Los vitales de la web central se han agregado como factor de evaluación en la página Experital en junio de 2021. En este artículo, explicaré en detalle qué tipo de elementos son los vitales de la web central y cómo medir qué tipo de evaluación se obtiene actualmente a la mejora.
¿Qué es una web vital central? Cómo hacer el sitio en el futuro

Google anunció oficialmente que la introducción de la actualización de la experiencia de la página (actualización de la experiencia de la página) comenzará a mediados de junio de 2021 a partir de mayo de 2021. No todo se completará a mediados de junio, pero se ampliará gradualmente en agosto para presentarlo por completo.
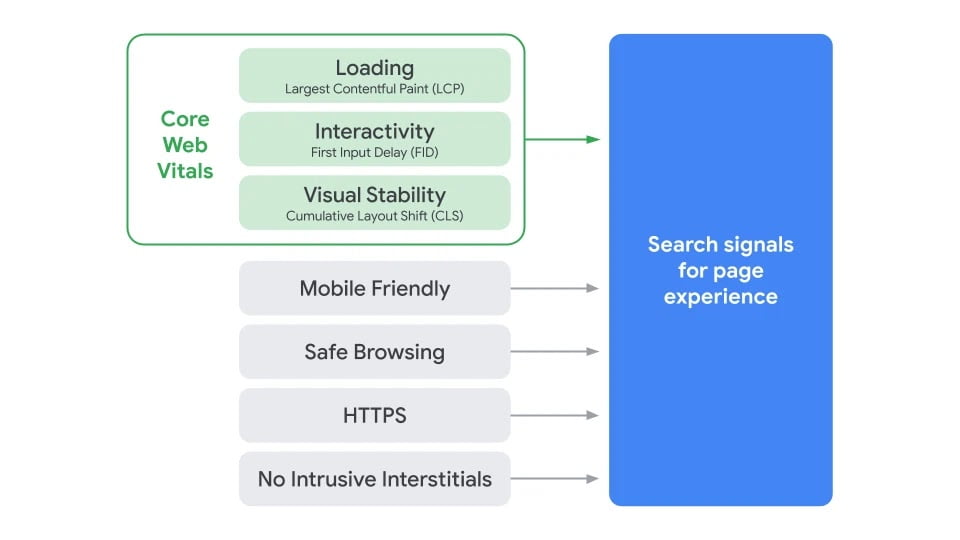
La experiencia de la página es una señal que combina las señales de búsqueda existentes y los vitales web principales.

Fuente citada: https://developers.google.com/search/blog/blog/2020/11/timing-for-page-experience?hl=ja
Una señal de búsqueda existente es una guía para la navegación segura, segura para dispositivos móviles, seguridad HTTPS e interacción problemática. Creo que la mayoría de las personas han examinado el significado al menos una vez para conocer el SEO y confirmar que su sitio está satisfaciendo cada elemento. Los elementos que han estado funcionando como una señal de evaluación individual en el pasado se resumen en la experiencia de la página, y la intención de Google, que agrega un elemento vital web central, navegando por la página web y el usuario mira la página y las intenciones de búsqueda y las diferencias.
Al introducir una nueva experiencia en la página de índice, el soporte de AMP para sitios, que había sido destinado a mejorar la experiencia del usuario, se ha vuelto más importante. El AMP en sí se unió como un factor de evaluación de 2016 a 2018, y se introdujo para promover la experiencia de que los usuarios no se sienten estresados al mostrar páginas móviles a alta velocidad. Aunque no se mostró a menos que se haya mostrado o no admitido en la parte de Curusel o las principales noticias publicadas después del resultado de la búsqueda, "el contenido de Google News se basa en políticas", y el no amplitud es absolutamente necesario. Ahora se muestra en el sitio correspondiente. Hasta ahora, el sitio compatible con AMP tenía una marca de rayos, pero parece que Google está considerando marcar una marca similar a Shuriken en los sitios que han sido abolidos y tienen una buena experiencia de página.
▼ Marca compatible con AMP (izquierda) y la marca de la página Compatible Marca (derecha)

La señal de experiencia del usuario no es todo, pero no hay duda de que será una buena página para los usuarios y Google tomando medidas.
Luego, hay tres criterios de evaluación para los vitales de la web central.
- Carga = pintura contentful más grande
- Interactitidad = Interactive (primera demora de entrada)
- Estabilidad visual = cambio de diseño acumulativo
Para resumir este elemento brevemente, el tiempo que tarda la página es corto, el comportamiento que responde de inmediato a la solicitud del usuario es mejorar la página que no cambia la página debido a la carga. evaluación.
Accedamos y revisemos nuevamente su sitio desde la perspectiva del usuario. Sin embargo, los vitales de la web central no son subjetivos, pero evalúa tres elementos cuantificados. Luego, explicaré dónde se puede confirmar el número.
¿Cuál es un método de medición vital web central? Explicación de la consola de búsqueda y cada elemento

Después de comprender los elementos de la web vital central, hay dos formas de medir lo que han obtenido las páginas objetivo actuales.
El primero instalar una herramienta de vital web .
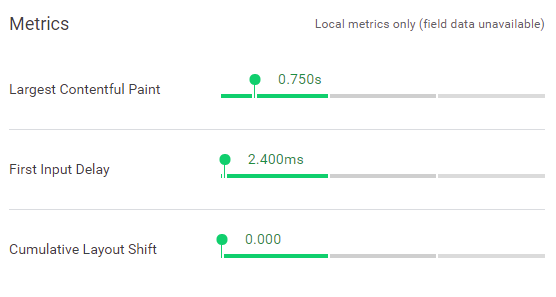
El método de medición está habilitado después de la instalación, para medir LCP, FID y CLS en la página de navegación actualmente para mostrar si ha alcanzado el valor recomendado.

Tenga en cuenta que FID mide el tiempo para cumplir con la solicitud del usuario, por lo que puede medir a menos que tome una acción como hacer clic o entrada.
Al introducir la extensión Crom, puede conocer fácilmente los números vitales web básicos. Además, creo que puede consultar Page Sped Insight para qué partes están en cuestión. Lo bueno de este método es que también se pueden realizar encuestas de competencia. Se recomienda utilizar esta herramienta como estándar de comparación cuando hay un sitio competitivo que no supere la clasificación.
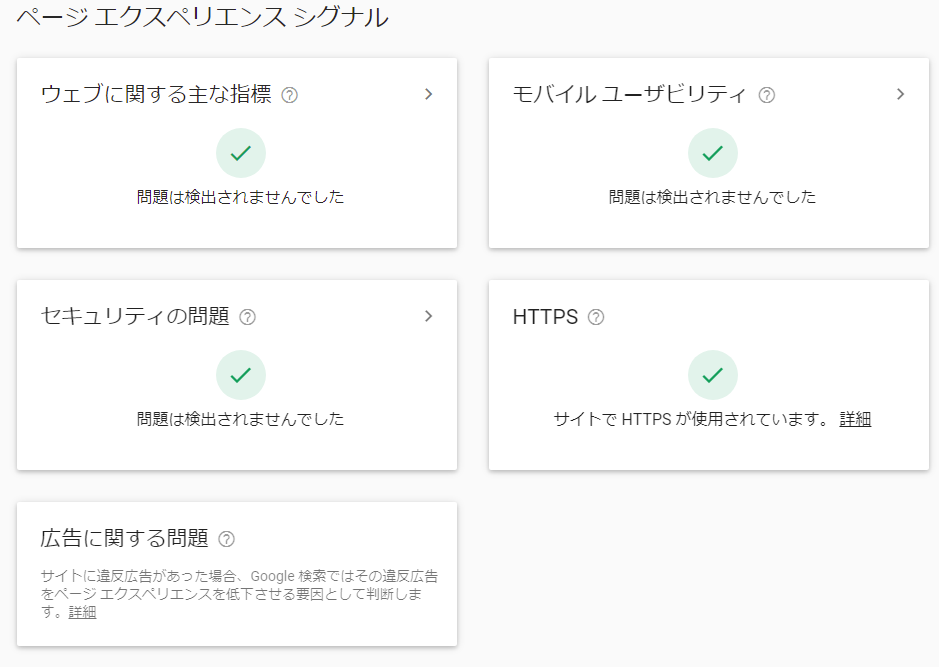
El segundo es un informe de experiencia de la página de consola de búsqueda. Aquí, puede verificar no solo la situación vital web central, sino también la usabilidad móvil y los elementos HTTPS, por lo que si desea revisar todos los sitios una vez en esta actualización, se recomienda este método.

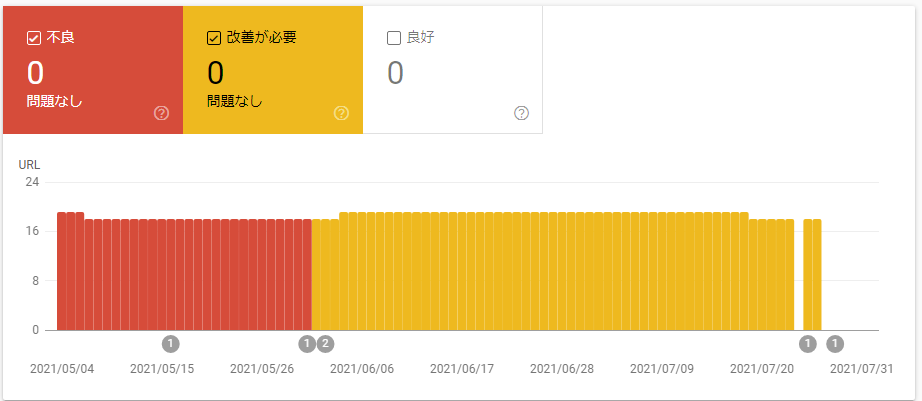
En la experiencia de la página, como se mencionó anteriormente, también puede verificar elementos como la usabilidad móvil. Entre ellos, los principales indicadores de la Web se pueden confirmar sobre Core Web Vitals.

Al igual que con el Gavarge anterior, puede verificar las páginas clasificadas entre sí, que se dividen en defectuos, mejora y bien. Cada criterio se clasifica por el siguiente estado.
| Bien | Necesito mejoras | Baja velocidad |
| LCP | 2.5 segundos o menos | 4 segundos o menos | 4 segundos o más |
| DEFENSOR | Menos de 100 milisegundos | 300 milisegundos o menos | Más de 300 mm segundos |
| CLS | Menos de 0.1 | 0.25 o menos | 0.25 o más |
La base de estos números es que, como se describe en el blog oficial de Google, como resultado de analizar millones de impresiones de usuarios, las páginas con todas las condiciones anteriores han abandonado la lectura de la página del usuario (todo el sitio se muestra. Parece que la posibilidad de Se fue antes) que era 24 % más bajo, por lo que parece que estaba establecido así.
Referencia: https://blog.chromium.org/2020/05/the-science-web-vitals.html
Si tiene acceso pero tiene una alta tasa de salida o una tasa de rebote, o si el resultado del mapa de calor es pobre, una de las causas de su sitio puede ser una de las causas, por lo que es su sitio. ¿El informe de experiencia de la página de la consola de búsqueda?
Cómo mejorar y tomar medidas contra los elementos de Core Web Vitals (LCP, FID, CLS). ¿No se evalúa el nuevo sitio? Responder preguntas.

Aquí hay algunas formas de mejorar esos valores después de comprender lo que se evalúa su sitio.
- Carga = pintura contentful más grande
LCP representa el tiempo de lectura de los recursos que son el contenido más grande de la página. Es probable que las imágenes se seleccionen en la mayoría de las páginas. Por lo tanto, es muy probable que LCP mejore al encender la imagen en la página.
- Interactitidad = Interactive (primera demora de entrada)
FID es un indicador de cuán buena es la respuesta para hacer clic y la entrada del usuario, por lo que si los números son malos, la mayoría se deben a los efectos del JavaScript en la página.
Le recomendamos que elimine algunas piezas extra o innecesarias. Si aún no puede mejorar, busque minimizar las piezas que no se pueden eliminar.
- Estabilidad visual = cambio de diseño acumulativo
CLS es lo mismo que LCP, y es muy probable que la imagen esté mal determinada por la imagen. Para mejorar, puede evitar un movimiento de contenido inesperado estableciendo la altura y el ancho del banner de imagen y publicidad mostrados.
Actualmente, Core Web Vitals se activa solo en Mobile, pero ya se ha anunciado que se introducirá en las PC en el futuro. (Mobile solo en la actualización de junio de 2021-agosto de 2021) Sin embargo, como en este anuncio, debería haber anuncios oficiales durante varios meses. Creo que la mayoría de los sitios están operando actualmente en sitios receptivos, por lo que creo que no es un problema verificar primero cómo ser evaluados en sitios móviles y prepararse para las actualizaciones de PC. Incluso si opera en otro sitio, mejoremos el sitio de la PC refiriéndose a las piezas que no se evaluaron en el móvil.
Hasta este punto, hemos compartido la importancia de Core Web Vitals, pero cuánto es el potencial en los elementos de evaluación de todas las clasificaciones de búsqueda, según tres desarrolladores de Google oficialmente. Sobre todo, es más importante analizar la mejora de que el usuario se suprime en la orden de visualización, por lo que la mejora que necesita hacer al principio es la misma que las intenciones del usuario. Creo que es mejor pensar que es un factor de confirmación cuando no funciona.
Además, los criterios de evaluación que no se pueden juzgar sin acceso en cierta medida, pero cómo evaluar la nueva página es que se espera que los datos en la página existentes sean evaluados en cierta medida. Si puede evaluarlo en una página en una página, obtendrá una evaluación única. Es importante aumentar la evaluación de las páginas existentes para las nuevas páginas que se producen en el futuro.
Si le preocupa el nuevo elemento, consulte el estilo de SEO
¿Se profundizó su comprensión de Core Web Vitals? Sin mencionar las medidas para nuevos elementos, como mencioné al final, lo más importante es el contenido de esa página. ¿Cuál es la razón por la cual su sitio no se muestra en la parte superior? Para analizar las preocupaciones, muchas herramientas y encuestas analíticas son esenciales. El estilo de SEO admite a todos los que desean cubrir todos los recursos de la encuesta, no saben qué hacer, herramientas difíciles de usar, etc., y desean apuntar a cuanto mayor sea la clasificación del sitio y mayores serán los resultados de búsqueda. La consulta gratuita también está disponible, así que háganos saber primero sus preocupaciones.