Verificación de noticias para viajar el tiempo, disfrutar del entretenimiento durante el tiempo de brecha, comprar, buscar recetas, comprar boletos de viaje, descubrir palabras desconocidas ... Los teléfonos inteligentes se están volviendo indispensables en nuestras vidas. Siempre desea estar al tanto de atraer clientes de teléfonos inteligentes. Esta vez, explicaré cómo responder y los puntos para ser conscientes de los teléfonos inteligentes en los sitios web que están creciendo.¿Qué es la optimización de teléfonos inteligentes? ¿Cuál es su importancia?
La optimización de un teléfono inteligente es hacer que el sitio web sea fácil de entender cuando se ve desde un teléfono inteligente.
En los últimos años, los usuarios han estado haciendo varias cosas en teléfonos inteligentes, desde el contacto diario hasta la investigación y las compras. De hecho, la tasa de penetración de los teléfonos inteligentes es del 83.4 % a partir de 2019, excediendo la tasa de penetración del 69.1 %. ( Desde el estado del segundo equipo de información y comunicaciones del Ministerio de Asuntos y Comunicaciones Internos )
Google también está capturando a dichos usuarios, y una prueba amigable para los dispositivos móviles que es un amigo móvil cuando el sitio web se ve desde un teléfono inteligente. El objetivo de índice desde un sitio de PC a un sitio de teléfono inteligente, un primer índice móvil (MFI) y una guía de evaluación de calidad que evalúa si los resultados de búsqueda coinciden si los resultados de búsqueda se coinciden con las intenciones de búsqueda del usuario de los teléfonos inteligentes.
De esta manera, es muy importante optimizar su sitio web desde la perspectiva de considerar la situación real del usuario y de las medidas de SEO.
▼ Los artículos relacionados están aquí.
Explicación
pruebas que puede conocer el estado del sitio actual -2021 Finalmente implementando. Descripción del primer índice móvil
・Explicación de las pautas de evaluación de calidad que muestra lo que Google está enfatizando
¿Cómo optimizar los teléfonos inteligentes y el sitio?
¿Qué debo hacer para optimizar mi teléfono inteligente?
En primer lugar, no será una historia a menos que el sitio web admita los teléfonos inteligentes. Para hacerlo, hay dos tipos de métodos: un sitio de teléfono inteligente y un método para adoptar un diseño web receptivo, por lo que explicaremos las características y ventajas.
Prepare un sitio de teléfono inteligente solo
El primer método es preparar un sitio web que sea consciente de la pantalla del teléfono inteligente, aparte de un sitio web que es consciente de la pantalla de PC.
Tanto los sitios de PC como los sitios de teléfonos inteligentes se preparan y cambian automáticamente el sitio que muestra el terminal del usuario.
Ventajas y desventajas para preparar un sitio de teléfono inteligente
Beneficios: debido a que es un sitio inteligente, solo puede perseguir solo el teléfono inteligente fácil de ver.
Desventajas: es necesario administrar los dos sitios, un sitio de PC, un sitio de teléfonos inteligentes, y lleva tiempo actualizarse.
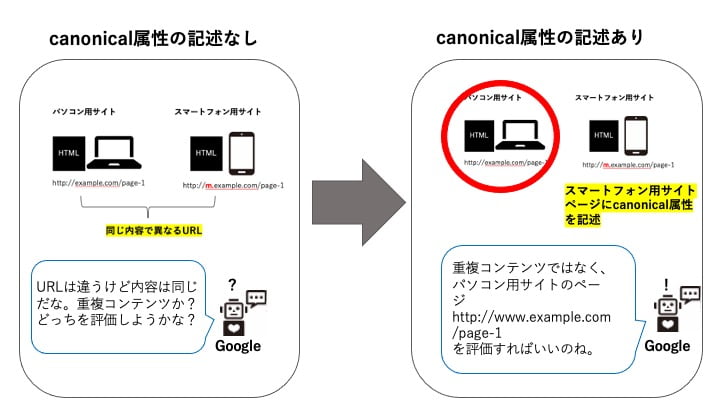
Además, tenga en cuenta que si no establece la relación entre el sitio de la PC y el sitio de teléfonos inteligentes en Google, se reconocerá como contenido duplicado o contenido similar.
Atributo canónico y atributo alternativo
La relación entre el sitio de PC y el sitio inteligente se puede transmitir a Google con etiquetas, elementos rel = "canónicos" y elementos rel = "alternativos".
●
El elemento de atributo canónico rel = "canónico" se usa para "normalización de la URL". Aunque la página con el mismo contenido es múltiples URL, puede evaluar esta URL y decirle a Google. Si tiene un sitio de computadora personal y un sitio disponible por separado para teléfonos inteligentes, puede usar otras explicaciones con diferentes colores y tamaños en el sitio de la CE.
Además, la "normalización de la URL" puede evitarse la dispersión del intercambio de enlaces.

▽ Ejemplo de descripción del atributo canónico
● Atributo alternativo
Rel = elementos "alternativos" indican que hay una página preparada por separado de la página de visualización, como el significado de alternativo. Se usa cuando el contenido es el mismo, pero la URL es diferente. Si tiene un sitio dedicado a teléfonos inteligentes como esta vez o si cambia el idioma dependiendo del país, esta etiqueta es una URL sustituto del sitio de la PC (página del sitio de teléfonos inteligentes).
▽ Ejemplo de descripción del atributo alternativo
● Atributo canónico, precauciones de atributos alternativos
・Describe en el elemento de cabeza,
describe el atributo canónico y el atributo alternativo en el elemento de cabeza. Si se describe en el elemento del cuerpo, Google lo ignorará.
・La relación entre la página móvil y la página de PC correspondiente es un atributo canónico de uno a uno
, y el atributo alternativo es una URL separada, pero el contenido es el mismo contenido. Como se muestra en el siguiente ejemplo, no describa el atributo alternativo en la página superior del sitio del teléfono inteligente como se muestra en el siguiente ejemplo. Ambas descripciones serán ignoradas.

(Consulte; Google Search Central URL diferente )
Introducción de diseño web receptivo
Otra forma de teléfonos inteligentes en los sitios web es la introducción del diseño web receptivo. El diseño web receptivo se refiere a mostrar un diseño web de acuerdo con el terminal del usuario.
Ventajas y desventajas del diseño web receptivo
Mérito: la pantalla de pantalla en la terminal utilizada por el usuario se realiza automáticamente. A diferencia de cuando se prepara un sitio de teléfono inteligente descrito en primer lugar, no hay dificultad en administrar porque es un sitio o página. Del mismo modo, la imagen de la marca se puede unificar porque no hay diferencia en el diseño porque el método de visualización varía según el terminal con un diseño.
Desventajas: el hecho de que no hay diferencia en el diseño es que si lo entrega, no puede diseñar para sitios de teléfonos inteligentes o diseño para sitios de PC. Cuando se ve en cada dispositivo, debe considerar el diseño para que no haya inconvenientes.
¿Cuál es mejor, un sitio de teléfonos inteligentes o un diseño web receptivo?
Ambos tienen ventajas y desventajas, pero recientemente hay relativamente muchos sitios que introducen diseños receptivos. Si no confía en la administración del sitio o la instalación de las etiquetas correctas, es posible que desee utilizar un diseño receptivo. Google también recomienda la introducción del diseño web receptivo, pero las razones principales son que es poco probable que el problema se reduzca o la respuesta incorrecta.
Sin embargo, no es necesario estar aquí en términos de SEO, por lo que le recomendamos que consulte con la compañía de producción en consideración del Sistema de Presupuesto y Gestión de Producción del Sitio.
Por supuesto, el estilo de SEO también hará una audiencia educada y un diagnóstico del sitio, así que contáctenos. <tactor>
Artículo relacionado
Google Search Central ;
¿Cuáles son los puntos a tener en cuenta al crear un sitio de teléfono inteligente?
Independientemente de si se trata de un sitio inteligente o un diseño web receptivo, los puntos que necesita para considerar la conveniencia de los usuarios de teléfonos inteligentes no cambiarán. De ahora en adelante, explicaremos qué sitios son fáciles de ver y usar para los usuarios de teléfonos inteligentes, la usabilidad y la UI/UX para los usuarios de teléfonos inteligentes.
Si no está familiarizado con UI/UX o la bititidad del usuario en primer lugar, haga clic aquí primero.
▽ Artículos relacionados
・Importancia de la usabilidad
Sobre usabilidad peculiar de los teléfonos inteligentes
・
La diferencia más destacada entre navegar desde una PC con una pantalla pequeña y navegar desde un teléfono inteligente es el tamaño de la pantalla. Asegúrese de que las letras sean pequeñas y difíciles de ver. Por el contrario, si las letras son demasiado grandes, es un problema. Es estresante para los usuarios porque la información obtenida en una pantalla se reduce y debe desplazarse una y otra vez.
Cuando se complete el sitio web, asegúrese de verificar el tamaño de los caracteres cuando se ve desde su teléfono inteligente.
Además, verifique el enlace entre los enlaces.
Si el enlace está lleno en una pantalla pequeña, puede presionar el enlace incorrecto. Asegúrese de operarlo usted mismo y vea si el enlace deseado es fácil de presionar.
・ Para los usuarios, las transiciones de pantalla adicionales
solo se pueden ver en una pantalla a la vez en los teléfonos inteligentes de estrés.
Si no puede asumirlo correctamente, le dará al usuario un estrés inesperado y es más probable que abandone el sitio.
Por ejemplo, si tiene un número de teléfono, no puede llamarlo como es (si no ha presentado una llamada de tap).
Aprenda el número de teléfono → Cierre la pantalla una vez → Inicie la función de llamada del teléfono inteligente → Conduzca un número en el teclado
y haga un movimiento.
Además, tenga cuidado cuando un tema revise muchas páginas, por lo que debe presionarlo muchas veces a la página siguiente.
・ Al considerar la comodidad de los usuarios de teléfonos inteligentes peculiares de
los teléfonos inteligentes, considere la operación exclusiva de los teléfonos inteligentes.
-Taps, grifos dobles, prensas de presión larga
, grifos a menudo presionan el enlace, se expanden dobles grifos, ¿las prensas largas a menudo se usan como funciones de copia e investigación?
como usuario, ¡pero voló otra página!
-El
movimiento de las yemas de los dedos de desplazamiento puede desplazarse por la página, por lo que se pueden omitir páginas largas.
Incluya imágenes que cubren los ojos, pongan en negrita y resaltados en lugares importantes, y haga que los botones se destaquen.
-La función de pellizco/pellizco
de un teléfono inteligente que puede ampliar o encoger la pantalla solo por el movimiento de las yemas de los dedos de pellizco/pellizcas es muy conveniente. No hay muchos puntos a tener en cuenta debido a las características de Pinch -in/Pinch -Out, pero soy un usuario de teléfonos inteligentes, como si los personajes están borrosos incluso si los caracteres estrechos como las declaraciones de precaución se pellizcan. Cuando mira el sitio desde la perspectiva, puede tener un punto para pellizcar/pellizcar, o si lo tiene, también puede tener el punto de vista de resolver el problema.
Optimizar según el propósito del sitio de teléfonos inteligentes
Para apelar eficazmente en un dispositivo pequeño, como un teléfono inteligente, también es efectivo optimizar el sitio enfocándose en el propósito . Aquí están los que Google Advertising Ayuda muestra.
・ Es fácil verificar la información que desea aumentar las ventas en línea
, es fácil verificar la información, es fácil de comprar, como "compra ahora", y es fácil de hacer "fácil de hacer"
. En términos de operación, no es necesario que los usuarios expandan sus personajes o repitan la transición de la pantalla, con la conciencia del teléfono inteligente específico como se mencionó anteriormente. En términos de información fácil de confirmar, ¿cuál es la información que desea saber justo antes de la compra, consciente del viaje del cliente del usuario? ¿Cuáles son los elementos de comparación? Piense con cuidado e incluya la información necesaria. Por ejemplo, si se trata de un sitio de la CE, puede ser necesario usar imágenes además de la información de color y tamaño, y los elementos pequeños como los accesorios pueden no ser borrosos incluso si la imagen se amplía. Considere si puede presentar información que sea el factor decisivo decisivo del usuario.
Y nos apeguemos a la facilidad de compra. Tenga en cuenta la introducción de una llamada de tap, así como una variación de pago, y preparar un botón como comprar ahora.
・Quiero aumentar el número de consultas por teléfono. Luego, asegúrese de que el botón Tap Call no esté enterrado en la publicidad, la explicación y el diseño del sitio. No importa dónde desee hacer una llamada telefónica al ver el sitio, es importante mostrar siempre el botón de llamada de toque mientras
. Tenga en cuenta cómo reducir el obstáculo para que los usuarios llamen, como publicar la cara del propietario y publicar la tienda.
・ Si desea aumentar el número de registrantes que desean promover el registro en línea
, haga que el formulario de registro sea lo más simple posible. No hagas lo más posible porque el desplazamiento y los zooms aumentarán la posibilidad de errores de entrada y conducirán a la molestia de revisar.
・
Si quieres venir a la tienda, debes ver de inmediato cómo quieres ir o si quieres ir
. Desde la perspectiva de lo que desea ir, traiga los videos en la tienda en la parte superior y seleccione el contenido, como reducir la descripción del producto a un solo empuje.
Además, diseñemos un mapa de Google incrustado, proporcione información sobre una imagen en una página de acceso y para que vea la dirección de un vistazo.
Para difundir la información, aumentar la conciencia es importante crear sitios sin estrés cuando se ve en los teléfonos inteligentes para que puedan venir una y otra vez . Tenga en cuenta los puntos introducidos esta vez. Además, los usuarios que están recopilando información a menudo recopilan información navegando por varias páginas en el sitio o yendo y viniendo con otros sitios. El enlace interno se realiza en los artículos relacionados para que la patrulla en el sitio vaya sin problemas, y es fácil comprender la configuración del sitio desde un teléfono inteligente con la instalación de un menú de hamburguesas y una lista de desechos de pan, y de ida y vuelta desde varias páginas . Siempre muestre el enlace a la página superior para que pueda.
Existe una alta posibilidad de que pueda ir y venir con otros sitios y cambiar el dispositivo que utiliza para volver a visitar, por lo que es una buena idea guardar la información del carrito.
▽ Referir ;
resumen
Le expliqué la optimización de los teléfonos inteligentes.
¡Usemos un sitio web efectivo creando un sitio con un teléfono inteligente! SEO Style realiza medidas de SEO, así como la producción de sitios que es consciente de la conveniencia del usuario, para consultar el trabajo que utiliza sitios web y resuelve problemas de ventas. , comuníquese con SEO Style <Squiries>