Les vitaux du Web de base ont été ajoutés comme facteur d'évaluation dans l'expérience de la page en juin 2021. Dans cet article, je vais expliquer en détail quel type d'éléments sont des vitaux de base et comment mesurer le type d'évaluation que le site que vous opérez est actuellement obtenu pour améliorer.
Qu'est-ce qu'un base de base vital? Comment faire le site à l'avenir

Google a officiellement annoncé que l'introduction de la mise à jour de l'expérience de page (mise à jour de l'expérience de la page) commencerait au milieu du juin 2021 à partir de mai 2021. Tout ne sera pas achevé au milieu de la juin, mais sera progressivement élargi en août pour l'introduire pleinement.
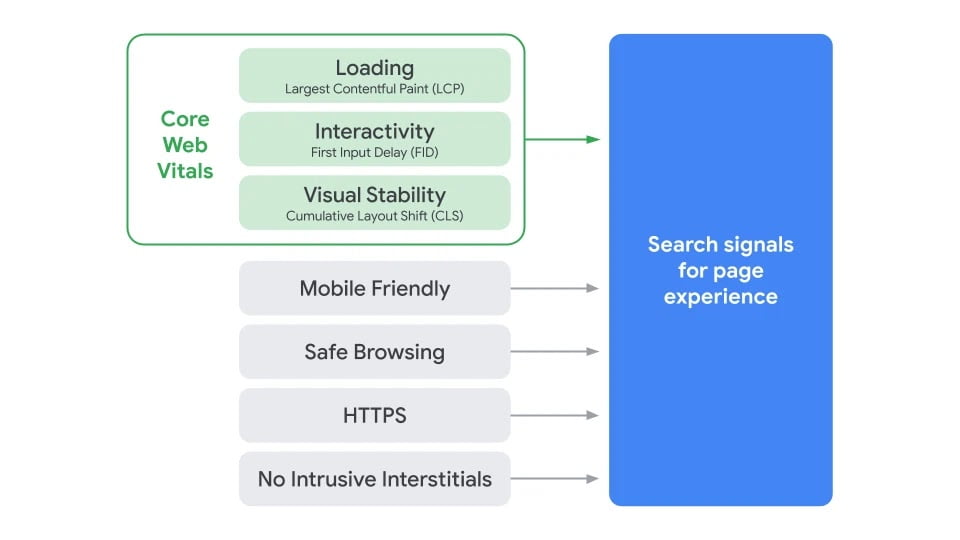
L'expérience de la page est un signal qui combine les signaux de recherche existants et les vitaux de base du Web.

Source citée: https://develovers.google.com/search/blog/blog/2020/11/timing-for-page-experence?hl=ja
Un signal de recherche existant est une directive pour la navigation sécurisée et sûre, la sécurité HTTPS et l'interaction gênante. Je pense que la plupart des gens ont examiné le sens au moins une fois pour être conscient du référencement et confirmer que leur site satisfait à chaque élément. Les éléments qui ont fonctionné comme un signal d'évaluation individuel dans le passé sont résumés dans l'expérience de la page, et l'intention de Google, qui ajoute un élément de base Web vital, parcourant la page Web et l'utilisateur examine la page et les intentions de recherche et les différences.
En introduisant une nouvelle expérience de page d'index, le support AMP pour les sites, qui avait visé à améliorer l'expérience utilisateur, est devenu plus important. L'AMP lui-même a été rejoint en tant que facteur d'évaluation de 2016 à 2018 et a été introduit pour promouvoir l'expérience que les utilisateurs ne se sentent pas stressées en affichant des pages mobiles à grande vitesse. Bien qu'il ne soit affiché que s'il a été affiché ou non pris en charge dans la partie CURUSEL ou les meilleures nouvelles publiées après le résultat de la recherche, "le contenu Google News est basé sur des politiques" et non-AMP est absolument nécessaire. Il est maintenant affiché sur le site correspondant. Jusqu'à présent, le site compatible AMP avait une marque de foudre, mais il semble que Google envisage de marquer une marque de type Shuriken sur les sites qui ont été abolis et ont une bonne expérience de page.
▼ Marque compatible AMP (à gauche) et page Expérience de la page compatible (à droite)

Le signal d'expérience utilisateur n'est pas tout, mais il ne fait aucun doute que ce sera une bonne page pour les utilisateurs et Google en prenant des mesures.
Ensuite, il existe trois critères d'évaluation pour les vitaux du Web de base.
- Chargement = la plus grande peinture contenu
- Interactivité = interactive (premier retard d'entrée)
- Stabilité visuelle = décalage de disposition cumulative
Pour résumer cet élément brièvement, le temps qu'il faut pour que la page soit courte est courte, le comportement qui répond immédiatement à la demande de l'utilisateur est d'améliorer la page qui ne modifie pas la page en raison du chargement. évaluation.
Accédons et vérifions à nouveau votre site du point de vue de l'utilisateur. Cependant, les vitaux du Web de base ne sont pas subjectifs, mais évaluent trois éléments quantifies. Ensuite, je vais expliquer où le numéro peut être confirmé.
Qu'est-ce qu'une méthode de mesure essentielle de base du Web? Explication de la console de recherche et de chaque élément

Après avoir compris les éléments de la base du Web essentiel, il existe deux façons de mesurer ce que les pages cibles actuelles ont obtenu.
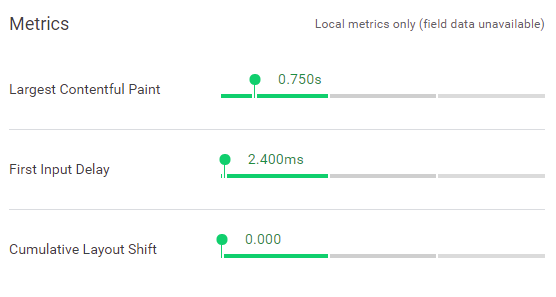
La première installer un outil Web Vitals .
La méthode de mesure est activée après l'installation, pour mesurer LCP, FID et CLS sur la page de navigation actuellement pour afficher s'il a atteint la valeur recommandée.

Veuillez noter que FID mesure le temps pour répondre à la demande de l'utilisateur, afin que vous puissiez mesurer à moins que vous ne preniez une action telle que cliquer ou entrer.
En introduisant l'extension CROM, vous pouvez facilement connaître les nombres de base Web vitaux. De plus, je pense que vous pouvez vous référer à Page Sped Insight pour quelles pièces sont en question. La bonne chose à propos de cette méthode est que les enquêtes en compétition peuvent également être menées. Il est recommandé d'utiliser cet outil comme norme de comparaison lorsqu'il existe un site compétitif qui ne dépasse pas le classement.
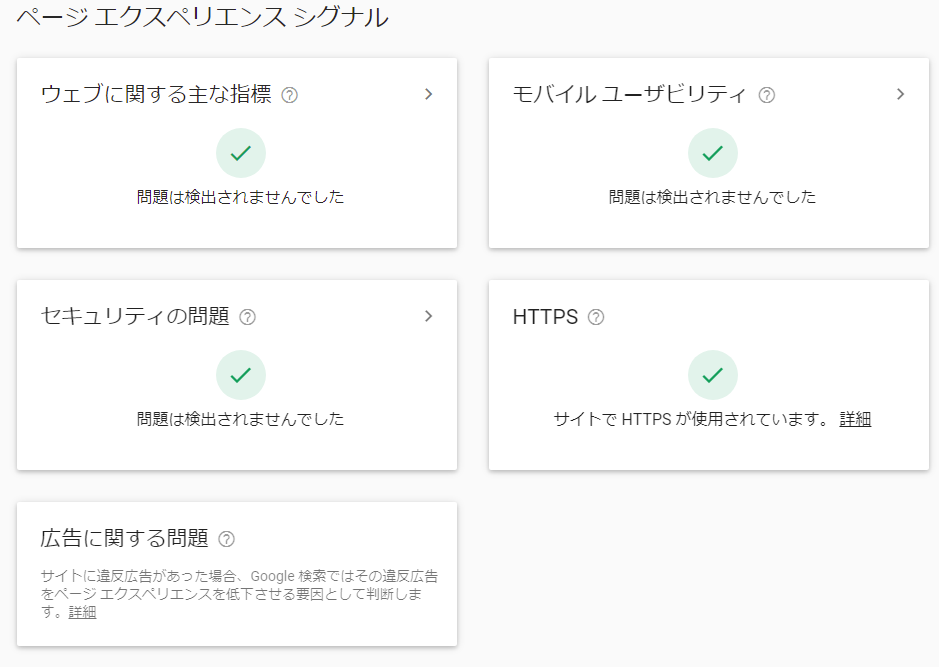
Le second est un rapport d'expérience de page de console de recherche. Ici, vous pouvez vérifier non seulement la situation essentielle de base, mais aussi la convivialité mobile et les éléments HTTPS, donc si vous souhaitez revoir tous les sites une fois dans cette mise à jour, cette méthode est recommandée.

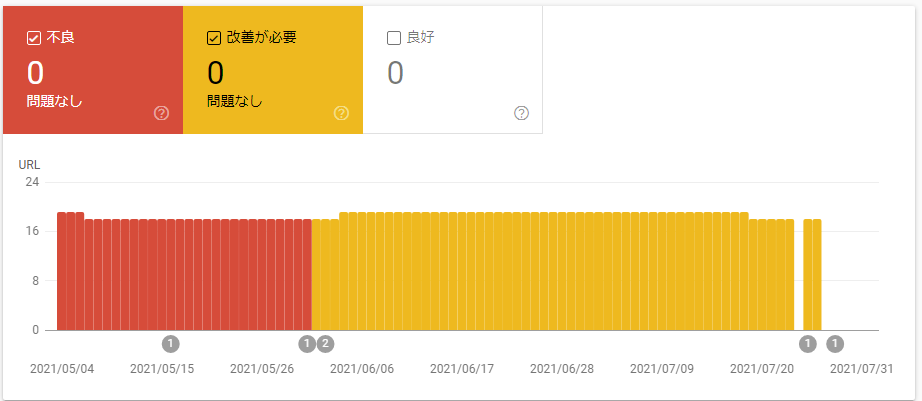
Dans l'expérience de la page, comme mentionné ci-dessus, vous pouvez également vérifier des éléments tels que la convivialité mobile. Parmi eux, les principaux indicateurs du web peuvent être confirmés sur les vitaux du Web de base.

Comme pour le Gavarge précédent, vous pouvez vérifier les pages triées les unes aux autres, qui est divisée en défectueuse, amélioration et bien. Chaque critère est trié par l'état suivant.
| Bien | J'ai besoin d'amélioration | À faible vitesse |
| LCP | 2,5 secondes ou moins | 4 secondes ou moins | 4 secondes ou plus |
| Fid | Moins de 100 millisecondes | 300 millisecondes ou moins | Plus de 300 mm secondes |
| CLS | Moins de 0,1 | 0,25 ou moins | 0,25 ou plus |
La base de ces chiffres est que, comme décrit dans le blog officiel de Google, à la suite de l'analyse des millions d'impressions utilisateur, les pages avec toutes les conditions ci-dessus ont abandonné la lecture de la page de l'utilisateur (tout le site est affiché. Il semble que la possibilité de la possibilité de Partant avant a été joué) qu'il était à 24% inférieur, il semble donc qu'il ait été mis comme ça.
Référence: https://blog.chromium.org/2020/05/the-science-web-vitals.html
Si vous avez accès mais que vous avez un taux de sortie ou de rebond élevé, ou si le résultat de la carte thermique est médiocre, l'une des causes de votre site peut être l'une des causes, donc c'est votre site. Le rapport d'expérience de page de la console de recherche?
Comment améliorer et prendre des mesures par rapport aux éléments des Vitals du Web de base (LCP, FID, CLS). Le nouveau site n'est-il pas évalué? Répondre aux questions.

Voici quelques façons d'améliorer ces valeurs après avoir compris ce que votre site est évalué.
- Chargement = la plus grande peinture contenu
LCP représente le temps de lecture des ressources qui sont le plus grand contenu de la page. Les images sont susceptibles d'être sélectionnées sur la plupart des pages. Par conséquent, la LCP est très susceptible de s'améliorer par l'image plus légère sur la page.
- Interactivité = interactive (premier retard d'entrée)
FID est un indicateur de la qualité de la réponse de cliquer et d'entrer de l'utilisateur, donc si les chiffres sont mauvais, la plupart sont dus aux effets du JavaScript sur la page.
Nous vous recommandons de supprimer des pièces supplémentaires ou inutiles. Si vous ne pouvez toujours pas vous améliorer, visez à minimiser les pièces qui ne peuvent pas être supprimées.
- Stabilité visuelle = décalage de disposition cumulative
CLS est le même que LCP, et il est très probable que l'image soit mal déterminée par l'image. Afin d'améliorer, vous pouvez empêcher le mouvement de contenu inattendu en définissant la hauteur et la largeur de l'image affichée et de la bannière publicitaire.
Actuellement, Core Web Vitals est activé uniquement sur le mobile, mais il a déjà été annoncé qu'il sera introduit aux PC à l'avenir. (Mobile uniquement dans la mise à jour de juin 2021-août 2021) Cependant, comme dans cette annonce, il devrait y avoir des annonces officielles pendant plusieurs mois. Je pense que la plupart des sites fonctionnent actuellement sur des sites réactifs, donc je pense que ce n'est pas un problème de vérifier d'abord comment être évalué sur les sites mobiles et de préparer les mises à jour PC. Même si vous opérez sur un autre site, améliorons le site PC en faisant référence aux pièces qui n'ont pas été évaluées sur mobile.
Jusqu'à ce point, nous avons partagé l'importance des vitaux du Web de base, mais le potentiel est le potentiel des éléments d'évaluation de tous les classements de recherche, selon trois développeurs Google. Surtout, il est le plus important d'analyser l'amélioration que l'utilisateur est supprimé dans l'ordre d'affichage, donc l'amélioration que vous devez faire au début est la même que les intentions de l'utilisateur. Je pense qu'il vaut mieux le considérer comme un facteur de confirmation quand cela ne fonctionne pas.
De plus, les critères d'évaluation qui ne peuvent pas être jugés sans accès dans une certaine mesure, mais comment évaluer la nouvelle page est que les données de la page existantes devraient être évaluées dans une certaine mesure. Si vous pouvez l'évaluer sur une page sur une page, vous obtiendrez une évaluation unique. Il est important d'augmenter l'évaluation des pages existantes pour la production de nouvelles pages à l'avenir.
Si vous vous inquiétez du nouvel élément, consultez le style SEO
Votre compréhension des vitaux du Web de base s'est-il approfondi? Sans parler des mesures de nouveaux éléments, comme je l'ai mentionné à la fin, la chose la plus importante est le contenu de cette page. Quelle est la raison pour laquelle votre site n'est pas affiché en haut? Afin d'analyser les inquiétudes, de nombreux outils et enquêtes analytiques sont essentiels. Le style SEO prend en charge tous ceux qui souhaitent couvrir toutes les ressources d'enquête, ne savent pas quoi faire, les outils difficiles à utiliser, etc., et veulent viser plus le classement du site est élevé et plus les résultats de recherche sont élevés. Une consultation gratuite est également disponible, alors faites-nous part de vos inquiétudes d'abord.