12 de mayo de 2022 Lista de Kuzu , construcción de EE. UU. , SEO técnico , datos estructurados , medidas internas , medidas de SEO
 Para aumentar la clasificación con SEO, la premisa principal es cómo el rastreador de Google puede ser de gira en el sitio. Por esa razón, los enlaces internos son muy importantes. Entre ellos, la lista de pan es una medida muy efectiva porque tanto los usuarios como los rastreadores de Google conocen la estructura del sitio en sí. Sin embargo, es fácil hablar sobre cómo instalarlo como una medida efectiva. En este artículo, daremos consejos sobre el método de instalación óptimo y la estructura del sitio mientras explicamos la lista de colapso del pan.
Para aumentar la clasificación con SEO, la premisa principal es cómo el rastreador de Google puede ser de gira en el sitio. Por esa razón, los enlaces internos son muy importantes. Entre ellos, la lista de pan es una medida muy efectiva porque tanto los usuarios como los rastreadores de Google conocen la estructura del sitio en sí. Sin embargo, es fácil hablar sobre cómo instalarlo como una medida efectiva. En este artículo, daremos consejos sobre el método de instalación óptimo y la estructura del sitio mientras explicamos la lista de colapso del pan.¿Qué es una lista de migas de pan? Explicar el significado de la instalación

Mirando el sitio, ¿alguna vez ha visto las siguientes cosas justo debajo de la parte del encabezado de la página (el título del sitio o el menú global)?
Filosofía corporativa - Lifestyle Design Co.,
Ltd.
La página de perfil de la compañía se muestra en la jerarquía bajo la información de la empresa.
(Pan enamorado de nuestra página de inicio)
Puede ver de un vistazo a la que viene.
La lista de crujientes de pan muestra la jerarquía de la página del sitio en orden.
El origen proviene del cuento de hadas "Henzel y Gretel", y se dice que proviene del hecho de que los restos de pan están en el camino donde pasaron los protagonistas para no perderse en el bosque.
En el sitio web, los usuarios que están navegando están mirando qué páginas ahora y publicándolas para no perderse en qué nivel se encuentran.
Por supuesto, esta es la comodidad de un usuario, pero el bot del rastreador de Google es uno de los factores importantes para rastrear eficientemente todo el sitio.
Para ser el resultado de búsqueda más alto, no comienza a no comenzar con el robot de recopilación de información llamado Crawler que arrebata la información del sitio. La lista de colapso del pan le permite procesar sistemáticamente las páginas recopiladas y comprender eficientemente todo el sitio, por lo que puede aumentar la posibilidad de evaluar tan pronto como inicie el sitio.
Se dice que es un factor básico e importante que es tan importante que se configura la Guía de estrella de Google Oficial Search Engine (SEO).
lista de migas de pan que usa la
lista de crujientes de pan es una línea de enlace interna en la parte superior o inferior de la página. Los visitantes pueden volver rápidamente a la sección o página de ruta anterior utilizando la lista de colapso del pan. La mayoría de las listas de colapso de pan tienen las páginas más comunes (generalmente páginas raíz) como el primer extremo izquierdo, y tienen secciones más específicas hacia la derecha. Si desea mostrar una lista de colapso de pan, se recomienda que use los datos estructurados de la lista de migas de pan.
Citado: https: //developers.google.com/search/docs/beginner/seo-starter-guide?
Conozcamos el tipo de lista de colapso de pan. ¿Qué es apropiado para su sitio?
Después de revisar el sitio general, implementa una lista de crujientes de pan.
Hay varios tipos en la lista de colapso del pan. Explicaré uno por uno.
Tipo de lista de migas de pan
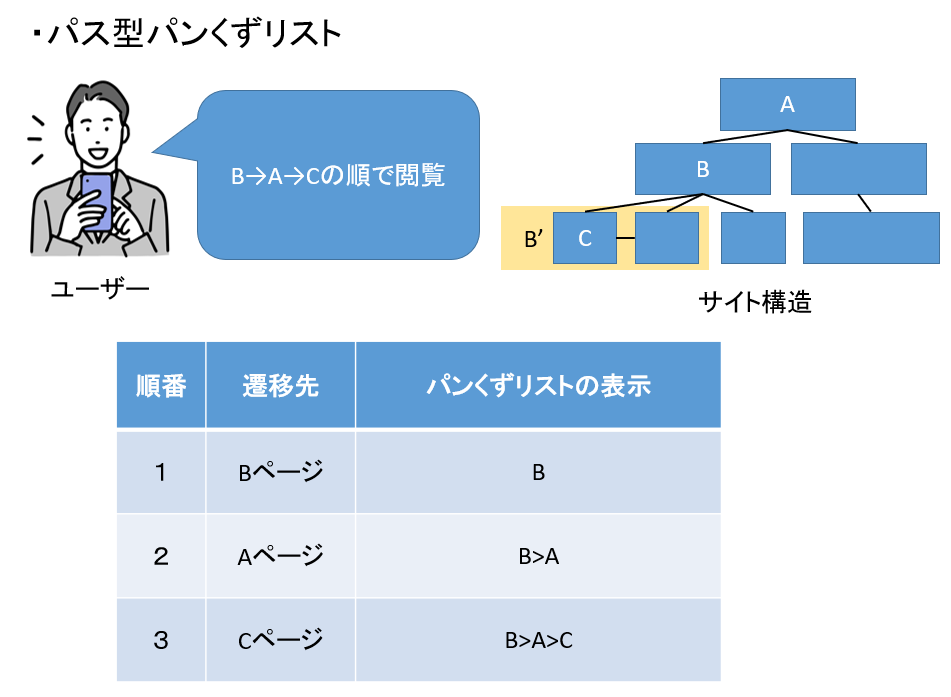
・ Lista de colapso de pan de tipo PASS -Type
Es una lista dinámica de colapso de pan, que cambia según el usuario. Juega casi el mismo papel que el historial de navegación y el botón de retorno del navegador.

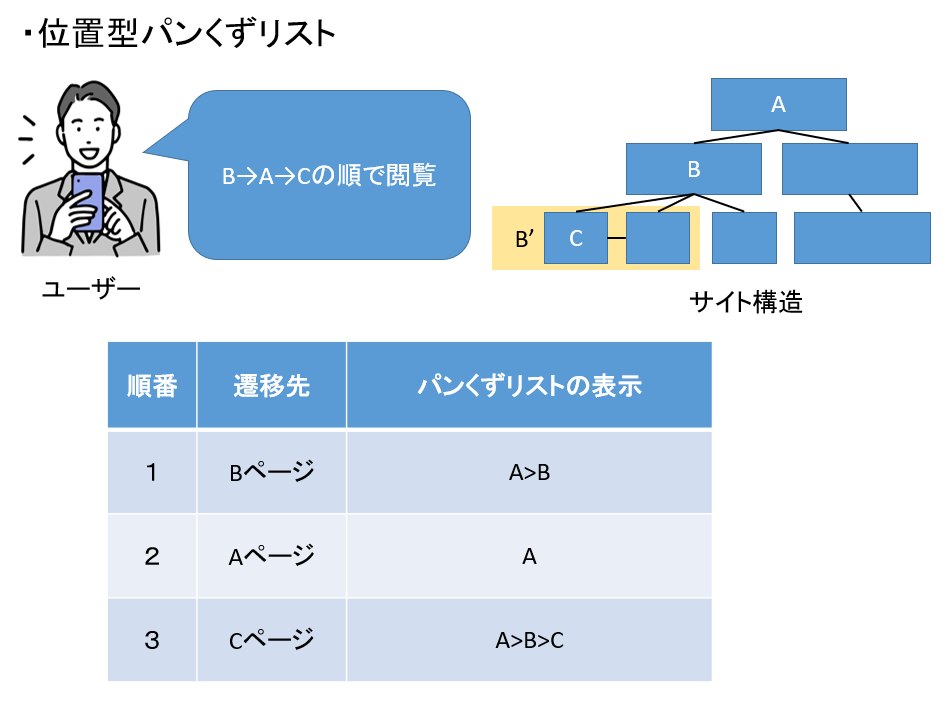
・ La lista de colapso de pan de tipo de posición
es una lista de pan estático, y los restos de pan que se muestran en la página se solucionan. Sin embargo, está claro para un sitio con muchas jerarquías porque está claro en qué nivel se encuentra.

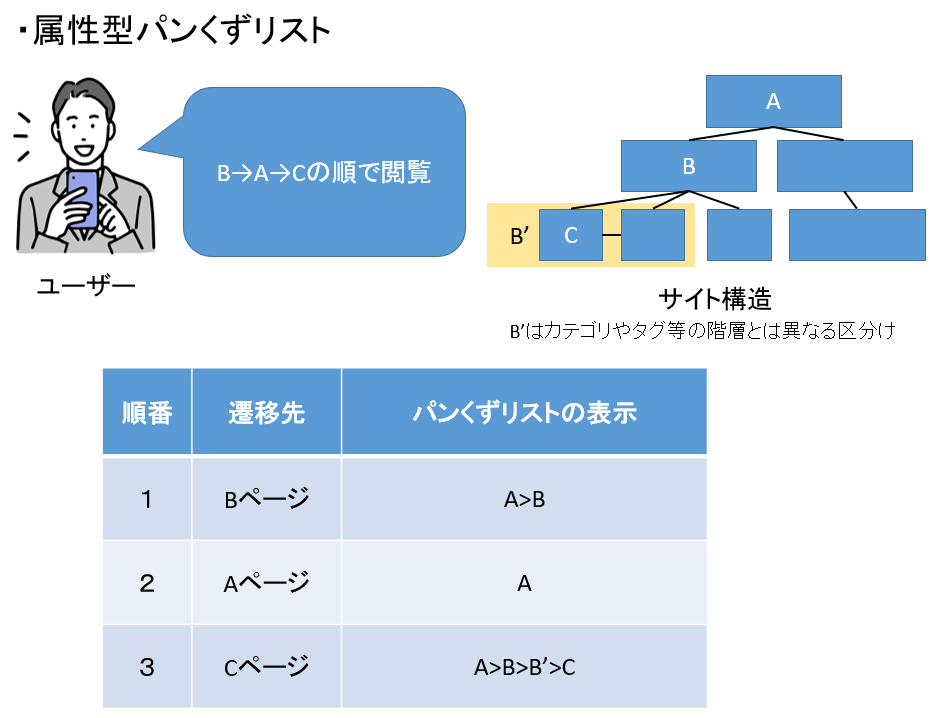
・ Se divide en categorías y etiquetas en lugar de la estructura jerárquica del
sitio de colapso de pan tipo atributo, y es más fácil satisfacer las necesidades de la misma categoría y contenido. Recomendado para sitios completos con contenido y productos de varios géneros.

¿Juzgó qué tipo de pan de pan severiza es adecuada para su sitio? A continuación, explicaré cómo escribir.
Cómo instalar la lista de migas de pan. ¿Cómo obtener los resultados de búsqueda?

Para instalar una lista de crujiones de pan, deben ser datos estructurados que sean una meta información en el formato que puede ser reconocido por Google Crawler.
Al instalar los datos estructurados en la página, los resultados de búsqueda se mostrarán en la lista de desechos de pan.

* La lista de crujientes de pan se muestra en Google y Yahoo! Solo.
Los siguientes tres métodos se pueden seleccionar para los datos estructurados.
Formato JSON-LD
・ Formato de microdatos
・ Formato RDFA
No hay problema si hay una descripción en cualquiera de los métodos, pero Google actualmente recomienda el formato JSON-LD.
Cada diferencia no se muestra como un HTML porque el formato JSON-LD se describe en la cabeza.
En otras palabras, Google puede reconocer datos estructurados incluso si no se muestran los punks.
Por otro lado, los otros dos son reconocidos por usuarios y Google.
Entonces, como método, recomendamos, una combinación de formato JSON-LD para el formato de robots y microdatos para usuarios.
A continuación se presentan los ejemplos de cada descripción.
<JSON-LD FORMAT>
<script type="application/ld+json"> { “@context": “https://schema.org", “@type": “BreadcrumbList", “itemListElement": [ { “@type": “ListItem", “position": 1, “name": “HOME", “item": “https://www.seostyle.net/" }, { “@type": “ListItem", “position": 2, “name": “サービス", “item": “https://www.seostyle.net/seo-style-service/" }, { “@type": “ListItem", “position": 3, “name": “レスキューSEO", “item": “https:// www.seostyle.net/seo-style-service /rescue.html" } ] } </script>
En el formato JSON-LD, especifique los datos estructurados del tipo Breadcrumblist en etiquetas de script como formato JSON.
La ubicación que se describirá está bien en la cabeza o en el cuerpo.
<Formato de microdata>
<ul class="breadcrumb__list" itemscope itemtype="https://schema.org/BreadcrumbList"><li class="breadcrumb__item" itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <a itemprop="item" href="https://www.seostyle.net/"><span itemprop="name">Hogar</span></a><meta itemprop="position" content="1″ /> </li> <li class="breadcrumb__item" itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <a itemprop="item" href="https://www.seostyle.net/seo-style-service/"><span itemprop="name">servicio</span></a><meta itemprop="position" content="2″ /> </li> <li class="breadcrumb__item" itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <a itemprop="item" href="https://www.seostyle.net/seo-style-service/rescue.html"><span itemprop="name">Rescate de SEO</span></a><meta itemprop="position" content="3″ /> </li> <li class="breadcrumb__item">Rescate SEO |</li></ul>
Los atributos de itemprop (atributos que especifican elementos en datos estructurados) deben agregarse a toda la lista y enlaces de colapso del pan.
Defina la estructura utilizando las siguientes tres propiedades.
・
Itemscope・ itemprop
<Formato RDFA>
Hogar
Vestidos reales
Rescate de SEO
El formato es un poco más antiguo que otros, pero
la estructura se define utilizando las siguientes tres propiedades.
・ Vocab
de tipo
de propiedad ・
[Pregunta 1] En el caso de un teléfono inteligente, ¿que es más importante para la UI/UX o el pan?

En el caso de una PC, tiene un ancho, por lo que creo que a menudo se instala pequeño bajo el título principal. Sin embargo, si esto se hace con un teléfono inteligente, las letras no pueden ser más pequeñas que esto, por lo que creo que un área considerable puede estar llena de restos de pan antes de ingresar el contenido principal de la página. Teniendo en cuenta la UI/UX, muchas personas quieren convertirlo en un contenido oculto, pero esa es una violación de la guía.
Por lo tanto, se recomienda que instale migas de pan en la parte inferior de la página donde desea mostrar el contenido principal, como el contenido principal, etc., solo para teléfonos inteligentes. Al hacerlo, el usuario no será inconveniente y puede patrullar el Bot Crawler.
O, como una técnica que no desea mostrar en su teléfono inteligente, como se mencionó anteriormente, si tiene un tipo JSON-LD, puede decirle el pan a Google, y el usuario puede hacer los restos de pan. Debido a que no está en un estado, no estará oculto y no será una penalización.
[Pregunta 2] ¿La evaluación de SEO cambia con múltiples colapso del pan?

Como mencioné que debe ir al final de la página en el momento de un teléfono inteligente, no hay ningún efecto en Google Bot donde sea la ubicación en sí. Por lo tanto, tenga en cuenta qué lugar se guardará lo mejor para los usuarios.
Además, dependiendo de la página, creo que hay patrones para instalar múltiples desechos de pan.
Por ejemplo, suponga que ejecuta un sitio de comercio electrónico que publica un modelo A en una sartén tifal. Pase los restos de pan de tipo para dejar la misma línea hasta que justo antes de + Tipo de posición HOJO PARA INDICAR la jerarquía del sitio + otra clasificación de un pan de tipo atributo que creó una categoría por marca y es muy conveniente para los usuarios.
・ Tiffar c > tiffar b > tiffar a
・ equipo de cocina > flypan > tiffar a
・ tifal > tiffar a
Sin embargo, el BOT reconoce el primer acoso de pan, por lo que instale el pan que desea mostrar en la pantalla de resultados de búsqueda, y el propósito del segundo propósito para mejorar la conveniencia del usuario se establece como el segundo.
En el ejemplo anterior, es el que es más fácil reconocer que la estructura del sitio es la lista de desechos de pan tipo 1, así que reescribamos de la siguiente manera.
・ Equipo de cocina > tiffar a
・ tiffar c > tiffar b > tiffar a
・ tifar > tiffar a
Si le preocupa medidas internas que no sean las migas de pan, consulte el estilo de SEO
Hemos explicado el significado de la lista de colapso del pan, el tipo y cómo instalarla.
Espero que pueda entender qué lista de chatarra de pan
es una medida interna para medidas internas, pero hay muchas otras medidas internas. Si desea consultar con usted, siempre estamos esperando su consulta