Core web vitals have been added as an assessment factor in the page Experital in June 2021. In this article, I will explain in detail what kind of elements are core web vitals, and how to measure what kind of evaluation the site you operate is currently obtained to the improvement. 。
What is a core web vital? How to make the site in the future

Google officially announced that the introduction of Page Experience Update (page Experience Update) will start in mid -June 2021 from May 2021. Not everything will be completed in mid -June, but will be gradually expanded in August to fully introduce it.
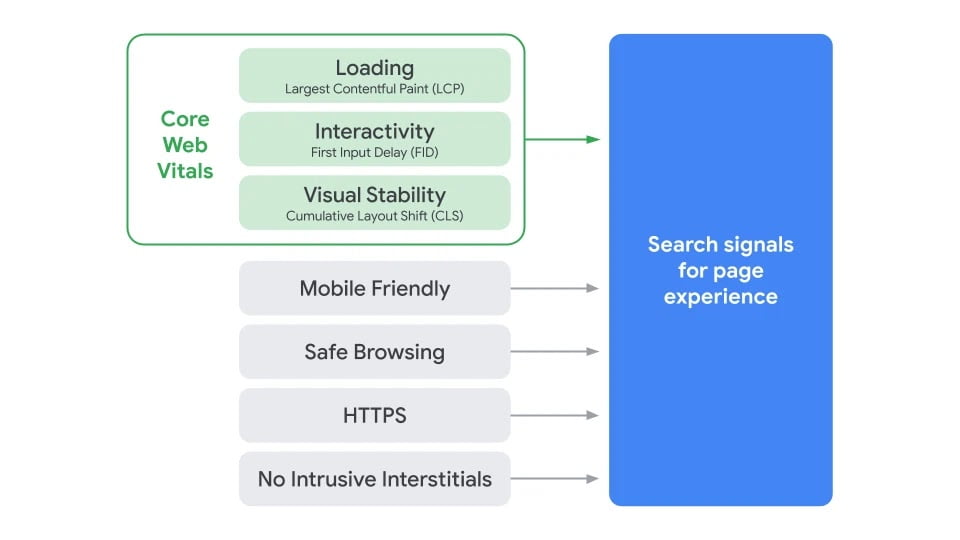
Page Experience is a signal that combines existing search signals and core web vitals.

Quoted source: https://developers.google.com/search/blog/blog/2020/11/timing-for-page-experience?hl=ja
An existing search signal is a guideline for mobile -friendly safe, safe browsing, HTTPS security, and troublesome interaction. I think most people have examined the meaning at least once in order to be aware of SEO and confirm that their site is satisfying each item. The elements that have been functioning as an individual evaluation signal in the past are summarized in the page Experience, and the intention of Google, which adds a core web vital element, browsing the web page and the user looks at the page and the search intentions and differences. It is considered to be as accurately quantified as possible whether it has a useful and comfortable experience without having it, and displays the highest number in the search results.
In introducing a new index Page Experience, the AMP support for sites, which had been aimed at improving user experience, has become more important. The AMP itself was joined as an evaluation factor from 2016 to 2018, and was introduced to promote the experience that users do not feel stressed by displaying mobile pages at high speed. Although it was not displayed unless it was displayed or not supported in the curusel part or top news posted after the search result, "Google News Content is based on policies", and non -AMP is absolutely necessary. Even if it is high quality, it is now displayed on the corresponding site. Until now, the AMP -compatible site had a lightning mark, but it seems that Google is considering marking a shuriken -like mark on sites that have been abolished and have good page experience.
▼ AMP compatible mark (left) and page experience compatible mark (right)

User Experience Signal is not all, but there is no doubt that it will be a good page for users and Google by taking measures.
Then, there are three evaluation criteria for core web vitals.
- Loading = Largest Contentful Paint
- INTERACTITITY = interactive (FIRST INPUT DELAY)
- Visual Stability = Cumulative Layout Shift
To summarize this element briefly, the time it takes for the page to be browsed is short, the behavior that responds immediately to the user's request is to improve the page that does not change the page due to loading. You can get a core web vital evaluation.
Let's access and check your site again from the user's perspective. However, core web vitals are not subjective, but evaluate three elements quantifies. Then, I will explain where the number can be confirmed.
What is a core web vital measurement method? Explanation of the search console and each item

After understanding the elements of the core web vital, there are two ways to measure what the current target pages have obtained.
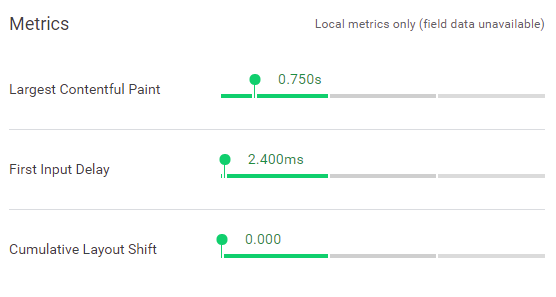
The first install a tool web vitals .
The measurement method is enabled after installation, to measure LCP, FID, and CLS on the currently browsing page to display whether it has reached the recommended value.

Please note that FID measures the time to meet the user's request, so you can measure unless you take an action such as clicking or input.
By introducing the Crom extension, you can easily know the core web vital numbers. In addition, I think that you may refer to Page Sped Insight for what parts are in question. The good thing about this method is that competition surveys can also be conducted. It is recommended to use this tool as a comparison standard when there is a competitive site that does not overtake the ranking.
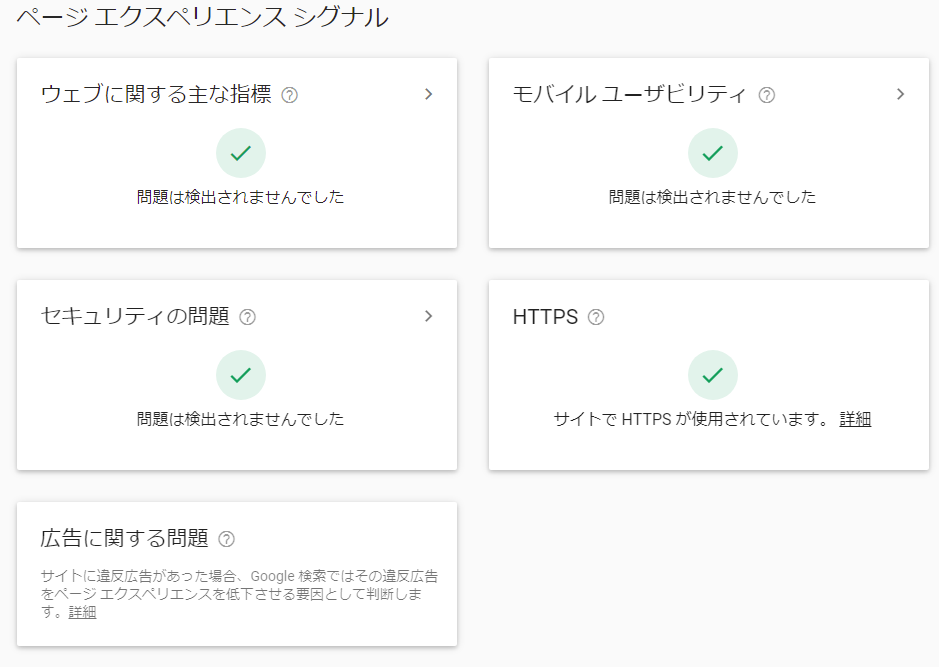
The second is a search console page experience report. Here, you can check not only the core web vital situation, but also mobile usability and HTTPS elements, so if you want to review all the sites once in this update, this method is recommended.

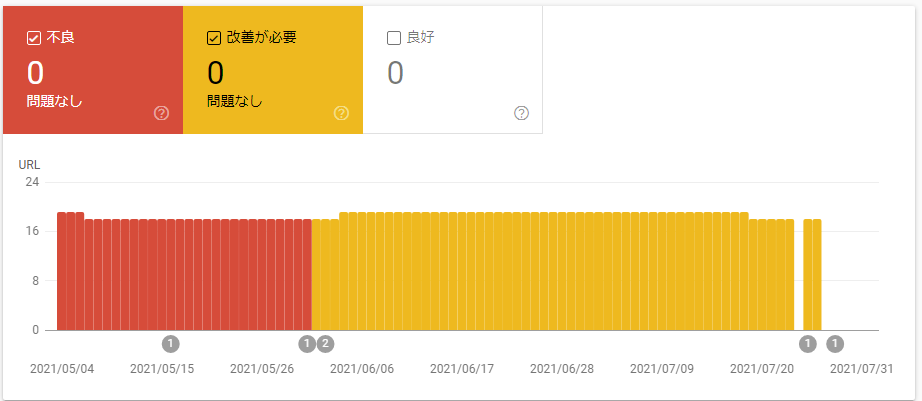
In the page experience, as mentioned above, you can also check items such as mobile usability. Among them, the main indicators of the web can be confirmed about core web vitals.

As with the previous gavarge, you can check the pages sorted to each other, which is divided into defective, improvement, and well. Each criterion is sorted by the following status.
| Good | I need improvement | Low -speed |
| LCP | 2.5 seconds or less | 4 seconds or less | 4 seconds or more |
| FID | Less than 100 milliseconds | 300 milliseconds or less | More than 300mm seconds |
| CLS | Less than 0.1 | 0.25 or less | 0.25 or more |
The basis of these numbers is that as described in Google's official blog, as a result of analyzing millions of user impressions, the pages with all the above conditions have abandoned the user's page reading (the entire site is displayed. It seems that the possibility of leaving before was performed) that it was 24 % lower, so it seems that it was set like that.
Reference: https://blog.chromium.org/2020/05/the-science-web-vitals.html
If you have access but have a high exit rate or bounce rate, or if the heat map result is poor, one of the causes of your site may be one of the causes, so it is your site. Why don't you refer to the Page Experience Report of the search console?
How to improve and take measures against the elements of core web vitals (LCP, FID, CLS). Isn't the new site evaluated? Answer questions.

Here are some ways to improve those values after understanding what your site is evaluated.
- Loading = Largest Contentful Paint
LCP represents the reading time of resources that are the largest content on the page. Images are likely to be selected on most pages. Therefore, LCP is very likely to improve by lighter the image on the page.
- INTERACTITITY = interactive (FIRST INPUT DELAY)
FID is an indicator of how good the response is to click and input of the user, so if the numbers are bad, most are due to the effects of the JavaScript on the page.
We recommend that you delete some extra or unnecessary parts. If you still can't improve, aim to minimize the parts that cannot be deleted.
- Visual Stability = Cumulative Layout Shift
CLS is the same as LCP, and it is highly likely that the image will be badly determined by the image. In order to improve, you can prevent unexpected content movement by setting the height and width of the displayed image and advertising banner.
Currently, core web vitals are activated only on mobile, but it has already been announced that it will be introduced to PCs in the future. (Mobile only in the update from June 2021-August 2021) However, as in this announcement, there should be official announcements for several months. I think most sites are currently operating on responsive sites, so I think it's no problem to first check how to be evaluated on mobile sites and prepare for PC updates. Even if you operate on another site, let's improve the PC site by referring to the parts that were not evaluated on mobile.
Up to this point, we have shared the importance of core web vitals, but how much the potential is in the evaluation elements of all search rankings, according to three Google developers officially. The most important thing is the content of the page. Above all, it is most important to analyze the improvement that the user is suppressed in the display order, so the improvement you need to do at the beginning is the same as the user's intentions. 。 I think it's better to think of it as a confirmation factor when it doesn't work.
In addition, the evaluation criteria that cannot be judged without access to some extent, but how to evaluate the new page is that the data on the existing page is expected to be evaluated to some extent. If you can evaluate it on a page on a page, you will get a unique evaluation. It is important to increase the evaluation of existing pages for new pages to be produced in the future.
If you are worried about the new element, consult SEO STYLE
Did your understanding of core web vitals deepen? Not to mention the measures for new elements, as I mentioned at the end, the most important thing is the content on that page. What is the reason why your site is not displayed at the top? In order to analyze the worries, many analytical tools and surveys are essential. SEO STYLE supports all of those who want to cover all of the survey resources, do not know what to do, difficult to use tools, etc., and want to aim for the higher the ranking of the site and the higher the search results. Free consultation is also available, so please let us know your worries first.