problème (exemple) ▽ S'il y a un problème (exemple)
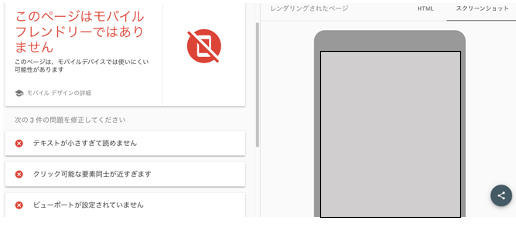
▽ S'il y a un problème (exemple)

Les six éléments suivants pour la détection d'erreurs sont les suivants.
1. Utilise des plugins compatibles (affichés lorsque les plug-in qui ne sont pas compatibles avec les navigateurs mobiles.)
2. Le port de vue n'est pas défini (la fenêtre est une zone d'affichage en japonais, comment l'afficher pour différents écrans tels que les smartphones, les PC et les tablettes. C'est à dire).
3. Le port de vue n'est pas défini de sorte qu'il s'inscrit dans la "largeur du terminal" (presque le même contenu que le n ° 2, mais il est très probable que les paramètres de la fenêtre aient été correctement définis en fonction de la largeur de chaque appareil. .)
4. La largeur du contenu dépasse la largeur de l'écran (parfois, il existe des sites où la taille de l'image est trop grande lorsqu'elle est vue sur un smartphone, mais c'est dans cet état.)
5. Le texte est trop petit pour lire
6. Les éléments de clic sont trop proches les uns des autres
Pour le dire simplement, la recherche à partir des smartphones augmente l'année par an, il s'agit donc également d'un facteur d'évaluation important dans un site qui permet aux utilisateurs d'obtenir les informations que vous souhaitez savoir sans aucun inconfort ou inconvénient lorsque vous regardez à partir de votre smartphone. .
Comment gérez-vous le convivial des mobiles?
Malheureusement, Google montre également comment le faire si vous êtes diagnostiqué comme "pas un ami mobile" dans le test convivial mobile, alors traitons-y un par un.
1. Si vous utilisez une prise compatible -in, si vous sortez, "les plugins (tels que Flash, etc.) qui ne sont pas pris en charge par la plupart des navigateurs mobiles sont inclus sur la page. Nous vous recommandons d'échanger la page à l'aide de la technologie .
2. Si le port de vue n'est pas défini, s'il sort, "la propriété de la fenêtre n'est pas définie sur la page. Cette propriété ordonne au navigateur de régler la taille et la mise à l'échelle de la page en fonction de la taille de l'écran. Par conséquent, l'utilisateur qui accède au site utilise une taille d'écran différente, comme un grand moniteur de bureau ou un petit smartphone.
3. Si le port de vue n'est pas défini afin qu'il s'inscrit dans la "largeur du terminal", il ne sera pas ajusté en fonction des différentes tailles d'écran car la page est définie sur la page. site et définissez correctement la fenêtre sur la largeur de l'appareil.
4. Si la largeur du contenu dépasse la largeur de l'écran, "Ce rapport affiche une page qui nécessite un défilement horizontal pour afficher la phrase ou l'image sur la page. Cette erreur est, cette erreur. Il se produit lors de l'utilisation de la valeur absolue dans la déclaration CSS ou La page est conçue pour être affichée de manière optimale dans une largeur de navigateur spécifique (comme 980px). Article sur la façon de faire correspondre la taille du contenu à la fenêtre. "
5. Si le texte est trop petit pour lire: "Ce rapport montre une page que la taille de la police est trop petite pour lire les lettres et que l'utilisateur mobile doit pincer et agrandir. Après avoir spécifié la fenêtre de page Web, vous pouvez voir comment Utilisez la taille de la police pour la taille de la police pour plus de détails dans la fenêtre. "
6. Si les éléments de clic sont trop proches les uns des autres, "Dans ce rapport, l'utilisateur mobile utilise les doigts sans taper les éléments adjacents car les éléments de robinet tels que les boutons et les liens de navigation sont trop proches les uns des autres. Pour fixer l'URL de l'URL Le site qui n'est pas facile à appuyer sur le bouton et les liens de navigation vers l'utilisateur mobile.
Qu'est-ce que la conception réactive?
vous pouvez voir que Google recommande une conception réactive Google Search Central explique également pourquoi vous recommandez une conception réactive, donc Google semble recommander de présenter une conception réactive sur le site, mais savez-vous quel est la conception réactive en premier lieu? La conception réactive est de définir l'affichage du site pour faciliter la voir et le rendre plus facile à voir en fonction de différents terminaux tels que des ordinateurs personnels, des smartphones et des tablettes. En introduisant des conceptions réactives sur le site Web, vous pouvez automatiquement changer le contenu du même contenu pour afficher le terminal utilisé par l'utilisateur. Parce qu'il n'y a qu'une seule URL, il est facile de comprendre le contenu de l'utilisateur, et pour les algorithmes de Google, il n'est pas divisé en URL / PC du site mobile, il est donc facile à comprendre car il est facile à comprendre Parce qu'il est facile à comprendre. (Cliquez ici pour plus de détails. Google Search Central: Raisons en faire une conception réactive )
● [Attention en double] s'il s'agit d'une URL distincte sur un ordinateur personnel et un mobile, si le contenu est le même
Sur les sites qui n'ont pas de conceptions réactives, vous avez peut-être préparé des URL séparées sur les sites PC et les sites de smartphones et ajusté la conception. Dans ce cas, prenez le droit de communiquer la relation entre les deux côtés. Si vous ne le traitez pas, vous pouvez être un contenu en double avec plusieurs pages avec le même contenu sur un seul site.
privilégiées dues au contenu en double sont distribuées et les résultats de recherche ne sont pas stables ... s'il existe plusieurs contenus avec le même contenu, différentes pages sont évaluées pour chaque mise à jour ou fluctuation, ce qui peut entraîner des fluctuations soudaines dans le classement.
-Dans certains cas, la possibilité de la pénalité est également déterminée à faire fonctionner un site malveillant qui altère la commodité des utilisateurs, qui ont l'intention de faire fonctionner le classement et d'augmenter le trafic, décrit intentionnellement le même contenu sur plusieurs pages. Peut être une cible de pénalité. Comment s'occuper les uns des autres, alors déclarons que ce site de smartphone est une version pour smartphone d'un site PC appelé A, afin que ce site de smartphone soit correctement indexé sur le moteur de recherche et sera évalué quel que soit le PC ou le smartphone. être.
-L'utilisation de l'attribut canonique est une balise utilisée pour normaliser l'URL. Par exemple, l'un des éléments qui est important en tant qu'élément interne du SEO, «www» est l'une des normalisations de l'URL. S'il est nécessaire pour un site avec une grande quantité de contenu et qu'il y a une page en double, il est gênant si le moteur de recherche est traité comme une page en double. Dans un tel cas, l'étiquette canonique est utilisée. Si vous avez du contenu en double (contenu avec presque le même contenu), vous pouvez spécifier la page que vous souhaitez afficher dans le résultat de la recherche préférentiellement. (Cliquez ici pour des explications détaillées * Nous nous préparons maintenant)
Si vous ne savez pas comment gérer les mobiles, vous souhaitez passer à une conception réactive, mais il est difficile de prendre une décision, veuillez consulter le style SEO. En plus des éléments adaptés aux mobiles, vous pouvez analyser votre site à partir du référencement dans son ensemble, créer des sites conscients des conseils d'amélioration et des mesures de référencement autres que la conception réactive . ( Tout d'abord, consultons. )
● Quelle est la conception d'un site de smartphone qui capture la psychologie des utilisateurs?
Jusqu'à présent, nous avons expliqué principalement les indicateurs de Google sur le convivial des mobiles, mais les indicateurs indiqués par Google devraient être clairement effacés, et il existe diverses UIS pour créer un site attrayant qui bat un site compétitif. ・ Il est important de procéder avec le Conception du site dans la conscience de UX. De quoi devez-vous être conscient? Voici quelques exemples simples d'amélioration du site. Tout d'abord, l'utilisateur du smartphone est "impatient". Vous n'avez peut-être pas le temps de lire lentement le texte.
・ Il est nécessaire de communiquer simplement vos forces. Au début, vous devez vous faire penser: "Je veux en savoir plus." Plutôt que d'écrire en moyenne "Je peux répondre à divers projets!" Créons une histoire solide, en supposant comment les utilisateurs de smartphones verront le site.
・ Vous pouvez appeler immédiatement. Je peux envoyer un courriel. Faisons un tel état. Cela fonctionne particulièrement efficacement dans le cas d'une situation urgente.
Par exemple ... lorsqu'un utilisateur circule dans la page à partir d'un moteur de recherche (Google) avec le mot-clé "Consolidation de la dette Scrivener"
Exemple d'amélioration
 Comme le montre la figure ci-dessus, il est important de clarifier l'objectif et de le résumer dans une configuration qui permet aux utilisateurs de savoir quoi faire ensuite. Par exemple, il existe divers autres éléments d'interface utilisateur / UX qui doivent être supprimés, mais je pense que même si vous en êtes un peu conscient, vous pouvez voir que l'impression du site change radicalement.
Comme le montre la figure ci-dessus, il est important de clarifier l'objectif et de le résumer dans une configuration qui permet aux utilisateurs de savoir quoi faire ensuite. Par exemple, il existe divers autres éléments d'interface utilisateur / UX qui doivent être supprimés, mais je pense que même si vous en êtes un peu conscient, vous pouvez voir que l'impression du site change radicalement.
résumé
Mobile First Index (MFI) a également commencé et les mesures des smartphones sont de plus en plus importantes . Il est prévu que des mesures seront nécessaires non seulement pour le contenu du test convivial mobile, mais également dans un large éventail d'interface utilisateur et UX. Le style SEO propose une conception de site qui considère la psychologie des utilisateurs, en supposant des mesures de référencement telles que le mobile . Nous avons également un diagnostic simple de votre site, alors veuillez nous consulter à cette occasion. < Diagnostic série du site >