12 mai 2022 Données structurées , référencement technique , convivialité , liste de ferraille , mesures de référencement , marketing , mesures internes
 Cette fois est l'une des mesures internes importantes! J'expliquerai l'importance de la convivialité. Si vous lisez cet article, quelle est la convivialité? Depuis la première question, vous pouvez voir dans un tronçon ce qui est considéré comme important, la bonne compréhension des mots clés qui sont facilement confondus avec la convivialité et ce qu'il faut faire pour améliorer réellement la convivialité.
Cette fois est l'une des mesures internes importantes! J'expliquerai l'importance de la convivialité. Si vous lisez cet article, quelle est la convivialité? Depuis la première question, vous pouvez voir dans un tronçon ce qui est considéré comme important, la bonne compréhension des mots clés qui sont facilement confondus avec la convivialité et ce qu'il faut faire pour améliorer réellement la convivialité.Qu'est-ce que la convivialité?
Si vous démontez la convivialité, ce sera "l'utilisateur (la visionneuse du site)" et "Capacité (peut être fait, commodité)". En d'autres termes, ceux qui voient le site, ceux qui voient le site, peuvent afficher le site sans aucun inconfort.
L'importance de la convivialité en psychologie des utilisateurs
Dans la diffusion d'aujourd'hui, je pense qu'il existe des opportunités d'utiliser divers sites chaque jour pendant le travail et le privé, mais il existe des sites qui ont les impressions suivantes. "Ah, pourquoi y a-t-il un bouton dans un tel endroit?" t AVIS! "Dans un tel cas, êtes-vous déjà retourné à la liste des résultats de recherche de Google et recherché d'autres sites faciles à comprendre? Dans les informations débordantes d'aujourd'hui, les utilisateurs ont toujours sélectionné les informations dont ils ont besoin en peu de temps en peu de temps. De nombreux utilisateurs jugent que ce n'est pas le site qu'ils recherchent. La convivialité est un facteur indispensable pour que le site navigue et souhaite visiter à nouveau.
L'importance de la convivialité dans les mesures SEO
La convivialité est importante non seulement pour les sentiments des utilisateurs mais aussi pour les mesures de référencement. Google déclare que la commodité de l'utilisateur est importante en termes d'évaluation et dans les 10 faits répertoriés par Google
Si vous vous concentrez sur l'utilisateur, tout le monde viendra plus tard.
J'ai déclaré. Vous pouvez voir cette idée à partir de la mise à jour. Par exemple, en 2015, une mise à jour amicale a été effectuée avec un site très pratique pour les utilisateurs de smartphones aux indicateurs d'évaluation, et a récemment été mis à jour pour introduire un base de base.
・À des articles conviviaux mobiles
・À l'article de base du Web vital
Comment améliorer la convivialité avant les explications! ! Comprenez-vous correctement les mots pertinents?
Après avoir expliqué l'importance de la convivialité, je voudrais expliquer comment améliorer la convivialité immédiatement ... connaissez-vous le mot ui / ux, l'accessibilité et le bon appareil Voyez-vous la différence entre ces mots et la convivialité? Si vous le savez, volez vers la partie d'explication de la méthode d'amélioration. Si vous ne savez pas, nous expliquerons les différences entre chaque mot et la convivialité, alors jetez un œil. En connaissant ces différences, l'explication de la façon de l'améliorer est plus facile à comprendre, et il sera plus facile de vérifier lors de l'amélioration de votre site!
Quelle est la différence entre l'utilisabilité et l'interface utilisateur / UX?
Le premier est ui / ux. L'interface utilisateur et l'UX, que j'entends souvent dans l'ensemble, ont des significations différentes, bien sûr, et il y a des différences. Saisissons avec la différence de convivialité.
Tout d'abord, l'interface utilisateur est une abréviation de l'interface utilisateur. Même si vous le traduisez par "utilisateur (la personne qui considère le site)" ou "interface", quel est le contact avec la personne qui considère le site? Vous pouvez penser.
L'interface utilisateur tout au sujet des yeux de l'utilisateur et touche la main . Par exemple, le lien sur le site est la pièce qui touche les mains de l'utilisateur. De plus, la taille de la conception et des lettres est la partie que vous voyez, et les alarmes de guidage et de notification audio sont entendues.
UX est une abréviation de l'expérience utilisateur. Si vous démêlez simplement, ce sera "l'utilisateur (le spectateur du site)" et "Experience (Experience)". Passez en revue l'expérience utilisateur obtenue via le site. L'expérience acquise lorsque l'utilisateur utilise le site, comme le clic incorrect, l'erreur affichée au milieu du shopping, la réponse de chat était bonne, le produit était mignon .
Par exemple, supposons qu'un utilisateur qui veut un chapeau en tricot a utilisé un moteur de recherche. Après cela, lorsque l'utilisateur se précipite dans le site, la pièce que l'utilisateur voit, la pièce à entendre et la pièce à toucher sont toutes des interface utilisateur. Si la vidéo est définie lorsque le site afflue, c'est également une interface utilisateur. Et si l'utilisateur est bruyant pour la musique, c'est une UX. De plus, si la page de liste de chapeau est immédiatement divisée, on peut dire que l'utilisateur utilisateur (UI) (UI) était bon. Cela mène à UX, "J'ai trouvé un bon chapeau et j'ai acheté un bon chapeau lorsque j'ai ouvert le site."
De cette façon, l'UI / UX et la convivialité sont des mots très pertinents. En plus de cet exemple, il est difficile de définir clairement car divers cas peuvent être pris en compte par les sites et les utilisateurs, et de nombreuses personnes confondent trois mots.
Quelle est la différence entre l'utilisabilité et l'accessibilité?
L'accessibilité est l'accessibilité en anglais (littéralement facile à approcher).
Qu'est-ce qu'il est facile de se rapprocher? Vous pensez peut-être que c'est ambigu, mais contrairement à l'utilisabilité et à l'interface utilisateur / UX, l'accessibilité a une norme claire.
Les directives standard mondiales de WAI (Web Accessibility Initiative) et Jisx8341-3 du Japon. Je vais citer la carte standard JIS ci-dessous.
"Avec le développement de la société de l'information, tout le monde utilisera des services réalisés par les technologies de l'information et de la communication, telles que l'information et l'équipement de communication, les logiciels et Internet. La technologie de contenu Web est parmi eux. C'est l'une des technologies importantes, principalement pour Les personnes âgées, les personnes handicapées et les personnes handicapées temporaires, à comprendre, à comprendre et à opérer .
En d'autres termes, l'accessibilité est une directive pour le contenu Web qui est facile à comprendre et à utiliser pour les personnes âgées et les personnes handicapées, qui sont souvent obligées d'utiliser Internet. C'est un point qui doit être pris en considération pour améliorer la convivialité.
・ Pour les personnes âgées ayant des difficultés dans les déficiences visuelles et les personnes âgées difficiles à lire, faites-en une configuration de site qui est consciente qu'il est parfois facile à lire lors de la lecture du logiciel de lecture sonore.
・ Même si vous n'êtes pas pratique pour déplacer vos doigts finement, le lien est placé de sorte qu'il y a peu de clics d'erreur.
・ Pour ceux qui sont difficiles à identifier les couleurs, c'est un exemple de choix de couleurs qui sont faciles pour autant de personnes que possible à reconnaître.
Quelles sont les différences entre l'utilisabilité et le finisme?
Le dernier est une bonne dabilité. Finement Device est la recherche en anglais (littéralement facile à trouver). C'est facile à imaginer à partir d'une traduction directe. FineFindability signifie à quel point les utilisateurs sont faciles à trouver un site Web à partir de la recherche . Il existe également un point de vue de la conception visuelle telle que les marqueurs de la taille et des parties importantes du caractère, mais important en SEO d'être conscient de la fondation en tant que structure du site .
Par exemple, les utilisateurs qui ne déterminent pas spécifiquement ce qu'ils veulent rechercher de gros mots. Lorsque l'utilisateur recherche "chapeau", "Liste du chapeau" s'affiche dans le résultat de la recherche, et lorsque l'utilisateur recherche "Hat Ladies", une "liste de chapeaux s'est rétrécie aux dames" s'affiche. Vous recherchez avec un gros mot, même si vous recherchez avec des mots clés connexes qui sont en demande pour les utilisateurs, vous devez améliorer le site afin que la page appropriée soit classée dans les résultats de recherche.
De plus, l'utilisateur est affiché sur le site, ainsi que les classements recommandés, le classement de popularité et la pertinence des autres clients sont également intéressés par ces produits. est facile à trouver les informations souhaitées.
Les mots forts et pertinents sont IA (architecture de l'information). IA (architecture de l'information) fait référence à une structure de site qui transmet les informations d'une manière facile à comprendre et facilite la recherche des informations des utilisateurs. Pour ce faire, il est nécessaire de faire une conception du site afin de saisir correctement les informations du site, telles que le type d'informations sur le site et comment rechercher, et remplit l'affichage qui répond à la demande supposée. Ceux qui réalisent la fondabilité peuvent être considérés comme IA (architecture de l'information).
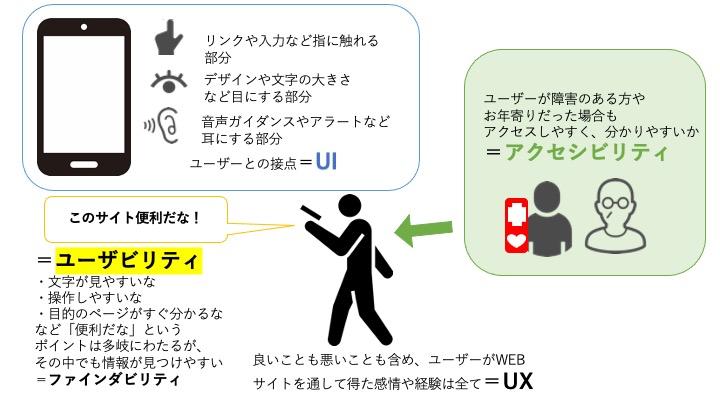
Avez-vous compris la différence jusqu'à présent? Regardons en arrière car il a été résumé sur la figure. 
Afin de fournir une bonne UX aux utilisateurs, il est nécessaire d'être conscient de l'interface utilisateur du site et de viser à améliorer la convivialité, y compris un bon appareil. À ce moment-là, l'accessibilité est améliorée en étant facile à utiliser et à comprendre pour quiconque. Avez-vous compris les phrases connexes qui sont facilement confondues avec la convivialité?
Ce que nous pouvons faire pour améliorer la convivialité
Maintenant, je vais expliquer comment améliorer la convivialité, y compris les appareils trouvés et l'accessibilité.
・ Créer une liste de chapelure
Les sites avec une hiérarchie profonde doivent être créés. Il est très pratique de pouvoir comprendre quelle page vous êtes sur le site, qu'il y ait de grandes catégories et des catégories détaillées que la page que vous êtes maintenant. Facilité de trouver une structure d'information = amélioration de sept appareils. Supposons que vous ayez fixé des miettes de pain comme l'exemple.
(Exemple) Grande catégorie > Catégorie moyenne> petite catégorie> Catégorie minimale> Produit
Dans ce cas, si un utilisateur qui coule à partir d'une petite page de catégorie peut aller sur la page du produit sans hésitation si ce qu'il veut est déjà clair, ou s'il est encore un peu inquiet, pour connaître les informations difficiles. La grande page de catégorie et suivez les pages connexes à l'intérieur du site. (Article connexe: Comment créer une liste de chapelure )
・ Prise en charge du roulement
Le roulement consiste à mettre une souris sur des images et des lettres pour changer la couleur ou la bosse. Vous pouvez réduire le nombre d'utilisateurs disant: "Est-ce un lien! Je n'ai pas remarqué!" Certains utilisateurs qui n'ont pas remarqué le lien peuvent avoir une déficience sensible à la couleur et peuvent être difficiles à comprendre les changements détaillés. En plus de changer la couleur, il change clairement la couleur, comme le bleu en rouge.
Vous pouvez répondre avec les paramètres CSS.
・ Prend en charge les vitaux du Web de base
En gros, c'est pour améliorer la vitesse d'affichage de la page, la vitesse de réaction, la stabilité de l'affichage de l'image, etc. Les sites qui ne lisent pas facilement la page ou même si vous appuyez sur des liens, les sites avec une réponse lente sont frustrants. Peu importe la qualité du contenu, si vous vous sentez gênant, l'utilisateur partira immédiatement. (Pour plus de détails, l'article de base Web Vital )
・ Soyez conscient de la facilité de visualisation sur votre smartphone
Je pense que la gestion du site et la gestion des blogs fonctionnent souvent à partir d'un ordinateur, mais consultez toujours la facilité de visualisation sur votre smartphone. Comme on peut le voir du fait que le taux de pénétration des smartphones a dépassé le taux de pénétration des ordinateurs personnels ( voir le ministère des Affaires internes et des données de communication ), il est probable que les utilisateurs soient susceptibles de parcourir le site à partir des smartphones.
En outre, le mobile First Index (MFI) a été lancé comme un support Google, et l'importance de la prise en charge des smartphones a augmenté. Les détails et comment répondre à la facilité de visualisation sur les smartphones sont expliqués dans les articles conviviaux
Sur la convivialité et la production de site
Dans cet article, nous avons expliqué l'importance de la convivialité comme des mesures de référencement. Certains peuvent travailler sur un site ou ceux qui envisagent le renouvellement du site. Nous préparons actuellement des articles sur la convivialité que vous devez être conscients de conception de site lors de la création d'un site. Le style SEO fournit également la conception du site et le support de renouvellement, donc si vous êtes pressé, n'hésitez pas à nous contacter. <Demandes>
résumé
Voyons un site qui est facile à comprendre et à utiliser pour que l'utilisateur voir le site, pour faire évaluer Google. Le style SEO met à jour les connaissances SEO chaque semaine. Nous rédigerons des articles afin que nous puissions transmettre non seulement l'importance et les connaissances, mais aussi comment réagir ainsi que cet article, veuillez donc l'utiliser si vous améliorez ou créez le site!