May 12, 2022 Pan Kuzu List , Us Building , Technical SEO , Structured Data , Internal Measures , SEO measures
 In order to increase the ranking with SEO, the main premise is how Google's crawler can be toured on the site. For that reason, internal links are very important. Among them, the bread list is a very effective measure because both users and Google's crawlers know the structure of the site itself. However, it is easy to talk about how to install it as an effective measure. In this article, we will give advice on the optimal installation method and site structure while explaining the bread collapse list.
In order to increase the ranking with SEO, the main premise is how Google's crawler can be toured on the site. For that reason, internal links are very important. Among them, the bread list is a very effective measure because both users and Google's crawlers know the structure of the site itself. However, it is easy to talk about how to install it as an effective measure. In this article, we will give advice on the optimal installation method and site structure while explaining the bread collapse list.What is a bread crumbs list? Explain the meaning of installing

Looking at the site, have you ever seen the following things just below the header part of the page (the title of the site or the global menu)?
Corporate philosophy — Lifestyle Design Co.,
Ltd.
The company profile page is displayed in the hierarchy under the company information.
(Bread crush on our homepage)
You can see at a glance at which page you came from.
The bread crumbs list displays the hierarchy of the site page in order.
The origin comes from the fairy tale "Henzel and Gretel", and it is said that it comes from the fact that bread scraps are left on the road where the protagonists passed so as not to get lost in the forest.
On the website, the users who are browsing are looking at which pages now and posting them not to get lost in which level they are located.
Of course, this is a user's convenience, but Google's crawler bot is one of the important factors for efficiently crawling the entire site.
In order to be the highest search result, it does not begin to not start with the information gathering robot called the crawler clawing the site information. The bread collapse list allows you to systematically process the collected pages and efficiently grasp the entire site, so you can increase the possibility of evaluating as soon as you launch the site.
It is said to be a basic and important factor that is so important that the Google official search engine (SEO) star guide is set up.
bread crumbs list that use the
bread crumbs list is an internal link line at the top or bottom of the page. Visitors can quickly return to the previous section or route page using the bread collapse list. Most bread collapse lists have the most common pages (usually root pages) as the first left end, and have more specific sections toward the right. If you want to display a bread collapse list, it is recommended that you use the structured data of the bread crumbs list.
Quoted: https: //developers.google.com/search/docs/beginner/seo-starter-guide?
Let's know the type of bread collapse list. What is appropriate for your site?
After reviewing the overall site, implement a bread crumbs list.
There are several types in the bread collapse list. I will explain one by one.
Type of bread crumbs list
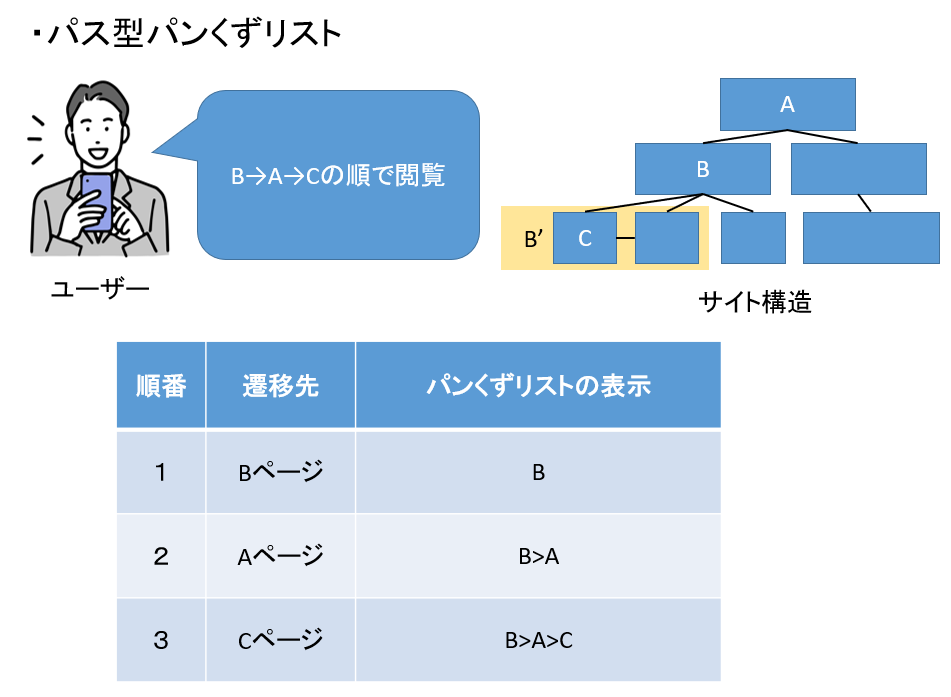
・ Pass -type bread collapse list
It is a dynamic bread collapse list, which changes depending on the user. It plays almost the same role as the browsing history and the return button of the browser.

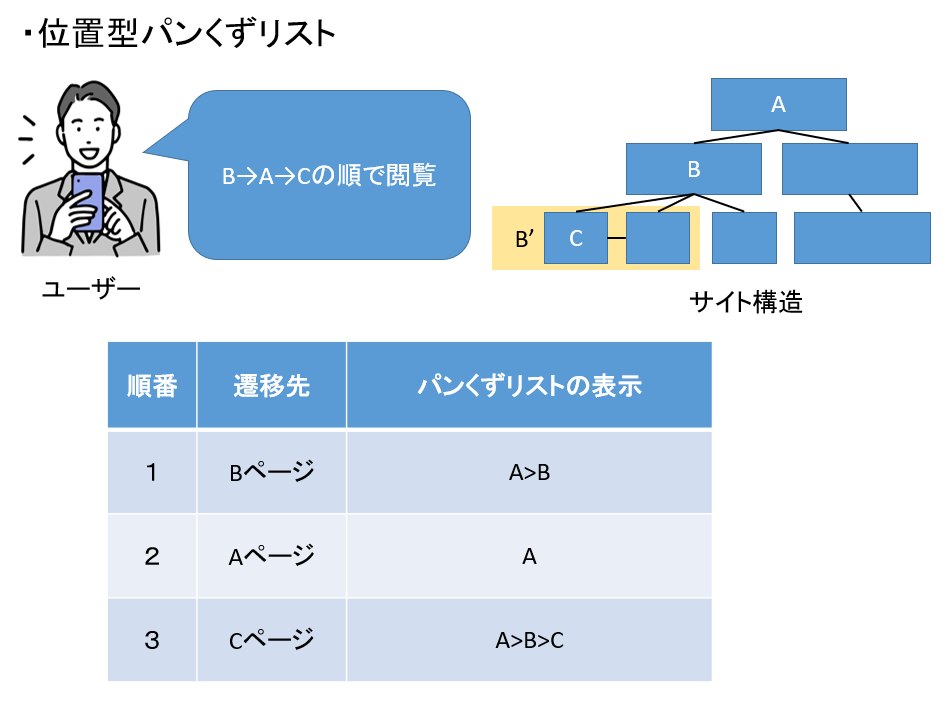
・ The position type bread collapse list
is a static bread list, and the bread scraps displayed on the page are fixed. However, it is clear to a site with many hierarchies because it is clear which level it is located.

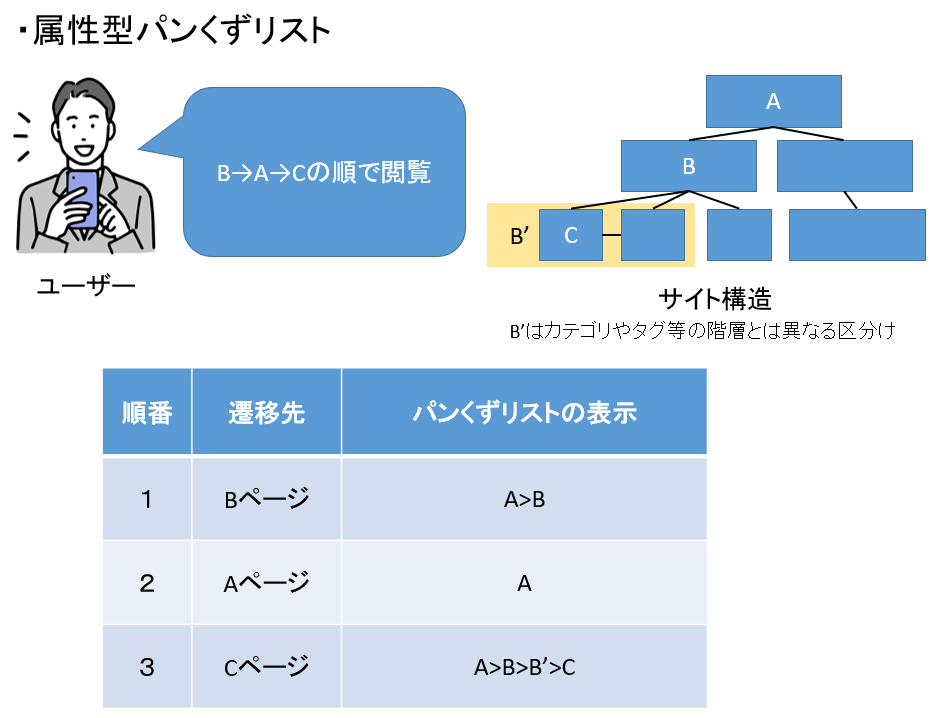
・ It is divided into categories and tags rather than the hierarchical structure of the attribute type bread collapse
site, and it is easier to meet the needs of the same category and content. Recommended for comprehensive sites with content and products of various genres.

Did you judge what kind of bread harsh list is suitable for your site? Next, I will explain how to write.
How to install bread crumbs list. How to get the search results?

In order to install a bread crumbs list, it must be structured data that is a meta information in the format that can be recognized by Google Crawler.
By installing the structured data on the page, the search results will be displayed in the bread waste list.

* The bread crumbs list is displayed in Google and Yahoo! Only.
The following three methods can be selected for the structured data.
・ JSON-LD format
・ MicroData format
・ RDFA format
There is no problem if there is a description in either method, but Google currently recommends JSON-LD format.
Each difference is not displayed as an HTML because the JSON-LD format is described in HEAD.
In other words, Google can recognize structured data even if the punks are not displayed.
On the other hand, the other two are recognized by both users and Google.
So, as a method we recommend, a combination of JSON-LD format for robots and MicroData format for users.
Below are the examples of each description.
<JSON-LD format>
<script type="application/ld+json"> { “@context": “https://schema.org", “@type": “BreadcrumbList", “itemListElement": [ { “@type": “ListItem", “position": 1, “name": “HOME", “item": “https://www.seostyle.net/" }, { “@type": “ListItem", “position": 2, “name": “サービス", “item": “https://www.seostyle.net/seo-style-service/" }, { “@type": “ListItem", “position": 3, “name": “レスキューSEO", “item": “https:// www.seostyle.net/seo-style-service /rescue.html" } ] } </script>
In the JSON-LD format, specify the structured data of the BreadCrumblist type in Script tags as JSON format.
The location to be described is OK in HEAD or in BODY.
<MicroData format>
<ul class="breadcrumb__list" itemscope itemtype="https://schema.org/BreadcrumbList"><li class="breadcrumb__item" itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <a itemprop="item" href="https://www.seostyle.net/"><span itemprop="name">Home</span></a><meta itemprop="position" content="1″ /> </li> <li class="breadcrumb__item" itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <a itemprop="item" href="https://www.seostyle.net/seo-style-service/"><span itemprop="name">service</span></a><meta itemprop="position" content="2″ /> </li> <li class="breadcrumb__item" itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <a itemprop="item" href="https://www.seostyle.net/seo-style-service/rescue.html"><span itemprop="name">Rescue SEO</span></a><meta itemprop="position" content="3″ /> </li> <li class="breadcrumb__item">Rescue SEO | SEO style</li></ul>
Itemprop attributes (attributes that specify items in structured data) must be added to the entire bread collapse list and links.
Define the structure using the following three properties.
・ ITEMSCOPE
・ ITEMTYPE
・ ITEMPROP
<RDFA format>
Home
Real Dresses
Rescue SEO
The format is a bit older than others, but
the structure is defined using the following three properties.
・ VOCAB
・ Typeof
・ Property
[Question 1] In the case of a smartphone, which is more important to UI/UX or bread?

In the case of a PC, it has a width, so I think that it is often installed small under the main title. However, if this is done with a smartphone, the letters cannot be smaller than this, so I think that a considerable area may be filled with bread scraps before entering the main content of the page. Considering UI/UX, many people want to make it a hidden content, but that is a guideline violation.
Therefore, it is recommended that you install bread crumbs at the bottom of the page where you want to show the main content, such as the main content, etc., only for smartphones. By doing so, the user will not be inconvenient and you can patrol the crawler bot.
Or, as a technique that you do not want to display on your smartphone, as mentioned earlier, if you have a JSON-LD type, you can tell the bread to Google, and the user can make the bread scraps. 。 Because it is not in a state, it will not be hidden and will not be a penalty.
[Question 2] Does the SEO evaluation change with multiple bread collapse?

As I mentioned that you should go to the bottom of the page at the time of a smartphone, there is no effect on Google bot wherever the location itself. So, be aware of which place will be saved the best for users.
In addition, depending on the page, I think that there are patterns to install multiple bread waste.
For example, suppose you run an e -commerce site that posts a model A in a Tifal frying pan. Pass -type bread scraps for leaving the same line until just before + position type bread hole for indicating the hierarchy of the site + another sorting of an attribute -type bread that created a category by brand. It is displayed and very convenient for users.
・ Tiffar C > Tiffar B > Tiffar A
・ Kitchen Equipment > Flypan > Tiffar A
・ Tifal > Tiffar A
However, the bot recognizes the first bread harassment, so install the bread that you want to display on the search results screen, and the purpose of the second purpose to improve the convenience of the user is set as the second one.
In the above example, it is the one that is easier to recognize the structure of the site is the type 1 bread waste list, so let's rewrite it as follows.
・ Kitchen equipment > Tiffar A
・ Tiffar C > Tiffar B > Tiffar A
・ Tifar > Tiffar A
If you are worried about internal measures other than bread crumbs, consult SEO STYLE
We have explained the meaning of the bread collapse list, the type, and how to install it.
I hope you can understand what bread scrap list
is a little bit of an internal measure for internal measures, but there are many other internal measures. If you want to consult with you, we are always waiting for your inquiry