Este artículo resume qué tipo de móvil se explica específicamente y cómo responder a los sitios que no son amigos móviles.¿Qué es amigable con los dispositivos móviles? ¿Cuál es la diferencia con el primer índice móvil (IMF)?
Mobile Friendly es el nombre de la notificación de Google el 27 de febrero de 2015 y se anuncia el 21 de abril, ya que el número de usuarios de teléfonos inteligentes ha aumentado. Los resultados de la búsqueda de la versión móvil han aumentado la clasificación de publicación de páginas móviles . (Sin embargo, incluso si no es un amigo móvil, parece que se puede mostrar en rangos altos si es una página muy relevante). Google ha enumerado las siguientes tres características de esta actualización.
・ Afecta solo la clasificación de publicación de la búsqueda en terminales móviles
・ Afecta los resultados de búsqueda en todos los idiomas del mundo
・ Cada página es elegible, no todo el sitio web 
(Fuente, Cita: Blog oficial de Google Webmasters )
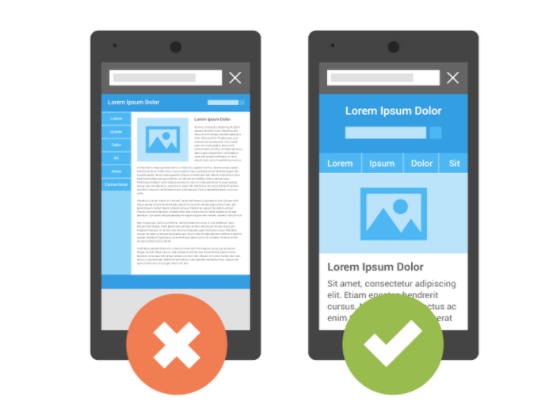
Como puede ver en las imágenes de Google como una imagen, es importante que el diseño sea fácil de leer incluso en su teléfono inteligente El contenido de la actualización móvil fue que el sitio que es fácil de ver y comprender cuando se busca desde un teléfono inteligente se agrega a los nuevos criterios de evaluación al buscar desde un teléfono inteligente La primera actualización del índice móvil con un nombre muy similar significa que el índice o los rastreos de Google en función del contenido de PC se cambian a Cooks y se arrastran en función del contenido de teléfonos inteligentes. (Haga clic aquí para obtener artículos detallados sobre el primer índice móvil)
● ¿Por qué Google realizó una actualización amigable para dispositivos móviles?
La historia volvió a los dispositivos móviles, ¿por qué Google realizó una actualización amigable para dispositivos móviles? Esta explicación se da en el blog oficial de webmaster 2016.
"No importa qué dispositivo use, Google cree que se deben mostrar los resultados de búsqueda precisos y relevantes. Los resultados de la búsqueda son precisos, no importa qué teléfono inteligente, PC o tableta se usen. Debería ser fácil de ver, y de esto puede, Hemos comenzado a usar un elemento de búsqueda móvil del año pasado.
Google siempre tiene como objetivo mostrar los resultados de búsqueda de acuerdo con la intención del usuario. En la actualización móvil, la actualización del sitio compatible con el teléfono inteligente se ha actualizado en el fondo de la demanda de búsqueda de los teléfonos inteligentes. Según los datos del Ministerio de Asuntos Internos y Comunicaciones a partir de 2019, el estado de los equipos de información y comunicación en los hogares era "terminal móvil" (96.1%), de los cuales 83.4%para "teléfonos inteligentes" y 69.1%para "PC", con La presencia de un teléfono inteligente. (Referencia: El estado de tenencia del Ministerio de Asuntos Internos y Equipo de Comunicación de Información y Comunicación )
Google habría sido anticipado de una propagación de un teléfono inteligente. En 2018, anunció el lanzamiento de un primer índice móvil para usar los estándares de índice en Mobile.
● ¿Qué debo hacer para admitir el primer amigo móvil?
Google es una prueba amigable para dispositivos móviles como una forma de verificar si su sitio es amigo móvil o lo que necesita hacer para que sea un amigo móvil. ( A prueba amigable para dispositivos móviles )
Puede diagnosticar adjuntando la URL de la página que desea verificar, así que asegúrese de verificarla. (Fuente: Prueba amigable para dispositivos móviles) Se determina si la página es un amigo móvil o amigable con los dispositivos móviles, y si no es un amigo móvil, se muestra un elemento de error.
(Fuente: Prueba amigable para dispositivos móviles) Se determina si la página es un amigo móvil o amigable con los dispositivos móviles, y si no es un amigo móvil, se muestra un elemento de error.
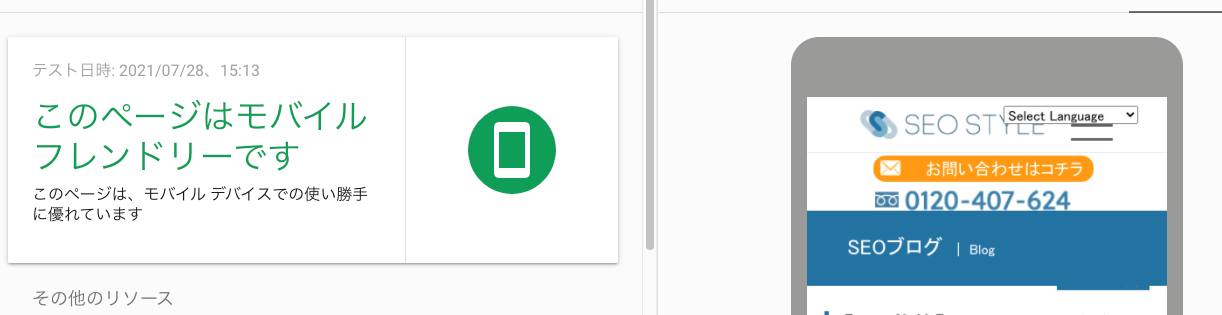
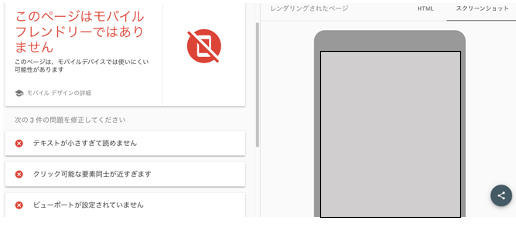
▽ Si no hay problema (ejemplo) ▽ si hay algún problema (ejemplo)
▽ si hay algún problema (ejemplo)

Los siguientes seis elementos para la detección de errores son los siguientes.
1. Utiliza complementos compatibles (que se muestran cuando los enchufes que no son compatibles con los navegadores móviles).
2. El puerto de vista no está configurado (la vista es un área de visualización en japonés, cómo mostrarlo para diferentes pantallas, como teléfonos inteligentes, PC y tabletas. Es decir).
3. El puerto de vista no se establece para que se ajuste en el "ancho terminal" (casi el mismo contenido que el número 2, pero es muy probable que la configuración de la visión se haya establecido correctamente de acuerdo con el ancho de cada dispositivo. .)
4. El ancho del contenido excede el ancho de la pantalla (ocasionalmente, hay sitios donde el tamaño de la imagen es demasiado grande cuando se ve en un teléfono inteligente, pero está en ese estado).
5. El texto es demasiado pequeño para leer
6. Los elementos de clics están demasiado cerca uno del otro
En pocas palabras, la búsqueda desde teléfonos inteligentes está aumentando año tras año, por lo que también es un factor de evaluación importante en un sitio que permite a los usuarios obtener la información que desea conocer sin ninguna incomodidad o inconveniente cuando busque su teléfono inteligente. .
¿Cómo se trata con el amigo de los dispositivos móviles?
Desafortunadamente, Google también muestra cómo hacerlo si le diagnostican "no un amigo móvil" en la prueba amigable para dispositivos móviles, así que vamos a tratarlo uno por uno.
1. Si usa un plug -in compatible, si sale ", los complementos (como flash, etc.) que no son compatibles con la mayoría de los navegadores móvil .
2. Si el puerto de vista no está configurado, si sale, "la propiedad de la vieza no se define en la página. Esta propiedad instruye al navegador que ajuste el tamaño y la escala de la página de acuerdo con el tamaño de la pantalla. Por lo tanto, el usuario La OMS accede al sitio utiliza un tamaño de pantalla diferente, como un monitor de escritorio grande o un pequeño teléfono inteligente.
3. Si el puerto de vista no está configurado para que se ajuste en el "ancho de terminal", no se ajustará de acuerdo con diferentes tamaños de pantalla porque la página está definida en la página. Sitio y configure la visión correctamente en el ancho del dispositivo.
4. Si el ancho de contenido excede el ancho de la pantalla ", este informe muestra una página que requiere desplazamiento horizontal para mostrar la frase o imagen en la página. Este error es, este error. Ocurre cuando se usa el valor absoluto en la declaración de CSS o La página está diseñada para mostrarse de manera óptima en un ancho de navegador específico (como 980px). Artículo sobre cómo hacer coincidir el tamaño del contenido con la ventana gráfica.
5. Si el texto es demasiado pequeño para leer, "este informe muestra una página que el tamaño de la fuente es demasiado pequeño para leer las letras, y el usuario móvil debe pellizar y ampliar. Después de especificar la vista de la página web, puede ver cómo Use el tamaño de la fuente para el tamaño de la fuente para obtener detalles en la ventana gráfica.
6. Si los elementos de clic están demasiado cerca uno del otro ", en este informe, el usuario móvil usa dedos sin tocar los elementos adyacentes porque los elementos de grifo, como los botones y los enlaces de navegación El sitio que no es fácil de tocar, configura el botón y los enlaces de navegación al usuario móvil.
¿Qué es el diseño receptivo?
puede ver que Google recomienda un diseño receptivo Google Search Central también afirma por qué recomienda un diseño receptivo, por lo que Google parece recomendar que introduzca un diseño receptivo en el sitio, pero ¿sabe cuál es el diseño receptivo en primer lugar? El diseño receptivo es establecer la visualización del sitio para que sea más fácil de ver y facilitar que se ve de acuerdo con diferentes terminales, como computadoras personales, teléfonos inteligentes y tabletas. Al introducir diseños receptivos en el sitio web, puede cambiar automáticamente el contenido del mismo contenido para mostrar el terminal utilizado por el usuario. Debido a que solo hay una URL, es fácil entender el contenido del usuario, y para los algoritmos de Google, no se divide en la URL / URL de PC del sitio móvil, por lo que es fácil de entender porque es fácil de entender. Porque es fácil de entender. (Haga clic aquí para obtener más detalles. Google Search Central: razones para que sea un diseño receptivo )
● [Atención duplicada] Si se trata de una URL separada en una computadora personal y móvil, si el contenido es el mismo
En los sitios que no tienen diseños receptivos, es posible que haya preparado URL separadas en sitios de PC y sitios de teléfonos inteligentes y haya ajustado el diseño. En ese caso, tome el derecho de comunicar la relación entre ambos lados. Si no lo trata, puede ser un contenido duplicado con varias páginas con el mismo contenido en un sitio.
-La evaluación dudable debido al contenido duplicado se distribuye y los resultados de búsqueda no son estables ... Si hay contenido múltiple con el mismo contenido, se evalúan diferentes páginas para cada actualización o fluctuación, lo que puede conducir a fluctuaciones repentinas en la clasificación.
-En algunos casos, la posibilidad de la penalización también está decidida a operar un sitio malicioso que perjudica la conveniencia de los usuarios, lo que tiene la intención de operar la clasificación y aumentar el tráfico, describe intencionalmente el mismo contenido en varias páginas. puede ser un objetivo de penalización. Cómo lidiar entre sí, así que declaremos que este sitio de teléfonos inteligentes es una versión de teléfono inteligente de un sitio de PC llamado A, de modo que este sitio de teléfonos inteligentes se indexará correctamente en el motor de búsqueda y se evaluará independientemente de la PC o el teléfono inteligente. ser.
-El uso del atributo canónico es una etiqueta utilizada para normalizar la URL. Por ejemplo, uno de los elementos que es importante como un elemento interno de SEO, "www". Si es necesario para un sitio con una gran cantidad de contenido y hay una página duplicada, es problemático si el motor de búsqueda se procesa como una página duplicada. En tal caso, se usa la etiqueta canónica. Si tiene contenido duplicado (contenido con casi el mismo contenido), puede especificar la página que desea mostrar en el resultado de la búsqueda preferentemente. (Haga clic aquí para obtener explicaciones detalladas * ahora nos estamos preparando)
Si no sabe cómo lidiar con el amigo de los dispositivos móviles, desea pasar a un diseño receptivo, pero es difícil tomar una decisión, consulte el estilo de SEO. Además de los elementos amigables con los dispositivos móviles, puede analizar su sitio desde el SEO en su conjunto, crear sitios que sean conscientes de los consejos de mejora y las medidas de SEO que no sean el diseño receptivo . ( Primero, consultemos )
● ¿Qué es un diseño de sitio de teléfonos inteligentes que captura la psicología del usuario?
Hasta ahora, hemos explicado principalmente los indicadores de Google sobre el amigo de los dispositivos móviles, pero los indicadores indicados por Google deberían estar claramente eliminados, y hay varias UI para crear un sitio atractivo que supera un sitio competitivo. ・ Es importante proceder con el Diseño del sitio en la conciencia de UX. ¿De qué necesitas tener en cuenta? Aquí hay algunos ejemplos simples de mejora del sitio. En primer lugar, el usuario del teléfono inteligente es "impaciente". Es posible que no tenga tiempo para leer el texto lentamente.
・ Es necesario simplemente comunicar sus fortalezas. Al principio, debes hacerte pensar: "Quiero leer más". En lugar de escribir en promedio "¡Puedo responder a varios proyectos!" Creemos una historia sólida, suponiendo cómo los usuarios de teléfonos inteligentes verán el sitio.
・ Puede llamar de inmediato. Puedo enviar un correo electrónico. Hagamos tal estado. Esto funciona especialmente efectivamente en el caso de una situación urgente.
Por ejemplo ... cuando un usuario fluye a la página desde un motor de búsqueda (Google) con la palabra clave "Consolidación de la deuda Judicial Scrivener"
Ejemplo de mejora
 Como se muestra en la figura anterior, es importante aclarar el propósito y resumirlo en una configuración que permite a los usuarios saber qué hacer a continuación. Como ejemplo, hay varios otros elementos de UI / UX que deben ser suprimidos, pero creo que incluso si eres un poco consciente de esto, puedes ver que la impresión del sitio cambia drásticamente.
Como se muestra en la figura anterior, es importante aclarar el propósito y resumirlo en una configuración que permite a los usuarios saber qué hacer a continuación. Como ejemplo, hay varios otros elementos de UI / UX que deben ser suprimidos, pero creo que incluso si eres un poco consciente de esto, puedes ver que la impresión del sitio cambia drásticamente.
resumen
El primer índice móvil (IMF) también ha comenzado, y las medidas de teléfonos inteligentes son cada vez más importantes . Se espera que las medidas sean necesarias no solo para el contenido de la prueba amigable para dispositivos móviles, sino también en una amplia gama de UI y UX. SEO Style propone un diseño de sitio que considera la psicología del usuario, suponiendo medidas de SEO como el amigo móvil . También tenemos un diagnóstico simple de su sitio, así que consulte en esta oportunidad. < Diagnóstico en serie del sitio >