May 12, 2022 Structured data , technical SEO , usability , bread scrap list , SEO measures , marketing , internal measures
 This time is one of the important internal measures! I will explain the importance of usability. If you read this article, what is usability? From the first question, you can see at a stretch what is said to be important, the correct understanding of keywords that are easily confused with usability, and what to do to actually improve usability.
This time is one of the important internal measures! I will explain the importance of usability. If you read this article, what is usability? From the first question, you can see at a stretch what is said to be important, the correct understanding of keywords that are easily confused with usability, and what to do to actually improve usability.What is usability?
If you disassemble usability, it will be "USER (the viewer of the site)" and "Ability (can be done, convenience)". In other words, those who see the site, those who see the site, can view the site without any discomfort.
The importance of usability in user psychology
In today's spread, I think that there are opportunities to use various sites every day during work and private, but there are some sites that have the following impressions. "Ah, why is there a button in such a place?" "I don't know what this page is saying" "I don't know where on the site (hierarchy)!" "This is a link! I didn't notice!" In such a case, have you ever returned to Google's search results list and searched for other easy -to -understand sites? In today's overflowing information, users have always selected the information they need in a short time in a short time. Many users judge that this is not the site they are looking for. Usability is an indispensable factor for having the site browsing and wanting to visit again.
The importance of usability in SEO measures
Usability is important not only for user feelings but also for SEO measures. Google states that the user's convenience is important in terms of evaluation , and in the 10 facts listed by Google
If you focus on the user, everyone will come later.
I have stated. You can see that idea from the update. For example, in 2015, a mobile -friendly update has been performed with a highly convenient site for smartphone users to the evaluation indicators, and has recently been updated to introduce a core web vital.
・To Mobile Friendly Articles
・To the core web vital article
How to improve usability before explanation! ! Do you understand the relevant words correctly?
After explaining the importance of usability, I would like to explain how to improve usability immediately ... Do you know the word UI/UX, accessibility, and fine device Do you see the difference between these words and usability? If you know, fly to the explanation part of the improvement method. If you do not know, we will explain the differences between each word and usability, so please take a look. By knowing these differences, the explanation of how to improve it is easier to understand, and it will be easier to check when improving your site!
What is the difference between usability and UI/UX?
First is UI/UX. The UI and UX, which I often hear in the set, have different meanings, of course, and there are differences. Let's hold down with the difference in usability.
First, the UI is an abbreviation of User Interface. Even if you translate it as "USER (the person who views the site)" or "Interface", what is the contact with the person who views the site? You may think.
The UI all about the user's eyes and touching the hand . For example, the link on the site is the part that touches the user's hands. In addition, the size of the design and letters is the part you see, and the audio guidance and notification alarms are heard.
UX is an abbreviation of User Experience. If you simply disassemble, it will be "USER (the viewer of the site)" and "Experience (experience)". Review the user experience obtained through the site. The experience gained when the user uses the site, such as the incorrect click, the error displayed in the middle of shopping, the chat response was good, the product was cute. And all of the emotions UX .
For example, suppose a user who wants a knit hat has used a search engine. After that, when the user flows into the site, the part that the user sees, the part to be heard, and the part to touch are all UI. If the video is set when the site inflows, that is also one UI. And if the user is noisy for music, it's one UX. Also, if the hat list page is immediately divided, it can be said that the user (UI) user (UI) was good. It leads to UX, "I found a good hat and bought a good hat when I opened the site."
In this way, UI/UX and usability are very relevant words. In addition to this example, it is difficult to clearly define because various cases can be considered by sites and users, and many people confuse three words.
What is the difference between usability and accessibility?
Accessibility is Accessibility in English (literally easy to approach).
What is it easy to get closer? You may think it's ambiguous, but unlike usability and UI/UX, accessibility has a clear standard.
The WAI (Web Accessibility Initiative) World Standard Guidelines and Japan's standard JISX8341-3. I will quote the JIS standard card below.
"With the development of the information society, everyone will use services realized by information and communication technology, such as information and communication equipment, software, and the Internet. Web content technology is among them. This is one of the important technologies, mainly for the elderly, those with disabilities, and those with temporary disabilities, to understand, understand, and operate. Is specified as a guideline for planning, design, development, verification, and maintenance and operation .
In other words, accessibility is a guideline for web content that is easy to understand and use for the elderly and people with disabilities, which are often forced to use the Internet. It is a point that must be taken into consideration to improve usability.
・ For elderly people with difficulty in visual impairments and elderly people who are difficult to read, make it a site configuration that is conscious that it is sometimes easy to read when reading sound reading software.
・ Even if you are inconvenient to move your fingers finely, the link is placed so that there is little error click.
・ For those who are difficult to identify colors, it is an example of choosing colors that are easy for as many people as possible to recognize.
What are the differences between usability and finism?
The last is Fine Dability. Finely device is Findability in English (literally easy to find). This is easy to imagine from a direct translation. Finefindability means how easy for users to find a website from search . There is also a viewpoint of visual devising such as markers in the size and important parts of the character, but important in SEO to be aware of the foundation as a site structure .
For example, users who do not specifically determine what they want will search for big words. When the user searches for "hat", "Hat List" is displayed in the search result, and when the user searches for "Hat Ladies", a "List of Hats narrowed down to the Ladies" is displayed. As such, even if you search with a big word, even if you search with related keywords that are in demand for users, you need to improve the site so that the appropriate page is ranked high in search results. 。
In addition, the user is displayed on the site, as well as the recommended rankings, the popularity rankings, and the relevance of other customers are also interested in such products. It can be said that it is a fine device to devise so that it is easy to find the desired information.
Words that are strong and relevant are IA (information architecture). IA (information architecture) refers to a site structure that conveys the information in an easy -to -understand manner and makes it easier for users to find information. To do so, it is necessary to make a site design in order to correctly grasp the site information, such as what kind of information on the site and how to search is expected, and fulfills the display that meets the assumed demand. 。 Those that realize the foundability can be said to be IA (information architecture).
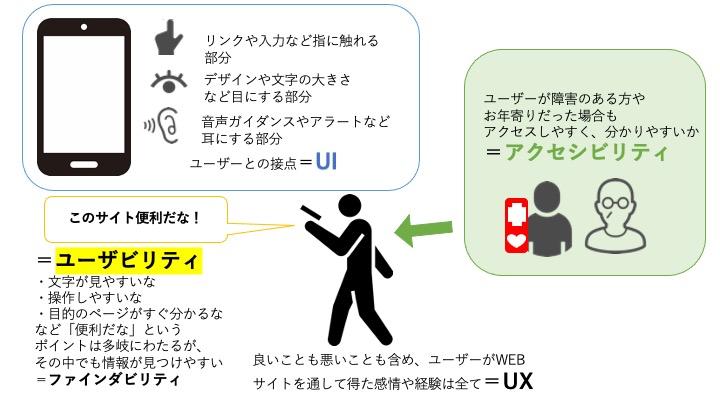
Did you understand the difference so far? Let's look back because it was summarized in the figure. 
In order to provide a good UX to users, it is necessary to be aware of the UI of the site and aim to improve usability including fine device. At that time, the accessibility is improved by being easy for anyone to use and understand. Did you understand the related phrases that are easily confused with usability?
What we can do to improve usability
Now, I will explain how to improve usability, including found devices and accessibility.
・ Create a bread crumbs list
Sites with a deep hierarchy need to be created. It is very convenient to be able to understand which page you are on the site, whether there are big categories and detailed categories than the page you are now. Ease of finding information structure = improvement of seven device. Suppose you have set bread crumbs like the example.
(Example) Large category > Medium category> Small category> minimum category> Product
In this case, if a user who flows in from a small category page can go to the product page without hesitation if what he wants is already clear, or if he is still a little worried, to know the rough information. You can go to the large category page and follow the related pages inside the site. (Related article: How to create a bread crumbs list )
・ Rollover support
Rollover is about putting a mouse on images and letters to change the color or dent. You can reduce the number of users saying, "Is this a link! I didn't notice!" Some users who did not notice the link may have a color -sensitive impairment, and may be difficult to understand the detailed changes. In addition to changing the color, it clearly changes the color, such as blue to red. It leads to improvement.
You can respond with CSS settings.
・ Supports core web vitals
Roughly speaking, it is to improve the display speed of the page, the reaction speed, the stability of the image display, etc. Sites that do not easily read the page or even if you press links, sites with slow response are frustrating. No matter how good the content is written, if you feel inconvenient, the user will immediately leave. (For details, the Core web vital article )
・ Be aware of the ease of viewing on your smartphone
I think that site management and blog management often work from a computer, but always check out the ease of viewing on your smartphone. As can be seen from the fact that the penetration rate of smartphones has exceeded the penetration rate of personal computers ( see the Ministry of Internal Affairs and Communications data ), it is likely that users are likely to browse the site from smartphones.
Furthermore, the mobile first index (MFI) has been started as a Google support, and the importance of smartphone support has increased. Details and how to respond to the ease of viewing on smartphones are explained in mobile -friendly articles
About usability and site production
In this article, we explained the importance of usability as SEO measures. Some may be working on a site or those who are considering the site renewal. We are currently preparing articles on usability that you should be aware of as a site design when creating a site. SEO STYLE also provides site design and renewal support, so if you are in a hurry, please feel free to contact us. <Inquiries>
summary
Let's aim for a site that is easy for everyone to understand and use to have the user see the site, to get Google to be evaluated. SEO STYLE is updating SEO knowledge every week. We will write articles so that we can convey not only the importance and knowledge but also how to respond as well as this article, so please use it if you are improving or creating the site!