12 de mayo de 2022 Datos estructurados , SEO técnico , usabilidad , lista de chatarra de pan , medidas de SEO , marketing , medidas internas
 ¡Esta vez es una de las medidas internas importantes! Explicaré la importancia de la usabilidad. Si lees este artículo, ¿qué es la usabilidad? Desde la primera pregunta, puede ver en un estiramiento lo que se dice que es importante, la comprensión correcta de las palabras clave que se confunden fácilmente con la usabilidad y qué hacer para mejorar la usabilidad.
¡Esta vez es una de las medidas internas importantes! Explicaré la importancia de la usabilidad. Si lees este artículo, ¿qué es la usabilidad? Desde la primera pregunta, puede ver en un estiramiento lo que se dice que es importante, la comprensión correcta de las palabras clave que se confunden fácilmente con la usabilidad y qué hacer para mejorar la usabilidad.¿Qué es la usabilidad?
Si desmonta la usabilidad, será "usuario (el espectador del sitio)" y "habilidad (se puede hacer, conveniencia)". En otras palabras, aquellos que ven el sitio, aquellos que ven el sitio, pueden ver el sitio sin ninguna molestia.
La importancia de la usabilidad en la psicología del usuario
En la propagación de hoy, creo que hay oportunidades para usar varios sitios todos los días durante el trabajo y el privado, pero hay algunos sitios que tienen las siguientes impresiones. "Ah, ¿por qué hay un botón en ese lugar?" ¡Notte! "En tal caso, ¿alguna vez ha regresado a la lista de resultados de búsqueda de Google y buscó otros sitios fáciles de entender? En la información desbordante actual, los usuarios siempre han seleccionado la información que necesitan en poco tiempo en poco tiempo. Muchos usuarios juzgan que este no es el sitio que están buscando. La usabilidad es un factor indispensable para que el sitio busque y desee visitar nuevamente.
La importancia de la usabilidad en las medidas de SEO
La usabilidad es importante no solo para los sentimientos de los usuarios sino también para las medidas de SEO. Google afirma que la conveniencia del usuario es importante en términos de evaluación y en los 10 hechos enumerados por Google
Si te enfocas en el usuario, todos vendrán más tarde.
He dicho. Puedes ver esa idea desde la actualización. Por ejemplo, en 2015, se ha realizado una actualización móvil con un sitio muy conveniente para los usuarios de teléfonos inteligentes a los indicadores de evaluación, y recientemente se ha actualizado para introducir una web vital central.
・A artículos amigables para dispositivos móviles
・Al artículo vital web central
¡Cómo mejorar la usabilidad antes de la explicación! ! ¿Entiendes las palabras relevantes correctamente?
Después de explicar la importancia de la usabilidad, me gustaría explicar cómo mejorar la usabilidad de inmediato ... ¿Conoce la palabra UI/UX, accesibilidad y dispositivo fino ¿Ves la diferencia entre estas palabras y usabilidad? Si lo sabe, vuele a la parte de explicación del método de mejora. Si no sabe, explicaremos las diferencias entre cada palabra y usabilidad, así que eche un vistazo. Al conocer estas diferencias, la explicación de cómo mejorarlo es más fácil de entender, ¡y será más fácil verificar al mejorar su sitio!
¿Cuál es la diferencia entre usabilidad y ui/ux?
Primero es UI/UX. La UI y UX, que a menudo escucho en el set, tienen diferentes significados, por supuesto, y hay diferencias. Mantengamos la diferencia en la usabilidad.
Primero, la interfaz de usuario es una abreviatura de la interfaz de usuario. Incluso si lo traduce como "usuario (la persona que ve el sitio)" o "interfaz", ¿cuál es el contacto con la persona que ve el sitio? Puedes pensar.
La interfaz de usuario tiene que ver con los ojos del usuario y tocar la mano . Por ejemplo, el enlace en el sitio es la parte que toca las manos del usuario. Además, el tamaño del diseño y las letras es la parte que ve, y se escuchan la guía de audio y las alarmas de notificación.
UX es una abreviatura de la experiencia del usuario. Si simplemente se desmonta, será "usuario (el espectador del sitio)" y "experiencia (experiencia)". Revise la experiencia del usuario obtenida a través del sitio. La experiencia adquirida cuando el usuario usa el sitio, como el clic incorrecto, el error que se muestra en el medio de las compras, la respuesta de chat fue buena, el producto fue lindo .
Por ejemplo, suponga que un usuario que quiere un sombrero de punto ha usado un motor de búsqueda. Después de eso, cuando el usuario fluye al sitio, la parte que ve el usuario, la parte a escuchar y la parte a tocar es todo UI. Si el video se establece cuando el sitio se adhiere, esa también es una interfaz de usuario. Y si el usuario es ruidoso para la música, es un UX. Además, si la página de la lista HAT se divide de inmediato, se puede decir que el usuario del usuario (UI) (UI) fue bueno. Conduce a UX: "Encontré un buen sombrero y compré un buen sombrero cuando abrí el sitio".
De esta manera, UI/UX y la usabilidad son palabras muy relevantes. Además de este ejemplo, es difícil definir claramente porque los sitios y usuarios pueden considerar varios casos, y muchas personas confunden tres palabras.
¿Cuál es la diferencia entre usabilidad y accesibilidad?
La accesibilidad es accesibilidad en inglés (literalmente fácil de abordar).
¿Qué es fácil acercarse? Puede pensar que es ambiguo, pero a diferencia de la usabilidad y la UI/UX, la accesibilidad tiene un estándar claro.
Las pautas de estándar mundiales Wai (Iniciativa de accesibilidad web) y el estándar JISX8341-3 de Japón. Citaré la tarjeta estándar JIS a continuación.
"Con el desarrollo de la sociedad de la información, todos utilizarán servicios realizados por la tecnología de información y comunicación, como equipos de información y comunicación, software e Internet. La tecnología de contenido web está entre ellos. Esta es una de las tecnologías importantes, principalmente para Los ancianos, aquellos con discapacidades y aquellos con discapacidades temporales, para comprender, comprender y operar .
En otras palabras, la accesibilidad es una guía para el contenido web que es fácil de entender y usar para los ancianos y las personas con discapacidades, que a menudo se ven obligadas a usar Internet. Es un punto que debe tenerse en cuenta para mejorar la usabilidad.
・ Para las personas mayores con dificultades en las impedimentos visuales y las personas mayores que son difíciles de leer, conviértalo en una configuración del sitio que sea consciente de que a veces es fácil de leer al leer el software de lectura de sonido.
・ Incluso si es inconveniente para mover los dedos finamente, el enlace se coloca para que haya poco error, haga clic.
・ Para aquellos que son difíciles de identificar los colores, es un ejemplo de elegir colores que son fáciles de reconocer para la mayor cantidad de personas posible.
¿Cuáles son las diferencias entre usabilidad y finismo?
El último es una buena dabilidad. El dispositivo Finely es la capacidad de búsqueda en inglés (literalmente fácil de encontrar). Esto es fácil de imaginar de una traducción directa. FineFindability significa lo fácil para los usuarios encontrar un sitio web en la búsqueda . También hay un punto de vista de la disposición visual, como los marcadores en el tamaño y las partes importantes del personaje, pero importante en SEO estar al tanto de la base como estructura del sitio .
Por ejemplo, los usuarios que no determinan específicamente lo que quieren buscarán grandes palabras. Cuando el usuario busca "HAT", se muestra "Hat List" en el resultado de la búsqueda, y cuando el usuario busca "Hat Ladies", se muestra una "lista de sombreros reducidos a las damas". Busca con una palabra grande, incluso si busca con palabras clave relacionadas que están en demanda para los usuarios, debe mejorar el sitio para que la página apropiada tenga un alto nivel en los resultados de búsqueda.
Además, el usuario se muestra en el sitio, así como en las clasificaciones recomendadas, las clasificaciones de popularidad y la relevancia de otros clientes también están interesados en dichos productos. es fácil encontrar la información deseada.
Las palabras que son fuertes y relevantes son IA (arquitectura de la información). IA (arquitectura de información) se refiere a una estructura de sitio que transmite la información de una manera fácil de entender y facilita que los usuarios encuentren información. Para hacerlo, es necesario hacer un diseño de sitio para comprender correctamente la información del sitio, como qué tipo de información en el sitio y cómo buscar, y cumple con la pantalla que satisface la demanda supuesta. Se puede decir que aquellos que se dan cuenta de la fundabilidad son IA (arquitectura de la información).
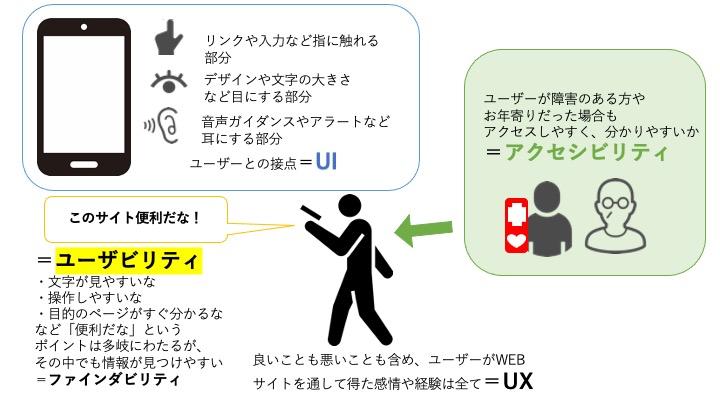
¿Entendiste la diferencia hasta ahora? Miremos hacia atrás porque se resumió en la figura. 
Para proporcionar un buen UX a los usuarios, es necesario tener en cuenta la interfaz de usuario del Sitio y tener un objetivo de mejorar la usabilidad, incluido el dispositivo fino. En ese momento, la accesibilidad se mejora al ser fácil de usar y comprender para cualquiera. ¿Entendió las frases relacionadas que se confunden fácilmente con la usabilidad?
Lo que podemos hacer para mejorar la usabilidad
Ahora, explicaré cómo mejorar la usabilidad, incluidos los dispositivos encontrados y la accesibilidad.
・ Crear una lista de migas de pan
Se deben crear sitios con una jerarquía profunda. Es muy conveniente poder comprender qué página se encuentra en el sitio, si existen grandes categorías y categorías detalladas que la página que está ahora. Facilidad de encontrar la estructura de información = Mejora del dispositivo Seven. Supongamos que ha dado migas de pan como el ejemplo.
(Ejemplo) Gran categoría > Categoría media> Categoría pequeña> Categoría mínima> Producto
En este caso, si un usuario que fluye desde una página de categoría pequeña puede ir a la página del producto sin dudar si lo que quiere ya está claro, o si todavía está un poco preocupado, para conocer la información aproximada. la página de categoría grande y siga las páginas relacionadas dentro del sitio. (Artículo relacionado: cómo crear una lista de migas de pan )
・ Soporte de vuelco
Rollover se trata de poner un mouse en imágenes y letras para cambiar el color o la abolladura. Puede reducir la cantidad de usuarios que dicen: "¡¿Es este un enlace! ¡No me di cuenta!" Algunos usuarios que no notaron el enlace pueden tener una discapacidad sensible al color y pueden ser difíciles de entender los cambios detallados. Además de cambiar el color, cambia claramente el color, como el azul a rojo.
Puede responder con la configuración de CSS.
・ Admite vitales de la web central
En términos generales, es para mejorar la velocidad de visualización de la página, la velocidad de reacción, la estabilidad de la pantalla de la imagen, etc. Los sitios que no leen fácilmente la página o incluso si presiona enlaces, los sitios con respuesta lenta son frustrantes. No importa cuán bueno se escriba el contenido, si se siente inconveniente, el usuario se irá inmediatamente. (Para más detalles, artículo vital web central )
・ Tenga en cuenta la facilidad de visualización en su teléfono inteligente
Creo que la administración de sitios y la gestión de blogs a menudo funcionan desde una computadora, pero siempre consulte la facilidad de visualización en su teléfono inteligente. Como se puede ver por el hecho de que la tasa de penetración de los teléfonos inteligentes ha excedido la tasa de penetración de las computadoras personales ( ver el Ministerio de Datos de Asuntos Internos y Comunicaciones ), es probable que los usuarios expliquen el sitio desde los teléfonos inteligentes.
Además, el primer índice móvil (IMF) se ha iniciado como soporte de Google, y la importancia del soporte de teléfonos inteligentes ha aumentado. Los detalles y cómo responder a la facilidad de visualización en teléfonos inteligentes se explican en artículos móviles
Sobre usabilidad y producción de sitios
En este artículo, explicamos la importancia de la usabilidad como medidas de SEO. Algunos pueden estar trabajando en un sitio o aquellos que están considerando la renovación del sitio. Actualmente estamos preparando artículos sobre usabilidad que debe tener en cuenta como diseño de sitio al crear un sitio. El estilo de SEO también proporciona soporte de diseño y renovación del sitio, por lo que si tiene prisa, no dude en contactarnos. <Consultas>
resumen
Apuntemos a un sitio que sea fácil para todos los que entiendan y usen para que el usuario vea el sitio, para que Google sea evaluado. El estilo de SEO está actualizando el conocimiento de SEO todas las semanas. Escribiremos artículos para que podamos transmitir no solo la importancia y el conocimiento, sino también cómo responder, así como este artículo, ¡así que úselo si está mejorando o creando el sitio!